|
Nesse tutorial vamos utilizar um componente SensorAcelerômetro e mais algumas legendas, de forma que, quando o celular for
sacudido, os valores dos três eixos (x, y e z) serão mostrados em três legendas, e ao mesmo tempo a cor de fundo da tela será alterada
para uma cor aleatória entre milhões de cores (RGB).
Vejamos como funciona o acelerômetro de um celular no App Inventor:
• SensorAcelerômetro – componente invisível que mede a aceleração aproximada em três dimensões usando unidades do SI (m/s2),
e detecta se o telefone está sendo sacudido ou não. Os valores são os seguintes:
• xAcel - igual a 0 (zero) quando o telefone está em repouso sobre uma superfície plana, positivo quando o telefone está
inclinado para a direita (ou seja, o lado esquerdo levantado), e negativo quando o telefone está inclinado para a esquerda (ou seja, o
lado direito levantado).
• yAcel – igual a 0 (zero) quando o telefone está em repouso sobre uma superfície plana, positivo quando a base é elevada, e
negativo quando o topo é elevado.
• zAcel - igual a -9,8 (aceleração da gravidade da Terra), quando o dispositivo está em repouso paralelo ao chão com a tela
virada para cima, +9,8, quando na mesma situação com a tela virada para baixo, 0 (zero) quando perpendicular ao solo. O valor muda
conforme o telefone é acelerado contra ou a favor da gravidade.
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: AcelerometroAlteraCorDeFundo.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades da Tela Principal:
• Clique em Screen1 na seção Componentes.
• AlinhamentoHorizontal: Centro: 3.
• CorDeFundo: Amarelo.
• Theme: Dark.
• Título: Acelerômetro - Cor de Fundo.
Agora vamos inserir os componentes do nosso projeto na seguinte ordem:
• 1 Legenda.
• 1 layout OrganizaçãoEmTabela.
• 6 Legendas (insira as legendas dentro do layout).
• 1 SensorAcelerômetro.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades da primeira Legenda:
• Nome: legMensagem.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: com serifa.
• HTMLFormat: marque o checkbox para o texto aceitar formatação HTML.
• Texto: Sacuda o Celular para
alterar a Cor de Fundo.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades do layout OrganizaçãoEmTabela:
• Nome: layoutOrgEmTabela.
• Linhas: 3.
Alterando as propriedades da segunda Legenda:
• Nome: legEixoX.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Texto: Eixo X:
• AlinhamentoDoTexto: Esquerda: 0.
• CorDeTexto: Azul.
Alterando as propriedades da terceira Legenda:
• Nome: legEixoY.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Texto: Eixo Y:
• AlinhamentoDoTexto: Esquerda: 0.
• CorDeTexto: Azul.
Alterando as propriedades da quarta Legenda:
• Nome: legEixoZ.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Texto: Eixo Z:
• AlinhamentoDoTexto: Esquerda: 0.
• CorDeTexto: Azul.
Alterando as propriedades da quinta Legenda:
• Nome: legValorX.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Texto: 0:
• AlinhamentoDoTexto: Esquerda: 0.
• CorDeTexto: Azul.
Alterando as propriedades da sexta Legenda:
• Nome: legValorY.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Texto: 0:
• AlinhamentoDoTexto: Esquerda: 0.
• CorDeTexto: Azul.
Alterando as propriedades da sétima Legenda:
• Nome: legValorZ.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Texto: 0:
• AlinhamentoDoTexto: Esquerda: 0.
• CorDeTexto: Azul.
Alterando as propriedades do SensorAcelerômetro:
• Nome: aceCorDeFundo.
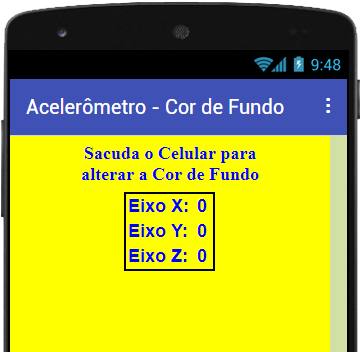
Feito isso, o seu projeto deverá ficar igual ao da Figura 55.1:

