|
Neste tutorial, veremos como criar uma lista suspensa em JavaScript.
Antes de começar a criar uma lista suspensa, é importante saber o que é uma lista suspensa. Uma lista suspensa é um menu
alternável que permite ao usuário escolher uma opção entre várias. As opções nesta lista são definidas na codificação, que está
associada a uma função. Quando você clica ou escolhe essa opção, essa função é acionada e começa a ser executada.
Você já deve ter visto uma lista suspensa na maioria das vezes nos formulários de registro para selecionar o estado ou
cidade no menu suspenso. Uma lista suspensa nos permite escolher apenas um da lista de itens.
Pontos importantes a considerar para criar uma lista suspensa:
A guia 'select' é usada com a guia 'option' para criar a lista suspensa simples em HTML. Depois disso, o JavaScript
ajuda a executar a operação com esta lista.
Fora isso, você pode usar a guia de contêiner 'div' para criar a lista suspensa. Adicione os itens suspensos e links
dentro dele. Discutiremos cada método com um exemplo neste tutorial.
Você pode usar qualquer elemento como 'button', 'a' ou 'p' para abrir o menu suspenso.
Veja os exemplos abaixo para criar uma lista suspensa usando métodos diferentes.
Exemplos:
Lista suspensa simples usando a guia 'select':
É um exemplo para criar uma lista suspensa simples e fácil, sem precisar usar nenhum código JavaScript complicado e folha
de estilo CSS:
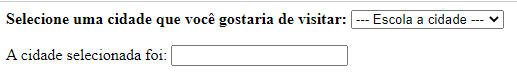
Veja na imagem abaixo o resultado desse código::

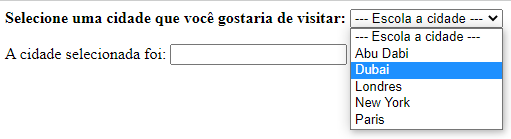
Selecione um item da lista suspensa clicando nela, conforme mostra a imagem abaixo:

Ao selecionar um item da lista a opção será impressa na caixa de texto. Confira na imagem abaixo:

Exemplo de lista suspensa múltipla:
Nos exemplos acima, criamos uma única lista suspensa. Agora, criaremos um formulário com vários menus suspensos de
várias listas de tutoriais de assuntos técnicos on-line, como:
App Inventor 2
JavaScript
Python
Categorizados em várias categorias. Quando o usuário clicar em um botão suspenso específico, sua respectiva lista suspensa
será aberta e o usuário poderá escolher uma opção.
Vejamos um exemplo de lista suspensa múltipla:
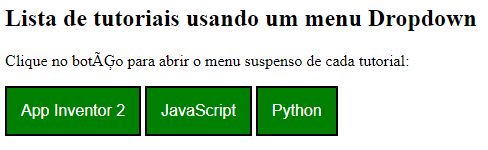
Veja na imagem abaixo o resultado desse código:

Veja na imagem abaixo os menus suspensos quando os respectivos botões forem clicados:

<< Tutorial para Calcular a Série de Fibonacci
Tutorial para Criar Formulários >>

|









