|
Um cubo é uma figura/recipiente geométrico tridimensional com todas as suas superfícies com lados iguais (comprimento,
largura e altura). Temos seis quadrados iguais (superfícies).
A área da superfície de um cubo = 6 x (área da superfície de um quadrado).
A fórmula para calcular a área da superfície de um cubo é a seguinte:
Área da Superfície Total do Cubo = 6 * (l × l).
Onde:
l (lado) = comprimento = largura = altura
Exemplo:
Suponha que queremos saber qual a área da superfície de um cubo com lado, base e altura iguais a 5 cm. Calcule a área de sua superfície:
A área da superfície do cubo é: 6 x (l x l) = 6 x (5 x 5) = 6 x 25 = 150.
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: CalculoAreaSupCubo.
Agora vamos alterar algumas propriedades da Tela Principal:
Alterando as propriedades da Tela Principal:
• Clique em Screen1 na seção Componentes.
• AlinhamentoHorizontal: Centro: 3.
• CorDeFundo: Amarelo.
• PrimaryColor: Azul.
• Theme: Dark.
• Título: Área da Superfície de um Cubo.
Agora vamos inserir os componentes do nosso projeto na seguinte ordem:
• 1 Legenda (mensagem).
• 1 Legenda (fórmula).
• 1 Imagem (imagem do cubo).
• 1 Legenda (solicitação das informações).
• 1 layout OrganizaçãoHorizontal.
• 1 Legenda (Lado).
• 1 Caixa de Texto (Lado).
• 1 Botão.
• 1 Legenda.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades da primeira Legenda:
• Nome: legMensagem.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: sem serifa.
• Texto: A Fórmula para calcular a Área da Superfície de um Cubo é a seguinte:
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades da segunda Legenda:
• Nome: legFormula.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: sem serifa.
• Texto: 6 x (lado x lado).
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Vermelho.
Alterando as propriedades da Imagem:
• Nome: imgCubo.
• Imagem: faça o download da imagem do exemplo e coloque nesse componente.
• RedimensionarParaCaber: clique nessa opção para que a imagem caiba perfeitamente no componente Imagem.
Alterando as propriedades da terceira Legenda:
• Nome: legMensagem2.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: sem serifa.
• Texto: Informe o lado do Cubo:
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades da quarta Legenda:
• Nome: legLado.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Largura: 20 por cento.
• FamíliaDaFonte: sem serifa.
• Texto: Lado.
• AlinhamentoDoTexto: direita: 2.
• CorDeTexto: Azul.
Alterando as propriedades da Caixa de Texto:
• Nome: ctLado.
• CorDeFundo: Ciano.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Largura: 15 por cento.
• Texto: 0
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Cinza Escuro.
Alterando as propriedades do Botão:
• Nome: btnCalcular.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• Imagem: faça o download da imagem do exemplo e coloque nesse componente.
• TamanhoDaFonte: 16.
• Texto: Calcular.
• AlinhamentoDoTexto: centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da quinta Legenda:
• Nome: legResultado.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: sem serifa.
• Largura: 25 por cento.
• Texto: 0.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Feito isso, o seu projeto deverá ficar igual ao da Figura 30.1:

Figura 30.1 – Projeto com os componentes
inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional.
Mas antes de criarmos o código propriamente dito, precisamos criar duas variáveis globais para armazenar os valores do lado,
(informados pelo usuário) e também do resultado.
Vamos lá então:
Códigos para as variáveis:
• Na tela Blocos, clique na categoria Variáveis.
|
|
• Arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: lado (essa será a variável utilizada para armazenar o valor do lado do triângulo
informado pelo usuário).
|
|
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente. Mantenha o valor 0 (zero).
|
|
• Clique novamente na categoria Variáveis e arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: resultado (essa será a variável utilizada
para armazenar o resultado da operação).
|
|
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente. Mantenha o valor 0 (zero).
|
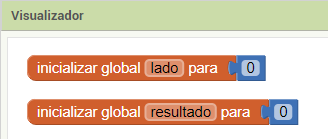
Isso significa que quando o aplicativo for executado serão criadas essas variáveis com o valor 0. Veja na Figura 30.2 como
deverá ficar o seu código:

Figura 30.2 – Variáveis inicializadas.
Apenas o componente Botão receberá código. Os outros componentes serão apenas informativos.
Então vamos lá:
Código para o Botão:
• Na tela Blocos, clique no componente btnCalcular e arraste o primeiro bloco para a área em branco.
|
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe na lacuna “fazer” do bloco marrom. Clique na pequena seta e selecione a opção: global lado.
|
• Clique no componente ctLado, arraste o primeiro bloco verde e encaixe no final do bloco vermelho. Altere a opção CorDeFundo para Texto.
|
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe logo abaixo do bloco vermelho. Clique na pequena seta e selecione a opção: global resultado.
|
• Clique na categoria Matemática, arraste o sexto bloco e encaixe no final do último bloco colocado.
|
• Clique na categoria Matemática, arraste o primeiro bloco e encaixe na primeira lacuna do bloco azul. Altere o valor “0” para: 6.
|
• Clique na categoria Matemática, arraste o sexto bloco e encaixe na segunda lacuna do bloco azul.
|
• Clique novamente na categoria Variáveis, arraste o segundo bloco e encaixe na primei-ra lacuna do segundo bloco azul. Clique na pequena seta e selecione a opção: global lado.
|
• Clique novamente na categoria Variáveis, arraste o segundo bloco e encaixe na segun-da lacuna do segundo bloco azul. Clique na pequena seta e selecione a opção: global lado.
|
• Clique no componente legResultado, arraste o segundo bloco verde e encaixe logo abaixo do bloco vermelho. Altere a opção CorDeFundo para Texto.
|
|
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco verde. Clique na pequena seta e selecione a opção: global resultado.
|
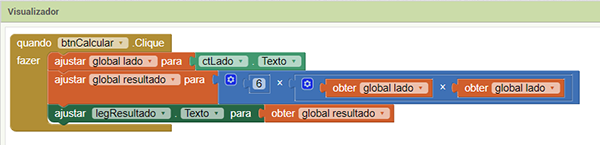
Feito isso, o seu código deverá ficar igual ao da Figura 30.3:

Figura 30.3 – Código final do Botão.
Esse bloco nos diz o seguinte:
Quando o botão for clicado, o valor informado na caixa de texto pelo usuário será armaze-nado na variável globais lado, e em seguida, a variável global resultado armazenará o resultado
da operação. Finalmente, o resultado será mostrado na legenda legResultado.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
CalculoAreaSupCubo.aia
CalculoAreaSupCubo.apk
|




