|
A propriedade vertical-align em CSS é usada para definir o alinhamento vertical de uma caixa inline ou table-cell. É uma das propriedades
autoexplicativas do CSS.
A propriedade vertical-align controla como os elementos são definidos próximos uns dos outros. Quando esta propriedade se aplica às células da tabela,
em vez de afetar a própria célula, ela afeta o conteúdo da célula.
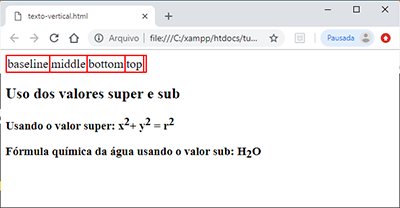
Esta propriedade tem vários valores válidos: baseline, top, bottom, middle, text-top, text-bottom, sub, super e lenght (em px, cm, em, etc.).
Os valores sub e super desta propriedade são geralmente usados para o subscrito e sobrescrito do texto.
Esta propriedade pode ser usada para alinhar o conteúdo de uma célula em uma tabela verticalmente. Ele pode alinhar verticalmente uma imagem em
uma linha de texto. Esta propriedade não pode ser usada para alinhar os elementos de nível de bloco verticalmente.
Vamos entender essa propriedade usando algumas ilustrações:
Exemplo:
Resultado:

*****
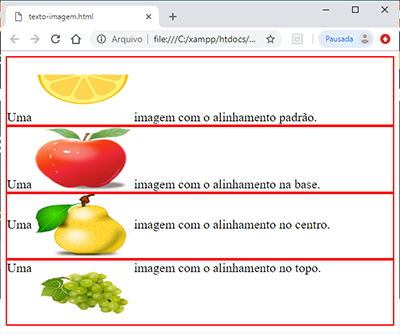
Agora, há outro exemplo em que estamos alinhando o texto com a imagem.
Exemplo:
Resultado:

| 



