|
Neste tutorial veremos como criar algumas listas ordenadas, utilizando alguns tipos de ordenação.
Lista ordenada HTML ou lista numerada exibe elementos em formato numerado. A tag HTML ol é usada para lista ordenada.
Podemos usar a lista ordenada para representar itens em formato de ordem numérica ou alfabética, ou qualquer formato em que uma
ordem seja enfatizada. Pode haver diferentes tipos de lista numerada:
a) Numérico (1, 2, 3)
b) Romano maiúsculo (I II III)
c) Romano Pequeno (i ii iii)
d) Alfabeto Maiúsculo (A B C)
e) Alfabeto Minúsculo (a b c)
Para representar diferentes listas ordenadas, existem 5 tipos de atributos na tag <ol>.
|
Tipo "1"
|
Este é o tipo padrão. Nesse tipo, os itens da lista são numerados com números.
|
|
Tipo "I"
|
Nesse tipo, os itens da lista são numerados com números romanos maiúsculos.
|
|
Tipo "i"
|
Nesse tipo, os itens da lista são numerados com números romanos minúsculos.
|
|
Tipo "A"
|
Nesse tipo, os itens da lista são numerados com letras maiúsculas.
|
|
Tipo "a"
|
Nesse tipo, os itens da lista são numerados com letras minúsculas.
|
Exemplo 1: Uso do Tipo "1":
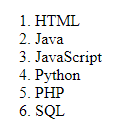
Vejamos um exemplo simples de uma lista ordenada. Este é o tipo padrão, onde os itens da lista são numerados com números.
Veja na imagem abaixo o resultado desse código depois de executado:

Exemplo 2: Uso do Tipo "I":
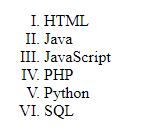
Vejamos um exemplo para exibir a lista com algarismos romanos maiúsculos.
Veja na imagem abaixo o resultado desse código depois de executado:

Exemplo 3: Uso do Tipo "i":
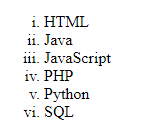
Vejamos um exemplo para exibir a lista com algarismos romanos minúsculos.
Veja na imagem abaixo o resultado desse código depois de executado:

Exemplo 4: Uso do Tipo "A":
Vejamos um exemplo para exibir a lista com letras maiúsculas.
Veja na imagem abaixo o resultado desse código depois de executado:

Exemplo 5: Uso do Tipo "a":
Vejamos um exemplo para exibir a lista com letras maiúsculas.
Veja na imagem abaixo o resultado desse código depois de executado:

O atributo Start:
O atributo start é usado com a tag ol para especificar de onde começar os itens da lista.
<ol type="1" start="5">: Mostrará valores numéricos começando com "5".
<ol type="A" start="5">: Mostrará letras maiúsculas começando com "E".
<ol type="a" start="5">: Mostrará letras minúsculas começando com "e".
<ol type="I" start="5">: Mostrará o valor romano maiúsculo começando com "V".
<ol type="i" start="5">: Mostrará o valor romano em minúsculas começando com "v".
Vejamos um Exemplo:
Veja na imagem abaixo o resultado desse código depois de executado:

<< Tutorial para Criar Formulários
Tutorial para Criar Listas Desordenadas >>

|