|
Em HTML, podemos alterar a fonte de duas maneiras:
1) Usando tag HTML
2) Usando o atributo style
1. Usando tag HTML
Se quisermos alterar a fonte de um texto usando a tag Html que deve ser exibida em uma página da web,
temos que seguir os passos a seguir. Usando essas etapas, podemos facilmente alterar a fonte:
Passo 1: Em primeiro lugar, temos que digitar o código Html em qualquer editor de texto ou abrir o arquivo
Html existente no editor de texto no qual queremos usar a tag Html.
Passo 2: Agora, mova o cursor no início do texto cuja fonte deseja alterar. Em seguida, digite a tag <font> vazia do Html nesse ponto.
<font> Texto de linha única e declarações
Passo 3: Em seguida, deve-se fechar a tag da fonte no final do texto cuja fonte queremos alterar.
<font>Texto de linha única e declarações</font>
Passo 4: Agora, temos que adicionar o atributo da tag da fonte cujo nome é "face".
Portanto, digite o atributo face na tag <font> inicial. E então temos que dar o nome da fonte. Portan-to, digite o nome da fonte no atributo face conforme descrito no bloco a seguir:
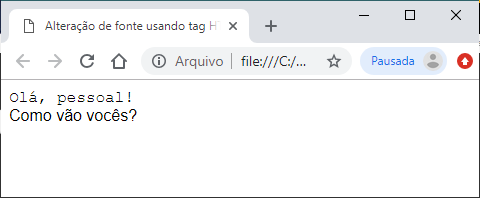
Passo 5: E, por último, temos que salvar o código html e executar o código. Após a execução, veremos a seguinte saída no navegador:


Usando o atributo Style
Se quisermos alterar a fonte de um texto usando o atributo de estilo que deve ser exibido em uma página da web, temos que
seguir os passos a seguir. Usando essas etapas, podemos facil-mente alterar a fonte.
Passo 1: Em primeiro lugar, temos que digitar o código Html em qualquer editor de texto ou abrir o arquivo Html existente no
editor de texto no qual queremos usar o atributo style.
Passo 2: Agora, mova o cursor no início do texto cuja fonte deseja alterar. Em seguida, digite o atributo de estilo CSS na
tag <p> (parágrafo).
<p style = "font-family: Courier;"> Qualquer Texto
Passo 3: Em seguida, você deve fechar a tag de parágrafo no final do texto cuja fonte queremos alterar.
<p style = "font-family: Courier;"> Qualquer texto </p>
Passo 4: E, por fim, salve o seguinte código Html que altera a fonte usando o atributo de estilo CSS.
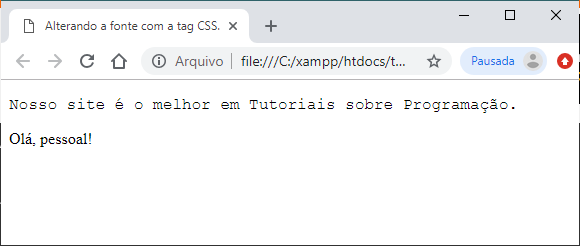
Quando executamos o código Html acima, veremos a seguinte saída em um navegador:

<< Tutorial para Saber como Inserir Imagens
Tutorial para Saber como Alterar a Cor do Texto >>

|