Figura 55.1 – Projeto com os componentes
inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional.
Vamos lá então:
Código para o componente SensorAcelerômetro (AceleraçãoAcelerada):
• Na seção Blocos, clique no componente aceCorDeFundo e arraste o primeiro bloco para a área em branco.
• Clique no componente legValorX, arraste o segundo bloco verde e encaixe na lacuna “fazer” do bloco marrom. Altere a opção
CorDeFundo para: Texto.
• Passe o mouse sobre o botão xAcel do bloco marrom, clique na primeira opção e encai-xe no final do bloco verde.
• Clique no componente legValorY, arraste o segundo bloco verde e encaixe na lacuna “fazer” do bloco marrom. Altere a opção
CorDeFundo para: Texto.
• Passe o mouse sobre o botão yAcel do bloco marrom, clique na primeira opção e encai-xe no final do bloco verde.
• Clique no componente legValorZ, arraste o segundo bloco verde e encaixe na lacuna “fazer” do bloco marrom. Altere a opção
CorDeFundo para: Texto.
• Passe o mouse sobre o botão zAcel do bloco marrom, clique na primeira opção e encai-xe no final do bloco verde.
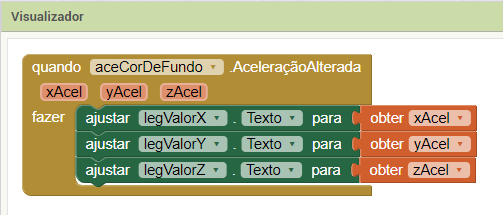
Feito isso, seu projeto deverá ficar igual ao da Figura 55.2:

Figura 55.2 – Código para a função AceleraçãoAlterada do Acelerômetro.
Esse bloco nos diz o seguinte:
Sempre que a aceleração do celular for alterada, mostre em três legendas os valores dos três eixos do acelerômetro (x, y e z).
Código para o componente SensorAcelerômetro (Sacudindo):
• Na seção Blocos, clique no componente aceCorDeFundo e arraste o segundo bloco para a área em branco.
• Clique no componente Screen1, arraste o segundo bloco verde e encaixe na lacuna “fazer” do bloco marrom. Altere a opção
TelaSobre para: CorDeFundo.
• Clique na categoria Cores, arraste o bloco “criar cores” e encaixe no final do bloco verde.
• Clique na categoria Matemática, arraste o bloco “inteiro aleatório de” e encaixe na primeira lacuna do bloco “criar lista”.
• Clique na categoria Matemática, arraste o primeiro bloco e encaixe na primeira lacuna do bloco azul. Altere o valoro para:
1.
• Clique na categoria Matemática, arraste o primeiro bloco e encaixe na segunda lacuna do bloco azul. Altere o valoro para:
255.
Repita esse mesmo processo para as duas lacunas restantes do bloco azul.
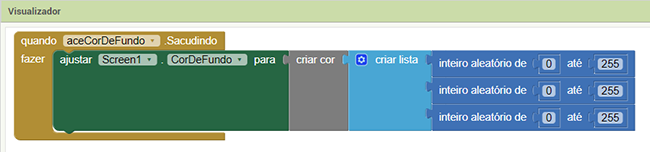
Feito isso, seu projeto deverá ficar igual ao da Figura 55.3:

Figura 55.3 – Código para a função Sacudindo do Acelerômetro.
Esse bloco nos diz o seguinte:
Sempre que o celular for agitado ou sacudido, a cor de fundo da tela será alterada para uma cor aleatória entre milhões de cores.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
AcelerometroAlteraCorDeFundo.aia
AcelerometroAlteraCorDeFundo.apk
|









