|
Nesse projeto o programa sorteará um número aleatoriamente entre 1 e 10, e você terá que adivinhar o número sorteado. Em seguida,
ele irá comparar os dois números. Se o seu número for maior do que o sorteado, uma mensagem do tipo “Seu número é maior” será
mostrada em uma legenda, se for menor surgirá a mensagem “Seu número é menor”, e se for igual, a mensagem “Parabéns, você acertou!”.
Para isso, vamos utilizar um botão, uma caixa de texto para o número ser digitado e quatro legendas para mostrar as informações necessárias.
Para isso:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: AdivinharNumero.
Agora vamos alterar algumas propriedades da tela principal (Screen1).
Para isso:
• Clique na tela principal na seção Componentes.
• Na propriedade Theme, selecione a opção Device Default.
• Na caixa de texto Título, digite: Adivinhe o Número e tecle Enter para confirmar.
Iremos agora inserir os componentes do nosso projeto, ou seja, o botão, a caixa de texto e as legendas. Para isso, insira os
componentes na seguinte ordem:
• 1 Legenda.
• 1 Caixa de Texto.
• 1 Botão.
• 3 Legendas.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades da primeira Legenda:
• Nome: legMensagem. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Azul.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 16.
• Largura: selecione a opção percentagem e digite: 80.
• Texto: digite: Digite um número entre 1 e 10.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da Caixa de Texto:
• Nome: ctNumDigitado. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Laranja.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• Largura: selecione a opção percentagem e digite: 10.
• Dica: Deixe em branco.
• SomenteNúmeros: marque o checkbox para aceitar somente números na caixa de texto.
• Texto: deixe em branco.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Preto.
Alterando as propriedades do Botão:
• Nome: btnVerificar. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Azul.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• Forma: arredondado.
• Texto: Verificar.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da segunda Legenda:
• Nome: legResultado. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Laranja.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 16.
• Largura: selecione a opção percentagem e digite: 60.
• Texto: digite: Mensagem.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Preto.
Alterando as propriedades da terceira Legenda:
• Nome: legNumAleatorio. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 16.
• Largura: selecione a opção percentagem e digite: 60.
• Texto: digite: Número gerado.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Preto.
Alterando as propriedades da quarta Legenda:
• Nome: legNumGerado. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Azul.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 18.
• Texto: digite: 00.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Para que todos os componentes fiquem com uma aparência mais profissional, vamos centralizá-los na tela.
Para isso:
• Clique na tela principal (Screen1), selecione a opção AlinhamentoHorizontal e clique em: Centro: 3.
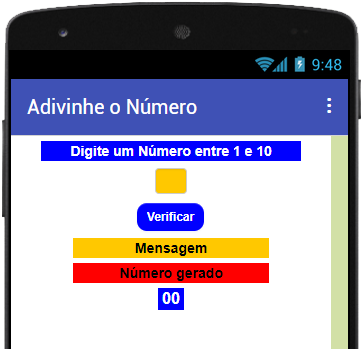
Feito isso, o seu projeto deverá ficar igual ao da Figura 7.1::

Figura 7.1 – Projeto com os componentes inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional executando a tarefa para o qual foi designado.
Mas antes de criarmos os blocos dos componentes, precisamos criar duas variáveis globais, sendo uma para armazenar o número
aleatório gerado pelo projeto, e a outra para armazenar o valor digitado pelo usuário.
Como você já sabe o que são variáveis, vamos começar o nosso código:
Códigos para as variáveis:
• Na tela Blocos, clique na categoria Variáveis.
• Arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: nSorteado (essa será a variável utilizada
para armazenar o valor que for gerado pelo programa).
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente.
Agora vamos criar nossa segunda variável:
• Na tela Blocos, clique na categoria Variáveis.
• Arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: nInformado (essa será a variável utilizada
para armazenar o valor digitado pelo usuário).
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente.
Isso significa que quando o aplicativo for executado serão criadas essas duas variáveis com o valor 0 (zero). Veja na
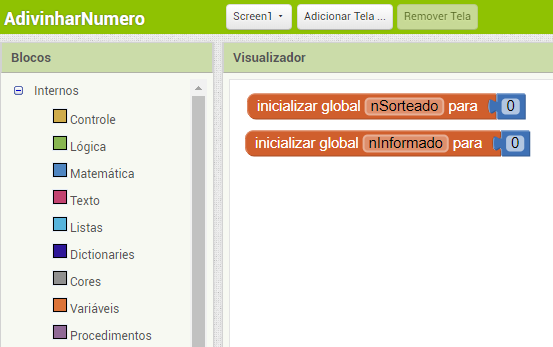
Figura 7.2 como deverá ficar o seu código:

