|
Em HTML, podemos alterar a cor de fundo de uma página da Web de três formas diferentes:
Usando o atributo bgcolor
Usando um atributo style inline (estilo embutido)
Usando CSS interno
Usando o atributo bgcolor
OBS.: HTML 5 não suporta o atributo bgcolor da tag <body>, então temos que usar o atributo de style inline e opções CSS internas
para alterar a cor de uma página da web.
Se quisermos mudar a cor de fundo de uma página da web usando o atributo bgcolor, temos que seguir os passos que são dados abaixo.
Usando essas etapas, podemos facilmente alterar a cor de um plano de fundo:
Passo 1: Em primeiro lugar, temos que digitar o código Html em qualquer editor de texto ou abrir o arquivo HTML existente no
editor de texto no qual queremos usar o atributo bgcolor para alterar a cor de fundo dessa página Html.
Passo 2: Agora, mova o cursor dentro da tag <body> inicial em nosso documento Html. E, a seguir, digite o atributo bgcolor conforme mostrado no seguinte bloco:
<body bgcolor = "">
Passo 3: Agora, temos que dar a cor que queremos usar no fundo da página. Portanto, digite o nome da cor no atributo bgcolor conforme descrito no bloco a seguir.
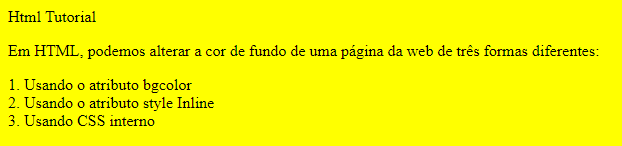
Passo 4: E, por último, temos que salvar o código HTML no editor de texto e executar o código. Após a execução, veremos o fundo da página da web na mesma cor que está especificada no documento.
A captura de tela a seguir mostra a saída do código Html acima:


Usando um Atributo Style Inline
Se quisermos mudar a cor de fundo de uma página da web usando um atributo de estilo embutido, temos que seguir os passos que são dados abaixo.
Usando essas etapas, podemos facilmente alterar a cor de fundo.
Passo 1: Em primeiro lugar, temos que digitar o código Html em qualquer editor de texto ou abrir o arquivo Html existente no editor de texto
no qual queremos usar o atributo style Inline para alterar a cor de fundo dessa página HTML.
Passo 2: Agora, mova o cursor dentro da tag <body> inicial em nosso documento Html. E, a seguir, digite o atributo de estilo conforme mostrado no seguinte bloco:
<body style = "background-color:">
Passo 3: Agora, temos que dar a cor que queremos usar no fundo da página. Portanto, digite o nome da cor na propriedade background-color do atributo style conforme descrito no bloco a seguir.
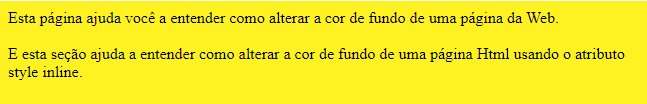
Passo 4: E, por último, temos que salvar o código HTML no editor de texto e executar o código.
Após a execução, veremos o fundo da página da web na mesma cor que está especificada no documento, conforme mostra a imagem a seguir:


Usando CSS Interno
Se quisermos mudar a cor de fundo de uma página da web usando uma folha de estilo em cascata interna, temos que seguir os passos dados a seguir.
Usando essas etapas, podemos facil-mente alterar a cor de fundo.
Passo 1: Em primeiro lugar, temos que digitar o código HTML em qualquer editor de texto ou abrir o arquivo Html existente no editor de texto
no qual queremos usar o CSS interno para alterar a cor de fundo dessa página HTML.
Passo 2: Agora, temos que colocar o cursor na tag head do documento Html e então definir os estilos dentro da tag <style> como mostrado no bloco a seguir.
E, a seguir, digite o atributo background-color no elemento body.
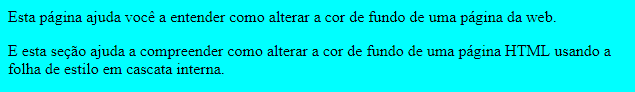
Passo 3: E, por último, temos que salvar o código Html no editor de texto e executar o código. Após a execução,
veremos o fundo da página da web na mesma cor que está especificada no documento, conforme mostra a imagem a seguir:

<< Tutorial para Saber como Alterar a Cor do Texto
Tutorial para Saber como Criar Comentários >>

|