|
O Evento mousedown()
O método mousedown() adiciona uma função de manipulador de eventos a um elemento HTML. Esta função é executada, quando o botão esquerdo
do mouse for pressionado no momento em que o mouse estiver sobre o elemento HTML.
Este evento é geralmente usado em conjunto com o evento mouseup().
Sintaxe:
$ (seletor).mousedown ()
Ele aciona o evento mousedown aos elementos selecionados.
$ (seletor).mousedown (função)
Ele adiciona uma função ao evento mousedown.
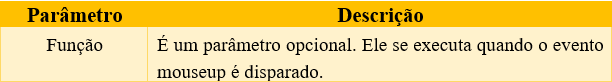
Parâmetros do evento mouseenter()

Vejamos um exemplo para demonstrar como funciona o evento mousedown():
Resultado:
Nesse caso, quando o botão esquerdo do mouse for clicado sobre a mensagem, será mostrada uma segunda mensagem logo abaixo,
que desaparecerá em alguns segundos, devido ao efeito fadeOut():
 > >

O Evento mouseup()
O método mouseup() adiciona uma função de manipulador de eventos a um elemento HTML. Esta função é executada, quando o botão esquerdo
do mouse for liberado após ser pressi-onado o botão do mouse no elemento HTML.
O evento mouseup() ocorre quando você solta o botão pressionado do mouse sobre um elemento selecionado.
Depois que o evento mouseup() ocorre, ele executa o método mouseup() anexado a uma função a ser executada.
Este evento é geralmente usado junto com o evento mousedown().
Sintaxe:
$ (seletor) .mouseup ()
Ele dispara o evento mouseup para os elementos selecionados.
$ (seletor) .mouseup (função)
Ele adiciona uma função ao evento mouseup.
Parâmetros do evento mouseenter()

Vejamos um exemplo para demonstrar como funciona o evento mouseup():
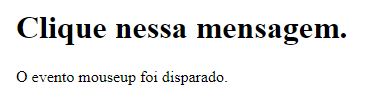
Resultado:
Nesse caso, quando o botão esquerdo do mouse for clicado sobre a mensagem nada acontecerá, somente quando o botão for liberado
é que aparecerá uma segunda mensagem logo abaixo, que desaparecerá em alguns segundos, devido ao efeito fadeOut():


Vejamos um outro exemplo:
Nesse exemplo vamos utilizar ambos os eventos no mesmo código, de forma que, quando o botão do mouse for clicado um evento será disparado,
e quando o botão do mouse for liberado outro evento será disparado.
Vejamos então um exemplo para demonstrar como funcionam os eventos mousedown() e mouseup() no mesmo código:
Resultado:
Nesse caso, quando o botão esquerdo do mouse for clicado sobre a mensagem a cor de fundo do texto ficará azul claro,
e quando o botão for liberado a cor de fundo ficará verde claro:

<< Tutorial para Saber como Utilizar o Evento hover()
Tutorial para Saber como Utilizar os Eventos mouseover() e mouseout() >>

|