|
Nesse projeto vamos analisar dois números quaisquer e informar qual deles é o maior. Para isso, vamos utilizar um botão, duas caixas
de texto e uma legenda. Os números em questão deve-rão ser digitados nas duas caixas de texto, e quando o botão for clicado o
resultado será mostrado na legenda.
Para isso:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: MaiorDeDois.
Agora vamos alterar algumas propriedades da tela principal (Screen1):
• Clique na tela principal na seção Componentes.
• Na propriedade Theme selecione a opção: Device Default.
• Na caixa de texto Título, digite: "Maior de Dois Números" e tecle Enter para confirmar.
Iremos agora inserir os componentes do nosso projeto, ou seja, o botão, as duas caixas de texto e as duas legendas. Para isso,
insira os componentes na seguinte ordem:
• 1 Legenda.
• 1 layout OrganizaçãoHorizontal.
• 2 Caixas de Texto. Utilize o layout OrganizaçãoHorizontal para disponibilizar as caixas de texto lado a lado. Os layouts
serão explicados em detalhes mais adiante.
• 1 Botão.
• 1 Legenda.
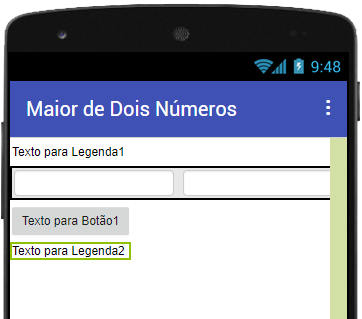
Feito isso, seu projeto deverá ficar igual ao da Figura 8.1:

Figura 8.1 – Componentes inseridos no projeto.
Agora vamos alterar as propriedades dos componentes:
Alterando as propriedades da primeira Legenda:
• Nome: legMensagem. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Azul.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 16.
• Largura: selecione a opção percentagem e digite: 80.
• Texto: digite: "Digite 2 números quaisquer".
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da primeira Caixa de Texto:
• Nome: ctNum1. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Amarelo.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• Largura: selecione a opção percentagem e digite: 10.
• Dica: Deixe em branco.
• SomenteNúmeros: marque o checkbox para aceitar somente números na caixa de texto.
• Texto: deixe em branco.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades da segunda Caixa de Texto:
• Nome: ctNum2. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Amarelo.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• Largura: selecione a opção percentagem e digite: 10.
• Dica: Deixe em branco.
• SomenteNúmeros: marque o checkbox para aceitar somente números na caixa de texto.
• Texto: deixe em branco.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades do Botão:
• Nome: btnVerificar. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Azul.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• Forma: arredondado.
• Texto: Verificar.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da segunda Legenda:
• Nome: legMensagem2. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Amarelo.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 16.
• Largura: selecione a opção percentagem e digite: 60.
• Texto: Deixe em branco.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Agora vamos centralizar todos os componentes na tela para ficar com uma aparência mais profissional.
Para isso:
• Clique na tela principal (Screen1), selecione a opção AlinhamentoHorizontal e clique em: Centro: 3.
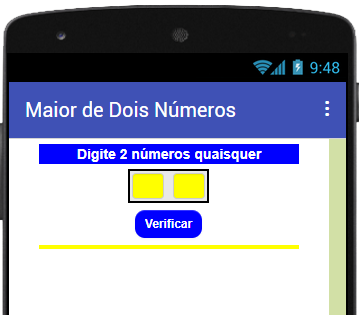
Feito isso, o seu projeto deverá ficar igual ao da Figura 8.2:

Figura 8.2 – Componentes inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional executan-do a tarefa para o qual foi designado.
Mas antes de criarmos os blocos dos componentes propriamente ditos, precisamos criar duas variáveis globais, ambas para
armazenar os números digitados pelo usuário.
Então vamos lá:
Códigos para as variáveis:
• Na tela Blocos, clique na categoria Variáveis.
• Arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: num1 (essa será a variável utilizada para
armazenar o valor do primeiro número digitado pelo usuário).
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente.
Agora vamos criar nossa segunda variável:
• Na tela Blocos, clique na categoria Variáveis.
• Arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: num2 (essa será a variável utilizada para
armazenar o valor do segundo número digitado pelo usuário).
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente.
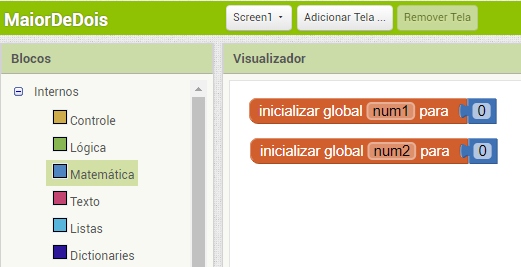
Isso significa que quando o aplicativo for executado serão criadas essas duas variáveis com o valor 0 (zero). Veja na Figura
8.3 como deverá ficar o seu código:

