|
Esse projeto consiste em saber se um número dado é par ou ímpar. Para isso, vamos utilizar um Botão, uma Caixa de Texto e uma Legenda.
O número a ser avaliado deverá ser informado na caixa de texto, e quando o botão for clicado o resultado será mostrado na legenda.
Para isso:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
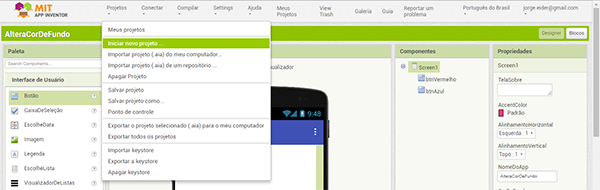
• Na tela principal selecione a opção: Iniciar novo projeto, do menu superior Projetos, conforme mostra a Figura 6.1:

Figura 6.1 – Menu para criar um novo Projeto.
• Feito isso, será mostrada uma pequena janela para nomear o projeto, conforme mostra a Figura 6.2:

Figura 6.2 – Janela para nomear o Projeto.
• Digite o nome que consta da caixa de texto e clique em OK para confirmar.
Agora vamos alterar algumas propriedades da Tela Principal (Screen1):
Alterando as propriedades da Tela Principal:
• Clique em Screen1 na seção Componentes.
• Na caixa de texto Título, digite: Par ou Ímpar, e tecle Enter para confirmar.
• Na propriedade Theme selecione a opção: Dark.
Iremos agora inserir os componentes do nosso projeto.
Para isso:
• Clique no componente Botão da Paleta e insira no emulador.
• Repita o mesmo processo para a CaixaDeTexto e a Legenda
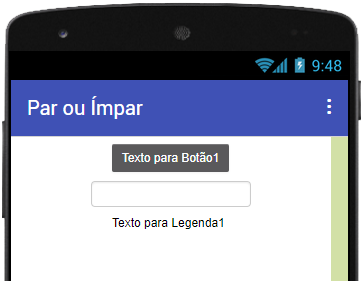
• Feito isso, o seu projeto deverá ficar igual ao da Figura 6.3:

Figura 6.3 – Projeto com os componentes inseridos.
Alterando as propriedades do Botão:
Utilizando o mesmo procedimento dos projetos anteriores, altere as seguintes propriedades do botão:
• Nome: btnVerificar. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Azul.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• Texto: Verificar.
• CorDeTexto: Branco.
Alterando as propriedades da Caixa de Texto:
Altere as seguintes propriedades da caixa de texto:
• Nome: ctNumero. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Amarelo.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• Largura: selecione a opção pontos e digite: 40.
• Dica – deixe em branco.
• SomenteNúmeros: marque o checkbox para aceitar somente números na caixa de texto.
• Texto: deixe em branco.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades da Legenda:
Altere as seguintes propriedades da legenda:
• Nome: legMensagem. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Azul.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 18.
• Largura: selecione a opção percentagem e digite: 50.
• Texto: digite: Mensagem.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Para que todos os componentes fiquem com uma aparência mais profissional, vamos centralizá-los na tela.
Para isso:
• Clique na tela principal (Screen1), selecione a opção AlinhamentoHorizontal e clique em Centro: 3.
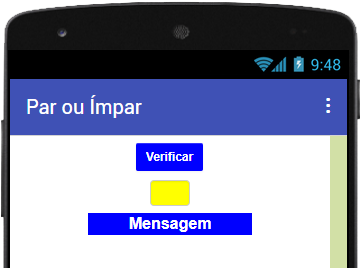
Feito isso, o seu projeto deverá ficar igual ao da Figura 6.4:

Figura 6.4 – Projeto com os componentes inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional executando a tarefa para o qual foi designado.
Mas antes de criarmos os blocos dos componentes, precisamos criar duas variáveis globais, sendo uma para armazenar o número digitado
pelo usuário, e a outra para armazenar o resto da operação.
Mas, o que são variáveis:
Para quem não sabe, variáveis são repositórios utilizados para armazenar ou guardar informações. No mundo real poderíamos comparar
uma variável como se fosse uma gaveta de um móvel onde você guarda objetos, tais como: porcas, parafusos, canetas, chaves etc. Você
poderá alterar o conteúdo dessas gavetas a qualquer momento colocando ou retirando esses objetos à medida que forem necessários.
• Em programação, uma variável serve para armazenar informações, como um número, uma string, um valor lógico etc. O valor dessas
variáveis pode ser alterado a qualquer momento durante todo o código do programa caso seja necessário.
Vejamos alguns exemplos:
1) int x = 10;
2) mensagem = “Digite um número:”;
No primeiro exemplo armazenamos o valor inteiro 10 na variável x. No segundo, armazenamos a string: “Digite um número:” na variável
mensagem. String é uma cadeia de caracteres ou até mesmo um único caractere. Toda string deve ser colocada entre aspas duplas, caso
contrário, ocasiona um erro. Você poderia alterar o valor dessas variáveis durante todo o programa sempre que for necessário.
Para criar uma variável você precisa obedecer determinadas regras, caso contrário, o programa não funcionará, ou seja, você não pode
utilizar quaisquer nomes para as suas variáveis.
Vejamos algumas regras para a criação de variáveis:
1) Não começar com um número. Exemplos: 2x, 123valor, 10t etc.
2) Não usar palavras-chave da própria linguagem que você está usando. Exemplos: for, while, if, true etc.
3) Não usar espaços em branco. Exemplos: x 1, meu nome, x y z etc. Para resolver esse problema utilize o sublinhado (_) entre as
palavras ou caracteres.
4) Não usar caracteres especiais em nenhuma hipótese. Exemplos: @x, /nome, ?valor etc.
Agora que você já tem ideia do que seja uma variável, vamos começar o nosso código:
• Na tela Blocos, clique na categoria Variáveis.
• Arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: numInformado (essa será a variável utilizada para
armazenar o valor digitado pelo usuário).
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente. Mantenha o valor 0 (zero).
Agora vamos criar nossa segunda variável:
• Na tela Blocos, clique na categoria Variáveis.
• Arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: numResultado (essa será a variável utilizada para
armazenar o resto da operação).
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente. Mantenha o valor 0 (zero).
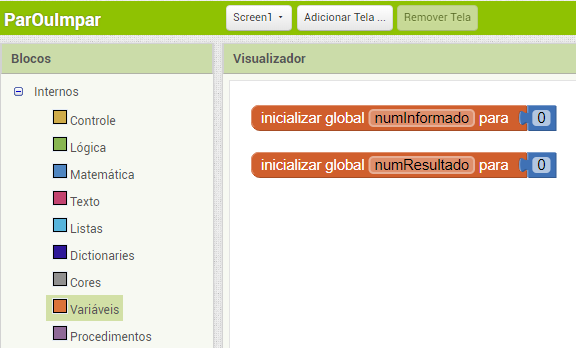
Isso significa que quando o aplicativo for executado serão criadas essas duas variáveis com o valor 0 (zero). Veja na Figura 6.5 como
deverá ficar o seu código:

