|
Nesse tutorial vamos mostrar como utilizar o componente EscolheHora para selecionar uma hora qualquer do relógio do próprio Android.
A partir daí você poderá utilizar esse recurso para criar outros projetos, como por exemplo, utilizar dois componentes e calcular a diferença
entre horas ou agendar um compromisso para uma determinada hora.
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: AjustaHora.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades da Tela Principal:
• Clique em Screen1 na seção Componentes.
• AlinhamentoHorizontal: Centro: 3.
• CorDeFundo: Amarelo.
• PrimaryColor: Azul.
• Theme: Dark.
• Título: Ajustar uma Data.
Agora vamos inserir os componentes do nosso projeto na seguinte ordem:
• 1 layout OrganizaçãoHorizontal (somente como separador).
• 1 componente EscolheHora.
• 1 layout OrganizaçãoHorizontal (somente como separador).
• 1 Legenda (para mostrar a data selecionada).
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades do layout OrganizaçãoHorizontal1:
• Nome: layoutOrgHorizontal1.
• AlinhamentoHorizontal: Centro: 3.
• Altura: 10 pontos.
• Largura: Preencher principal.
Alterando as propriedades do componente EscolheHora:
• Nome: ehAjustaHora.
• CorDeFundo: Azul.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 18.
• FamiliaDaFonte: com serifa.
• Texto: Selecionar uma Hora.
• AlinhamentoDoTexto: centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades do layout OrganizaçãoHorizontal2:
• Nome: layoutOrgHorizontal2.
• AlinhamentoHorizontal: Centro: 3.
• Altura: 10 pontos.
• Largura: Preencher principal.
Alterando as propriedades da Legenda:
• Nome: legHoraAjustada.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamiliaDaFonte: sem serifa.
• HTMLFormat: marque o checkbox para aceitar tags HTML.
• Largura: Preencher principal.
• Texto: Hora.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
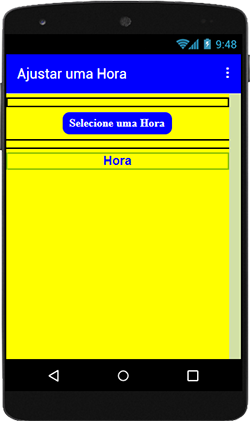
Feito isso, o seu projeto deverá ficar igual ao da Figura 71.1:

Figura 71.1 – Projeto com os componentes
inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional. Na verdade, apenas o componente EscolheHora receberá código.
Vamos lá então:
Código para o componente ehAjustaHora:
• Na tela Blocos, clique no componente ehAjustaHora e arraste o primeiro bloco para a área em branco.
|
• Clique novamente no componente ehAjustaHora, arraste o segundo bloco roxo e encaixe na lacuna fazer do bloco marrom.
|
• Clique novamente no componente ehAjustaHora, arraste o primeiro bloco verde e encaixe na primeira lacuna (hour) do bloco roxo. Altere a opção CorDeFundo” para: Hora.
|
• Clique novamente no componente ehAjustaHora, arraste o primeiro bloco verde e encaixe na primeira lacuna (minute) do bloco roxo. Altere a opção CorDeFundo” para: Minuto.
|
• Clique no componente legHoraAjustada, arraste o segundo bloco verde e encaixe logo abaixo do bloco roxo. Altere a opção CorDeFundo para: Texto.
|
• Clique na categoria Texto, arraste o segundo bloco (juntar) e encaixe no final do bloco verde.
|
• Clique no pequeno ícone do bloco juntar e acrescente mais duas lacunas.
|
• Clique na categoria Texto, arraste o primeiro bloco e encaixe na primeira lacuna do bloco juntar.
Digite na lacuna em branco: Hora ajustada para:<p><font color="#000000">
|
• Clique no componente edSelecionaData, arraste o primeiro bloco verde e encaixe na segunda lacuna do bloco juntar. Altere a opção CorDeFundo” para: Dia.
|
• Clique na categoria Texto, arraste o primeiro bloco e encaixe na terceira lacuna do bloco juntar. Digite na lacuna em branco: “ de ”.
|
• Clique no componente edSelecionaData, arraste o primeiro bloco verde e encaixe na segunda lacuna do bloco juntar. Altere a opção CorDeFundo” para: MêsEmTexto.
|
• Clique na categoria Texto, arraste o primeiro bloco e encaixe na terceira lacuna do bloco juntar. Digite na lacuna em branco: “ de ”.
|
• Clique no componente edSelecionaData, arraste o primeiro bloco verde e encaixe na segunda lacuna do bloco juntar”. Altere a opção CorDeFundo” para: Ano.
|
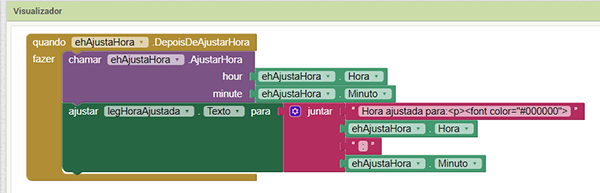
Feito isso, seu projeto deverá ficar igual ao da Figura 71.2:

Figura 71.2 – Código final do componente EscolheData.
Esse bloco nos diz o seguinte:
Quando o botão Selecione uma Data for clicado, será mostrado o calendário para você escolher uma data qualquer. Feito isso, você deverá clicar no botão OK
para confirmar. Em seguida, a data selecionada será mostrada na legenda.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
SelecionarData.aia
SelecionarData.apk
|