Figura 8.3 – Declaração das variáveis.
Nesse projeto, somente o componente Botão receberá código, os outros componentes são apenas informativos e para entrada de
dados, não necessitando de nenhum código.
Então vejamos o código do botão passo a passo.
Agora que terminamos a parte visual e criamos as variáveis do nosso projeto, vejamos como criar o código desse componente.
Para isso:
• Na tela Blocos, clique no componente btnVerificar.
• Arraste o primeiro bloco para a área em branco.
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe na lacuna do bloco já existente.
• Clique na pequena seta e selecione a opção: global num1.
• Clique no componente ctNum1, arraste o primeiro bloco verde e encaixe no final do último bloco (vermelho). Altere a opção
CorDeFundo para: Texto.
• Agora clique de novo na categoria Variáveis, arraste o terceiro bloco e encaixe logo abaixo do bloco vermelho já existente.
• Clique na pequena seta e selecione a opção: global num2.
• Clique no componente ctNum2, arraste o primeiro bloco verde e encaixe no final do último bloco (vermelho). Altere a opção
CorDeFundo para: Texto.
Feito isso, seu projeto deverá ficar igual ao da Figura 8.4:

Figura 8.4 – Primeira etapa dos blocos do botão.
Isso quer dizer que, quando o botão btnVerificar for clicado, armazene na variável global num1 o valor digitado na caixa de
texto ctNum1, e armazene na variável global num2 o valor digitado na caixa de texto ctNum2.
Agora:
• Clique na categoria Controle, arraste o segundo bloco e encaixe logo abaixo do último bloco vermelho.
• Clique na categoria Matemática, arraste o terceiro bloco e encaixe na opção “se”. Altere o sinal de “=” para: “>”
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do bloco azul. Clique na pequena seta
e selecione a opção: global num1.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na segunda lacuna do bloco azul. Clique na pequena seta
e selecione a opção: global num2.
• Clique no componente legMensagem2, arraste o segundo bloco e encaixe na opção “então”. Altere a opção CorDeFundo para: Texto.
• Clique na categoria Texto, arraste o segundo bloco e encaixe no final do bloco verde.
• Clique na categoria Texto, arraste o primeiro bloco e encaixe na primeira opção do bloco “juntar”. Digite no espaço entre aspas:
“O número “.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na segunda opção do bloco “juntar”. Clique na pequena seta
e selecione a opção: global num1.
Feito isso, seu projeto deverá ficar igual ao da Figura 8.5:

Figura 8.5 – Continuação do código do botão.
Esse bloco nos diz o seguinte:
Se o primeiro valor (num1) for maior do que o segundo (num2), então será impresso na legenda
legMensagem2 o primeiro valor.
E para finalizar o nosso código:
• Clique no componente legMensagem2, arraste o segundo bloco e encaixe na opção “senão”. Altere a opção CorDeFundo para: Texto.
• Clique na categoria Texto, arraste o segundo bloco e encaixe no final do bloco verde.
• Clique na categoria Texto, arraste o primeiro bloco e encaixe na primeira opção do bloco “juntar”. Digite no espaço entre aspas:
“O número “.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na segunda opção do bloco “juntar”. Clique na pequena seta e
selecione a opção: global num2.
Feito isso, seu projeto deverá ficar igual ao da Figura 8.6:

Figura 8.6 – Código final do botão e do projeto.
Esse bloco informa o seguinte: se a primeira opção não for satisfeita, então será impresso na legenda legMensagem2 o segundo valor.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
MaiorDeDois.aia
MaiorDeDois.apk
| 



