|
Nesse tutorial vamos mostrar como utilizar o componente ReconhecimentoDeVoz do próprio Android da categoria Mídia para
imprimir em uma legenda qualquer texto falado. Nesse projeto qualquer pessoa vai poder falar qualquer mensagem, não importa o tamanho
da mesma. Quando a pessoa parar de falar o texto será reproduzido na legenda.
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: VozParaTexto.
Agora vamos alterar algumas propriedades da Tela Principal:
Alterando as propriedades da Tela Principal:
• Clique em Screen1 na seção Componentes.
• AlinhamentoHorizontal: Centro: 3.
• Theme: Dark.
• Título: Voz Para Texto.
Agora vamos inserir os componentes do nosso projeto na seguinte ordem:
• 1 Botão.
• 1 layout OrganizaçãoHorizontal (somente como separador).
• 1 Legenda (para mostrar a mensagem falada).
• 1 componente ReconhecedorDeVoz.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades do Botão:
• Nome: btnFalar.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 18.
• Largura: 40 por cento.
• Imagem: faça o download da imagem do exemplo e coloque nesse componente.
• Texto: Falar
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades do layout OrganizaçãoHorizontal::
• Nome: layoutOrgHorizontal.
• AlinhamentoHorizontal: Centro: 3.
• Altura: 10 pontos.
• Largura: Preencher principal.
Alterando as propriedades da Legenda::
• Nome: legTexto.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 18.
• Largura: 90 por cento.
• Texto: Texto.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades do componente Azul:
• Nome: rvVoz.
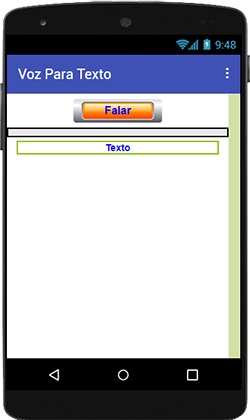
Feito isso, o seu projeto deverá ficar igual ao da Figura 50.1:

Figura 50.1 – Projeto com os componentes
inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional.
Vamos lá então:
Código para o Botão btnFalar:
• Na tela Blocos, clique no componente btnFalar e arraste o primeiro bloco para a área em branco.
|
• Clique no componente rvVoz, arraste o primeiro bloco roxo e encaixe na lacuna “fazer” do bloco marrom.
|
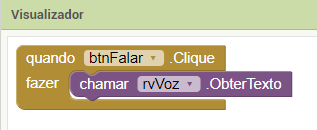
Feito isso, o seu código deverá ficar igual ao da Figura 50.2:

Figura 50.2 – Código final do Botão btnFalar.
Esse bloco nos diz o seguinte:
Quando o botão for clicado, o componente rvVoz será solicitado e o usuário poderá falar a sua mensagem.
Código para o Componente rvVoz:
• Na tela Blocos, clique no componente rvVoz e arraste o primeiro bloco para a área em branco.
|
• Clique no componente legTexto, arraste o segundo bloco verde e encaixe na lacuna “fazer” do bloco marrom. Altere a opção “CorDeFundo” por: “Texto”.
|
• Passe o mouse no botão “resultado” do bloco marrom, arraste o primeiro bloco e encaixe no final do bloco verde.
|
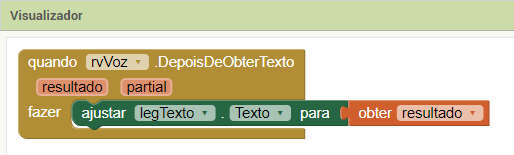
Feito isso, o seu código deverá ficar igual ao da Figura 50.3:

Figura 50.3 – Código para o componente rvVoz.
Esse bloco nos diz o seguinte:
Depois que o componente rvVoz obtém a mensagem falada, imprime a mesma na legenda.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
VozParaTexto.aia
VozParaTexto.apk
|