Figura 7.2 – Declaração das variáveis.
Agora vamos criar os códigos dos componentes:
Na verdade, o único componente que receberá código é o Botão, os outros componentes são apenas informativos, não necessitando
de nenhum código. Então vejamos o código do botão passo a passo.
Código para o Botão:
Agora que terminamos a parte visual do nosso projeto, vejamos como criar o código desse componente.
Para isso:
• Na tela Blocos, clique no componente btnVerificar.
• Arraste o primeiro bloco para a área em branco.
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe na lacuna do bloco já existente.
• Clique na categoria Matemática, arraste o bloco denominado “inteiro aleatório de 1 até 100” e encaixe no final do bloco
anterior. Altere o valor 100 para: 10.
Feito isso, seu projeto deverá ficar igual ao da Figura 7.3:

Figura 7.3 – Primeira etapa dos blocos do botão.
Isso quer dizer que, quando o botão btnVerificar for clicado o programa gerará um número aleatório entre 1
e 10, e armazenará esse valor na variável nSorteado.
Agora:
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe logo abaixo do último bloco vermelho.
• Na seção Blocos, clique no componente ctNumDigitado, arraste o primeiro bloco verde da lista e encaixe no final do último
bloco colocado.
• Altere a opção CorDeFundo para: Texto.
Feito isso, seu projeto deverá ficar igual ao da Figura 7.4:

Figura 7.4 – Continuação do código do botão.
Esse bloco no diz que o valor digitado pelo usuário na caixa de texto ctNumDigitado será armazenado na variável nInformado.
Agora:
• Clique na categoria Controle, arraste o primeiro bloco e encaixe logo abaixo do último bloco inserido.
• Clique na categoria Matemática, arraste o terceiro bloco e encaixe na opção “se” do bloco marrom.
Altere o sinal de: “=” para: “>”.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do bloco azul.
• Clique na pequena seta desse bloco e selecione a opção global nSorteado.
• Clique novamente na categoria Variáveis, arraste o segundo bloco e encaixe na segunda lacuna do bloco azul.
• Clique na pequena seta desse bloco e selecione a opção: global nInformado.
• Na seção Blocos, clique no componente legResultado, arraste o segundo bloco verde da lista e encaixe
na opção “então” do bloco marrom.
• Altere a opção CorDeFundo para: Texto.
• Agora clique na categoria Texto, arraste o primeiro bloco e encaixe no final do último bloco. Altere a lacuna vazia entre
aspas para: “Seu número é menor”.
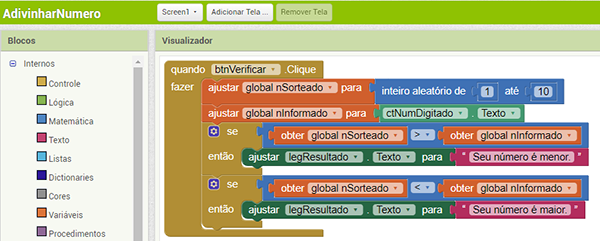
Feito isso, seu projeto deverá ficar igual ao da Figura 7.5:

