|
Nesse tutorial vamos mostrar como selecionar uma cor RGB utilizando três sliders:
Nesse caso cada slider vai gerar 255 tonalidades de uma cor RGB (Red, Green e Blue). A combinação das três cores gerará
milhões de coress.
Exemplo 1:
Nesse exemplo vamos utilizar três sliders para criar as cores RGB:
Resultado:
Veja na imagem o resultado desse código:


Exemplo 2:
Nesse exemplo vamos criar um slider com uma escala numérica de 0 a 100 com incrementos de 1 unidade.
O controle deslizante básico é horizontal e possui uma única alça que pode ser movida com o mouse ou usando as teclas de seta.
Resultado:
Veja na imagem o resultado desse código:


Exemplo 3:
Nesse exemplo vamos mostrar como criar uma espécie de controle de som. utilizando um slider horizontal para controlar o volume
geral e alguns verticais para o equalizador. Você poderá utilizar esse exemplo para outros propósitos também.
Resultado:
Veja na imagem o resultado desse código:


Exemplo 4:
Nesse exemplo vamos mostrar como criar um slider com duas alças de controle. Também vamos criar uma escala de valores em
reais. Esse tipo de slider pode ser usado para estaelecer faixas de diárias de hotéis, preços de casas para vender ou alugar, entre
outras aplicações.
Defina a opção de intervalo como true para capturar um intervalo de valores com duas alças de arrastar. O espaço entre as
alças é preenchido com uma cor de fundo diferente para indicar que esses valores estão selecionados..
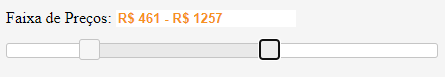
Resultado:
Veja na imagem o resultado desse código:


Exemplo 5:
Nesse exemplo vamos mostrar como criar um slider juntamente com um combo box de valores. Tanto você poderá escolher o valor
pelo slider ou pelo combo box.
Como vincular um controle deslizante a um elemento de seleção existente. A seleção permanece visível para exibir a alteração.
Quando a seleção é alterada, o controle deslizante também é atualizado.
Resultado:
Veja na imagem o resultado desse código:

<< Tutorial para Criar Menus
Tutorial para Criar Conteúdos com Guias >>

|