|
O Evento keydown()
Quando você pressiona uma tecla no teclado, o evento keydown() ocorre e uma vez que o evento keydown() ocorre, ele executa a
função associada ao método keydown() para ser executado.
O evento keydown() geralmente é usado com dois outros eventos:
1) Evento keypress(): especifica que a tecla está pressionada.
2) Evento keyup(): especifica que a tecla é liberada.
Sintaxe:
$(seletor).keydown()
Esse evento dispara o evento keydown para elementos selecionados.
$(seletor).keydown(função)
Esse evento adiciona uma função ao evento keydown.
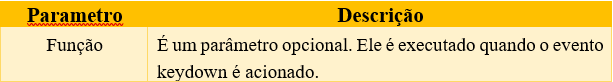
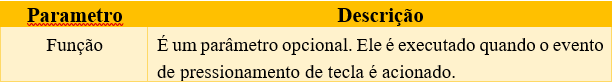
Parâmetros do evento keydown()

Vejamos um exemplo para demonstrar como funciona o evento keydown().
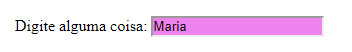
Resultado:
Após a execução do código acima a cor de fundo da caixa de texto é branca, mas se uma tecla for pressionada a cor muda para amarelo,
e quando um caractere é digitado a cor muda para violeta, conforme mostra a imagem abaixo. Experimente no seu navegador:


O Evento keypress()
O evento keypress() ocorre quando um botão do teclado é pressionado. Este evento é se-melhante ao evento keydown().
O método keypress() é executado ou anexa uma função a ser executada quando ocorre um evento keypress().
Sintaxe:
$(seletor).keypress()
Esse evento aciona o evento de pressionamento de tecla para os elementos selecionados.
$(seletor).keypress(função)
Esse evento adiciona uma função ao evento de pressionamento de tecla.
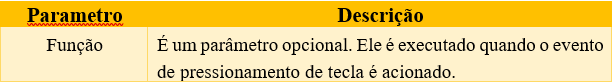
Parâmetros do evento keypress()

Vejamos um exemplo para demonstrar como funciona o evento keypress().
Resultado:
Cada vez que o usuário pressiona uma tecla na caixa de texto (incluindo espaço, mas não teclas de controle), o programa calcula em tempo
real e mostra a quantidade de caracteres digitados, conforme mostra a imagem abaixo:


O Evento keyup()
O evento keyup() ocorre quando um botão do teclado é liberado após pressioná-lo. Este método é executado ou anexa uma função
a ser executada quando ocorre um evento keyup().
Sintaxe:
$ (seletor).keyup()
Esse evento dispara o evento keyup para elementos selecionados.
$ (seletor).keyup(função)
Esse evento adiciona uma função ao evento keyup.
Parâmetros do evento keyup()

Vejamos um exemplo para demonstrar como funciona o evento keyup().
Resultado:
Após a execução do código acima a cor de fundo da caixa de texto é branca, mas se uma tecla for pressionada a cor muda para vermelho,
e quando um caractere é digitado a cor muda para amarelo, conforme mostra a imagem abaixo. Experimente no seu navegador:

Tutorial para Saber como Utilizar os Eventos load() e unload() >>

|