Figura 6.5 – Declaração das variáveis do projeto.
Agora vamos criar os códigos dos componentes:
Na verdade, o único componente que receberá código é o Botão, os outros componentes são apenas informativos, não necessitando de
nenhum código.
Então vejamos o código do botão passo a passo.
• Na seção Blocos, clique no componente btnVerificar.
• Arraste o primeiro bloco para a área em branco.
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe na lacuna do bloco já existente.
• Clique na pequena seta e selecione a opção: global numInformado.
• Na seção Blocos, clique no componente ctNumero, arraste o primeiro bloco verde da lista e encaixe no final do último bloco.
• Altere a opção CorDeFundo para: Texto.
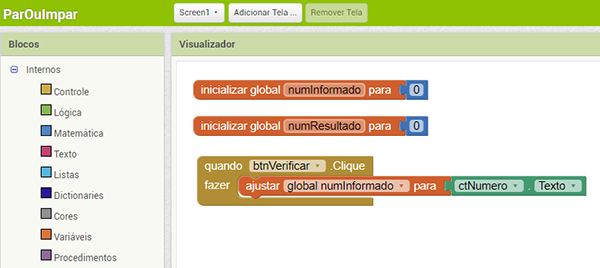
Feito isso, seu projeto deverá ficar igual ao da Figura 6.6:

Figura 6.6 – Primeira etapa do código referente ao botão.
Isso quer dizer que, quando o botão btnVerificar for clicado o programa armazenará na variável numInformado o valor digitado pelo
usuário na caixa de texto.
Agora:
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe logo abaixo do último bloco vermelho. Clique na pequena seta e
altere a opção para: global numResultado.
• Clique na categoria Matemática, arraste o bloco - módulo de e encaixe no final do último bloco.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do bloco azul.
• Clique na pequena seta e altere a opção para: global numInformado.
• Clique na categoria Matemática, arraste o primeiro bloco e encaixe na segunda lacuna do último azul. Altere o valor 0 para: 2.
Feito isso, seu projeto deverá ficar igual ao da Figura 6.7:

Figura 6.7 – Continuação do código do botão.
Esse último bloco calcula o módulo (resto de uma divisão) do valor digitado pelo usuário (variável global numInformado) por 2, e
armazena o resultado na variável global numResultado.
Agora:
• Clique na categoria Controle, arraste o segundo bloco e encaixe logo abaixo do último bloco inserido.
• Clique na categoria Matemática, arraste o terceiro bloco e encaixe na opção “se” do bloco marrom.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do bloco azul.
• Clique na pequena seta desse bloco e selecione a opção global numResultado.
• Clique na categoria Matemática, arraste o primeiro bloco e encaixe na segunda lacuna do bloco azul.
• Clique no componente legMensagem, arraste o segundo bloco e encaixe na opção “então”. Altere a opção CorDeFundo
para: Texto.
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do bloco verde. Altere a lacuna vazia entre aspas
para: “Seu número é par.”.
Feito isso, seu projeto deverá ficar igual ao da Figura 6.8:

Figura 6.8 – Continuação do código do botão.
Esse bloco nos diz que, se o resultado do módulo do número informado pelo usuário for igual a 0, o número é par, ou seja,
qualquer número dividido por 2 e o resto for 0, o número é par.
Continuando:
• Clique no componente legMensagem, arraste o segundo bloco e encaixe na opção “se não”.
Altere a opção CorDeFundo para: Texto.
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do bloco verde. Altere a lacuna vazia entre aspas
para: “Seu número é ímpar”.
Feito isso, seu projeto deverá ficar igual ao da Figura 6.9:

Figura 6.9 – Código completo do projeto.
Esse bloco nos diz que, se o resultado do módulo do número informado pelo usuário for igual a 1, o número é ímpar, ou seja,
qualquer número dividido por 2 e o resto for 1, o número é ímpar.
Feito isso, terminamos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
ParOuImpar.aia
ParOuImpar.apk
| 