Figura 7.5 – Continuação do código do botão.
Esse bloco nos diz que, se o número sorteado pelo programa for maior do que o digitado pelo usuário será mostrada na legenda
legResultado a mensagem “Seu número é menor”.
Continuando:
• Clique na categoria Controle, arraste o primeiro bloco e encaixe logo abaixo do último bloco inserido.
• Clique na categoria Matemática, arraste o terceiro bloco e encaixe na opção “se” do bloco marrom.
Altere o sinal de “=” para “<”.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do bloco azul. Clique na pequena seta
desse bloco e selecione a opção global nSorteado.
• Clique novamente na categoria Variáveis, arraste o segundo bloco e encaixe na segun-da lacuna do bloco azul.
• Clique na pequena seta desse bloco e selecione a opção global nInformado.
• Na seção Blocos, clique no componente legResultado, arraste o segundo bloco verde da lista e encaixe
na opção “então” do bloco marrom.
• Altere a opção CorDeFundo para: Texto.
• Agora clique na categoria Texto, arraste o primeiro bloco e encaixe no final do último bloco. Altere a lacuna vazia entre
aspas para: “Seu número é maior”.
Feito isso, seu projeto deverá ficar igual ao da Figura 7.6:

Figura 7.6 – Continuação do código do botão.
Esse bloco nos diz que, se o número sorteado pelo programa for menor do que o digitado pelo usuário será mostrada na legenda
legResultado a mensagem “Seu número é maior”.
Continuando:
• Clique na categoria Controle, arraste o primeiro bloco e encaixe logo abaixo do último bloco inserido.
• Clique na categoria Matemática, arraste o terceiro bloco e encaixe na opção “se” do bloco marrom. Mantenha o sinal de “=”.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do bloco azul. Clique na pequena seta
desse bloco e selecione a opção: global nSorteado.
• Clique novamente na categoria Variáveis, arraste o segundo bloco e encaixe na segunda lacuna do bloco azul.
• Clique na pequena seta desse bloco e selecione a opção: global nInformado.
• Na seção Blocos, clique no componente legResultado, arraste o segundo bloco verde da lista e encaixe na
opção “então” do bloco marrom. Altere a opção CorDeFundo para: Texto.
• Agora clique na categoria Texto, arraste o primeiro bloco e encaixe no final do último bloco. Altere a lacuna vazia
entre aspas para: “Parabéns, você acertou”.
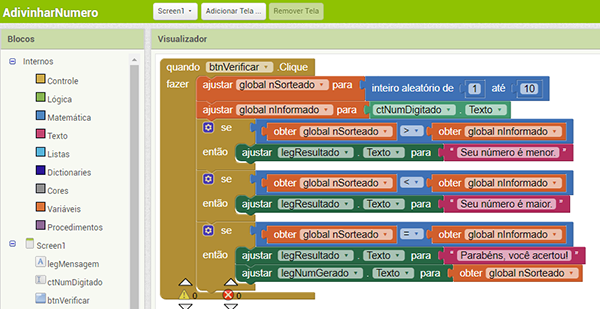
Feito isso, seu projeto deverá ficar igual ao da Figura 7.7:

Figura 7.7 – Continuação do código do botão.
Esse bloco nos diz que, se o número sorteado pelo programa for igual ao digitado pelo usuário será mostrado na legenda
legResultado a mensagem “Parabéns, você acertou”.
E para finalizar o nosso código:
• Na seção Blocos, clique no componente legNumGerado, arraste o segundo bloco verde da lista e encaixe abaixo do último
bloco marrom “se...então”.
• Altere a opção CorDeFundo para: Texto.
• Clique na categoria Variáveis, arraste o segundo bloco vermelho e encaixe no final do bloco anterior.
• Clique na pequena seta desse bloco e selecione a opção: global nSorteado.
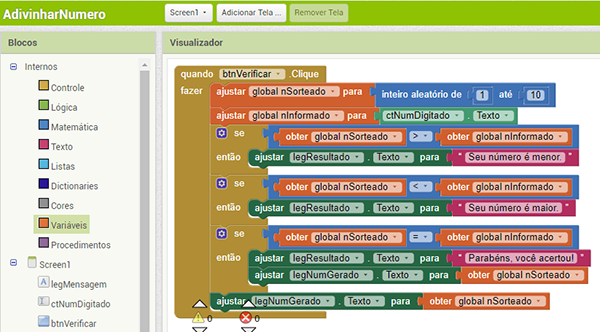
Veja na Figura 7.8 o código completo do projeto:

Figura 7.8 – Código completo do projeto.
Esse último código imprime na legenda legNumGerado o número gerado pelo programa para que o usuário possa conferir e comparar
com o informado por ele.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
AdivinharNumero.aia
AdivinharNumero.apk
| 



