|
Nesse tutorial vamos mostrar como criar alguns tipos de Calendários:
O datepicker está vinculado a um campo de entrada de formulário padrão. Concentre-se na entrada (clique ou use a tecla tab)
para abrir um calendário interativo em uma pequena sobreposição. Escolha uma data, clique em outro lugar na página (desfoque a entrada)
ou pressione a tecla Esc para fechar. Se uma data for escolhida, o feedback é mostrado como o valor da entrada.
Exemplo 1:
Nesse exemplo você clica na caixa de texto e o calendário aparece. Selecione uma data qualquer e ela será mostrada na caixa
de texto. Utilize as setas para selecionar o mês e o ano desejados. Use a tecla ESC ou clique fora para sair do calendário.
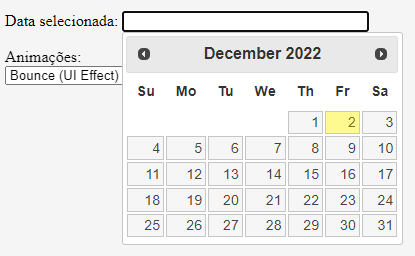
Resultado:
Veja na imagem o resultado desse código:


Exemplo 2:
Esse exemplo funciona da mesma forma que o anterior, só que temos a opção de utilizar alguns efeitos de animação.
Use animações diferentes ao abrir ou fechar o seletor de datas. Escolha uma animação no menu suspenso e clique na entrada para ver
seu efeito. Você pode usar uma das três animações padrão ou qualquer um dos efeitos de interface do usuário.
Resultado:
Veja na imagem o resultado desse código:


Exemplo 3:
Nesse exemplo foram adicionados dois combo boxes, um para os meses e outro para os anos, permitindo que você escolha ambos
diretamente. Mostra menus suspensos de mês e ano no lugar do cabeçalho estático de mês/ano para facilitar a navegação em grandes períodos
de tempo. Adicione as opções booleanas changeMonth e changeYear.
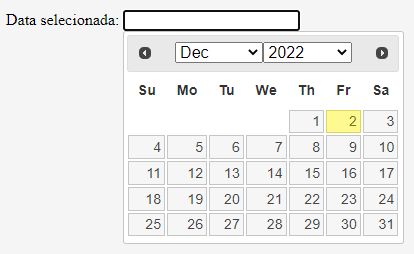
Resultado:
Veja na imagem o resultado desse código:


Exemplo 4:
Nesse exemplo serão mostrados mais de um mês simultaneamente. Defina na opção numberOfMonths um número inteiro de 2 ou mais
para mostrar vários meses em um único selecionador de data.
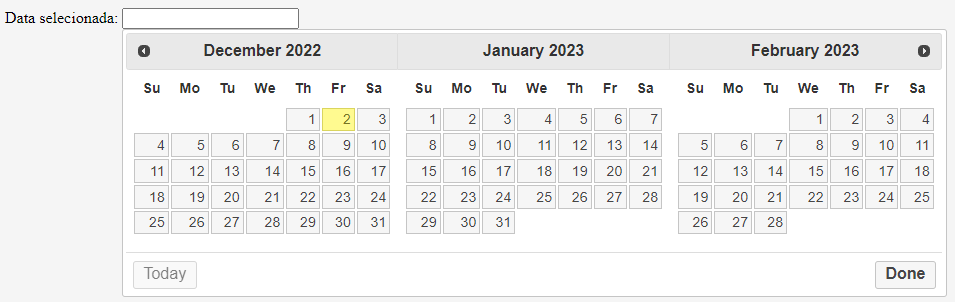
Resultado:
Veja na imagem o resultado desse código:


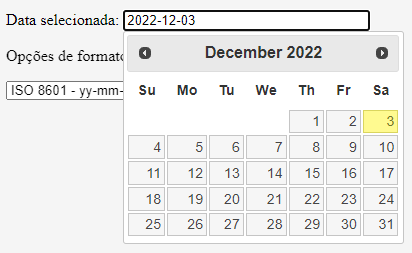
Exemplo 5:
Nesse exemplo você vai ter a opção de formatar a data de diversas formas, selecionando o formato desejado em um combobox.
Resultado:
Veja na imagem o resultado desse código:

<< Tutorial para Criar Accordions
Tutorial para Criar Menus >>

|