|
O Evento mouseenter()
O método mouseenter() adiciona uma função de manipulador de eventos a um elemento HTML.
Esta função é executada quando o ponteiro do mouse entra no elemento HTML.
Quando você insere o cursor do mouse sobre o elemento selecionado, ele dispara o evento mouseenter e, uma vez que o evento
mouseenter ocorre, ele executa o método mouseenter() para anexar a função do manipulador de eventos a ser executada.
Este evento é geralmente usado junto com o evento mouseleave().
Sintaxe:
$ (seletor).mouseenter ()
Esse evento dispara o evento mouseenter para os elementos selecionados.
$ (seletor).mouseenter(função)
Esse evento adiciona uma função ao evento mouseenter.
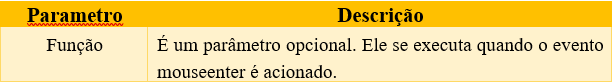
Parâmetros do evento mouseenter()

Vejamos um exemplo para demonstrar como funciona o evento mouseenter():
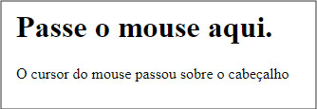
Resultado:
Após a execução do código acima será mostrada a mensagem do cabeçalho. Quando o cursor do mouse for passado por cima da mensagem,
uma outra mensagem será mostrada logo abaixo da primeira, que por sua vez, desaparecerá em poucos segundos.
Para isso, foi utilizado o efeito fadeOut(), que será discutido em outro tutorial:


O Evento mouseleave()
O método mouseleave() adiciona uma função de manipulador de eventos a um elemento HTML. Esta função é executada quando o
ponteiro do mouse sai do elemento HTML.
Quando o cursor do mouse deixa o elemento selecionado, ele dispara o evento mouseleave e, uma vez que o evento mouseleave
ocorre, ele executa o método mouseleave() anexado à função de manipulador de eventos para ser executado.
Este evento é geralmente usado junto com o evento mouseenter().
Sintaxe:
$ (seletor).mouseleave()
Esse evento dispara o evento mouseleave para os elementos selecionados.
$ (seletor).mouseleave (função)
Esse evento adiciona uma função ao evento mouseleave.
Parâmetros do evento unload()

Vejamos um exemplo para demonstrar como funciona o evento mouseleave():
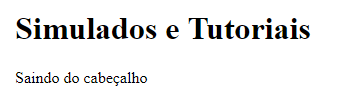
Resultado:
Após a execução do código acima será mostrada a mensagem do cabeçalho. Quando o cursor do mouse for passado por cima da mensagem nada acontecerá,
mas quando o cursor sair da mensagem será mostrada uma outra mensagem, que por sua vez, desaparecerá em alguns segundos.
Para isso, foi utilizado o efeito fadeOut(), que será discutido em outro tutorial:

<< Tutorial para Saber como Utilizar os Eventos load() e unload()
Tutorial para Saber como Utilizar o Evento hover() >>

|