|
Nesse tutorial vamos mostrar como utilizar o componente TextoParaFalar da categoria Mídia para falar uma mensagem qualquer. Nesse nosso caso vamos
utilizar uma mensagem fixa, mas que você poderá alterá-la no código.
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: TextoParaFalar.
Agora vamos alterar algumas propriedades da Tela Principal:
Alterando as propriedades da Tela Principal:
• Clique em Screen1 na seção Componentes.
• AlinhamentoHorizontal: Centro: 3.
• CorDeFundo: Marrom Claro.
• PrimaryColor: Marrom Escuro.
• Theme: Dark.
• Título: Texto Para Falar.
Agora vamos inserir os componentes do nosso projeto na seguinte ordem:
• 1 layout OrganizaçãoHorizontal (somente como separador).
• 1 Botão.
• 1 Legenda (para mostrar o texto falado).
• 1 componente TextoParaFalar.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades do layout OrganizaçãoHorizontal::
• Nome: layoutOrgHorizontal.
• AlinhamentoHorizontal: Centro: 3.
• Altura: 10 pontos.
• Largura: 100 por cento.
Alterando as propriedades do Botão:
• Nome: btnFalar.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Largura: 40 por cento.
• Imagem: faça o download da imagem do exemplo e coloque nesse componente.
• Texto: Falar
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da Legenda:
• Nome: legTexto.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Largura: 90 por cento.
• Texto: Texto
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades do componente TextoParaFalar::
• Nome: txtFalar.
Feito isso, o seu projeto deverá ficar igual ao da Figura 48.1:

Figura 48.1 – Projeto com os componentes
inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional. Mas antes precisamos
criar uma variável para armazenar a mensagem que deverá ser falada pelo aplicativo.
Vamos lá então:
Códigos para a variável:
• Na tela Blocos, clique na categoria Variáveis.
|
• Arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: texto (essa será a variável utilizada
para armazenar a mensagem que será falada pelo aplicativo).
|
• Feito isso, clique na categoria Texto e arraste o primeiro bloco e encaixe no final do bloco existente. Digite a mensagem: “Proibido Estacionar”.
|
Isso significa que quando o aplicativo for executado será criada essa variável com a ex-pressão informada.
Veja na Figura 48.2 como deverá ficar o seu código:

Figura 48.2 – Variável inicializada.
Código para o Botão btnFalar:
• Na tela Blocos, clique no componente btnFalar e arraste o primeiro bloco para a área em branco.
|
• Clique no componente txtFalar, arraste o bloco roxo e encaixe na lacuna “fazer” do bloco marrom.
|
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco roxo.
|
• Clique no componente legTexto, arraste o segundo bloco verde e encaixe logo abaixo do bloco roxo.
Altere a opção “CorDeFundo” por: “Texto”.
|
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco verde.
|
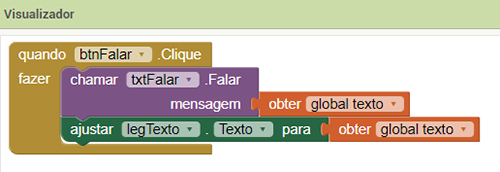
Feito isso, o seu código deverá ficar igual ao da Figura 48.3:

Figura 48.3 – Código final do Botão btnFalar.
Esse bloco nos diz o seguinte:
Quando o botão for clicado, o componente txtFalar será solicitado e a mensagem armazenada na variável
texto será falada. Em seguida, a mesma mensagem será mostrada na legenda.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
TextoParaFalar.aia
TextoParaFalar.apk
|




