|
Neste tutorial veremos como criar um Color Picker.
Podemos ter descoberto que o HTML sozinho pode formar apenas a estrutura esquelética de nossas páginas da web ou sites.
Mesmo assim, pode manipular dinamicamente cada elemento. Da mesma forma, as cores desempenham um papel importante no HTML.
Implicitamente, várias ferramentas podem nos ajudar a atender dinamicamente os requisitos de cores e, para isso, temos o HTML
Color Picker conosco. Vamos prosseguir para aprender mais sobre isso.
Mas, o que é um Color Picker em HTML?
Seletores de cores são usados principalmente para selecionar e inserir cores. Eles são convertidos automaticamente em cores
uma vez enviados ao navegador e, em seguida, convertem as cores de entrada em uma string que as representa.
Como usar?
Para adicionarmos um seletor de cores em uma página HTML, usamos uma tag <input> com tipo = 'color'.
Se quisermos adicionar o seletor de cores em nossa página HTML, precisamos usar a tag <input> com 'color' especificada
como parâmetro.
Além disso, o primeiro valor pode ser atribuído usando o valor da propriedade e esse valor precisa ser mantido em hexadecimal.
Isso ocorre porque as cores em HTML são representadas como valores hexadecimais de seis dígitos seguidos por uma hashtag (#). Os dois
dígitos iniciais representam o componente vermelho, que é seguido pelo componente verde para os próximos dois. Os dois últimos
consistiriam em dois componentes azuis. Esses três componentes representam todo o conjunto de cores RGB. O formato é assim seguido por:
#ffoooo > Vermelho
#ooffoo > Verde
#ffffff > Branco
#ooooff > Azul
Todas essas cores podem ser facilmente misturadas para obter mais cores. Por exemplo, $#bdaa55 nos dá um tom acastanhado.
Embora também possamos ter encontrado esses valores hexadecimais ao trabalhar com CSS e, portanto, é difícil lembrar de todos os
códigos de cores para o mesmo. Assim, o seletor de cores HTML é uma ferramenta útil através da qual podemos facilmente inserir e
selecionar cores em nossos componentes HTML e realizar com nossos módulos criativos.
Vejamos alguns Exemplos:
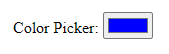
Exemplo 1: Neste exemplo vamos criar uma Color Picker (Seletor de Cores) iniciando com a cor azul (#0000ff).
Veja na imagem abaixo o resultado desse código depois de executado:

Ao clicar no Color Picker a paleta de cores aparecerá para você escolher uma cor qualquer.
O exemplo acima demonstra o uso da tag <input type = 'color'>. Definimos o valor inicial como #oooooff, ou seja, azul.
A próxima tarefa é aprender sobre o HSL, que significa Hue, Saturation e Lightness. É um componente importante no seletor
de cores que permite ajustar as cores de acordo com suas necessidades.
Matiz: É o grau na roda do seletor de cores que varia de 0 a 360, onde 0 é vermelho, 120 é verde e 240 é azul.
Saturação: É definida como o valor percentual da sombra. Exemplo 0% é considerado um tom de cinza enquanto 100% é considerado
uma cor total.
Luminosidade: também é uma propriedade do seletor de cores definida por porcentagem. Exemplo 0% é considerado preto e 100%
é considerado branco.

Exemplo 2: Neste exemplo vamos criar um Color Picker e mostrar como utilizar o HSL.
Veja na imagem abaixo o resultado desse código depois de executado:

Neste exemplo, fica bastante claro como os níveis de matiz, saturação e luminosidade da cor dada acima são nivelados. Usamos
algumas propriedades CSS como padding para deixar o conceito claro.

Criando um seletor de cores HTML
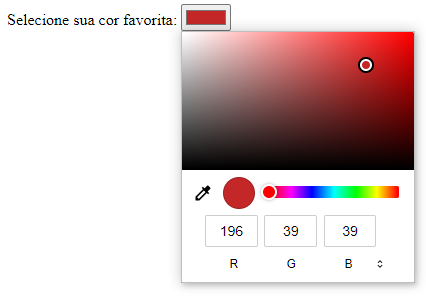
Exemplo 3: Neste exemplo vamos criar um Color Picker simples em HTML utilizando um formulário.
Veja na imagem abaixo o resultado desse código depois de executado:

No código HTML acima, tentamos criar um elemento FORM que usará um tipo de cor como entrada. Esta entrada criará e exibirá
um seletor de cores simples no modo padrão do Windows. Isso permitirá que os usuários selecionem uma cor de sua escolha. O tipo de
entrada criado criará uma caixa de texto e um botão que tem a cor preta como padrão. Sempre que clicarmos nele, ele exibirá uma opção
de cor para o usuário.<
<< Tutorial para Criar uma Calculadora
Tutorial para Incluir uma Imagem em uma Página Web >>

|