|
A área de um retângulo é a quantidade de espaço ocupado pelo retângulo. Um retângulo pode ser definido como uma figura simples com dois lados adjacentes iguais em comprimento.
Os 4 ângulos presentes no retângulo também são iguais. Um retângulo pode ser dividido em 4 quadrados semelhantes. A medida de cada ângulo interno em um retângulo é de 90 graus.
A área de um retângulo é o número de unidades quadradas necessárias para preencher um retângulo completamente. A fórmula para calcular a área de um retângulo é a seguinte:
Área = l x a
Onde:
l = largura
a = altura
Exemplo:
Supondo que um retângulo qualquer tenha 5 cm de largura e 10 cm de altura. Calcule sua área:
Área do retângulo = (5 x 10) = 50.
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: CalculoAreaRetangulo.
Agora vamos alterar algumas propriedades da Tela Principal:
Alterando as propriedades da Tela Principal:
• Clique em Screen1 na seção Componentes.
• AlinhamentoHorizontal: Centro: 3.
• CorDeFundo: Amarelo.
• PrimaryColor: Verde Escuro.
• Theme: Dark.
• Título: Área de um Retângulo.
Agora vamos inserir os componentes do nosso projeto na seguinte ordem:
• 1 Legenda (mensagem).
• 1 Legenda (fórmula).
• 1 Imagem (imagem do retângulo).
• 1 Legenda (solicitação das informações).
• 1 layout OrganizaçãoHorizontal.
• 1 Legenda (Largura).
• 1 Caixa de Texto (Largura).
• 1 Legenda (Altura).
• 1 Caixa de Texto (Altura).
• 1 Botão.
• 1 Legenda.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades da primeira Legenda:
• Nome: legMensagem.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: sem serifa.
• Texto: A Fórmula para calcular a Área de um Retângulo é a seguinte:
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades da segunda Legenda:
• Nome: legFormula.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: sem serifa.
• Texto: (l x a).
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Vermelho.
Alterando as propriedades da Imagem:
• Nome: imgRetangulo.
• Imagem: faça o download da imagem do exemplo e coloque nesse componente.
• RedimensionarParaCaber: clique nessa opção para que a imagem caiba perfeitamente no componente Imagem.
Alterando as propriedades da terceira Legenda:
• Nome: legMensagem2.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: sem serifa.
• Texto: Informe a Largura e a Altura do Retângulo:
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades da quarta Legenda:
• Nome: legLargura.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Largura: 25 por cento.
• FamíliaDaFonte: sem serifa.
• Texto: Largura.
• AlinhamentoDoTexto: direita: 2.
• CorDeTexto: Azul.
Alterando as propriedades da primeira Caixa de Texto:
• Nome: ctLargura.
• CorDeFundo: Ciano.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Largura: 15 por cento.
• SomenteNúmeros: marque o checkbox para aceitar somente números.
• Texto: 0
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Cinza Escuro.
Alterando as propriedades da quinta Legenda:
• Nome: legAltura.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Largura: 25 por cento.
• FamíliaDaFonte: sem serifa.
• Texto: Altura.
• AlinhamentoDoTexto: direita: 2.
• CorDeTexto: Azul.
Alterando as propriedades da segunda Caixa de Texto:
• Nome: ctAltura.
• CorDeFundo: Ciano.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Largura: 15 por cento.
• SomenteNúmeros: marque o checkbox para aceitar somente números.
• Texto: 0
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Cinza Escuro.
Alterando as propriedades do Botão:
• Nome: btnCalcular.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• Imagem: faça o download da imagem do exemplo e coloque nesse componente.
• TamanhoDaFonte: 16.
• Texto: Calcular.
• AlinhamentoDoTexto: centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da sexta Legenda:
• Nome: legResultado.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: sem serifa.
• Largura: 25 por cento.
• Texto: 0.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
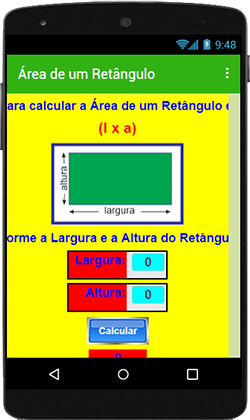
Feito isso, o seu projeto deverá ficar igual ao da Figura 27.1:

Figura 27.1 – Projeto com os componentes
inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional.
Mas antes de criarmos o código propriamente dito, precisamos criar três variáveis
globais para armazenar os valores da base, da altura (informados pelo usuário) e também do resultado.
Vamos lá então:
Códigos para as variáveis:
• Na tela Blocos, clique na categoria Variáveis.
|
|
• Arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: largura (essa será a
variável utilizada para armazenar o valor da largura informado pelo usuário).
|
|
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente. Mantenha o valor 0 (zero).
|
|
• Clique novamente na categoria Variáveis e arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: altura
(essa será a variável utilizada para armazenar o valor da altura informado pelo usuário).
|
|
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente. Mantenha o valor 0 (zero).
|
|
• Clique novamente na categoria Variáveis e arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: resultado
(essa será a variável utilizada para armazenar o resultado da operação).
|
|
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente. Mantenha o valor 0 (zero).
|
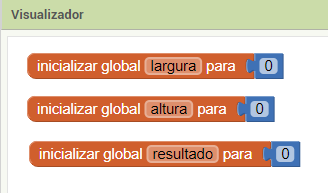
Isso significa que quando o aplicativo for executado serão criadas essas variáveis com o valor 0. Veja na Figura 27.2 como
deverá ficar o seu código:

Figura 27.2 – Variáveis inicializadas.
Agora vamos aos códigos dos componentes:
Apenas o componente Botão receberá código. Os outros componentes serão apenas informativos.
Então vamos lá:
Código para o Botão:
• Na tela Blocos, clique no componente btnCalcular e arraste o primeiro bloco para a área em branco.
|
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe na lacuna “fazer” do bloco marrom. Clique na pequena seta e selecione a opção: global largura.
|
• Clique no componente ctLargura, arraste o primeiro bloco verde e encaixe no final do bloco vermelho. Altere a opção CorDeFundo para Texto.
|
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe na lacuna “fazer” do bloco marrom. Clique na pequena seta e selecione a opção: global altura.
|
• Clique no componente ctAltura, arraste o primeiro bloco verde e encaixe no final do bloco vermelho. Altere a opção CorDeFundo para Texto.
|
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe logo abaixo do bloco vermelho. Clique na pequena seta e selecione a opção: global resultado.
|
• Clique na categoria Matemática, arraste o sexto bloco e encaixe no final do último bloco colocado.
|
• Clique novamente na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do segundo bloco azul. Clique na pequena seta e selecione a opção: global largura.
|
• Clique novamente na categoria Variáveis, arraste o segundo bloco e encaixe na segunda lacuna do segundo bloco azul. Clique na pequena seta e selecione a opção: global altura.
|
• Clique no componente legResultado, arraste o segundo bloco verde e encaixe logo abaixo do bloco vermelho. Altere a opção CorDeFundo para Texto.
|
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco verde. Clique na pequena seta e selecione a opção: global resultado.
|
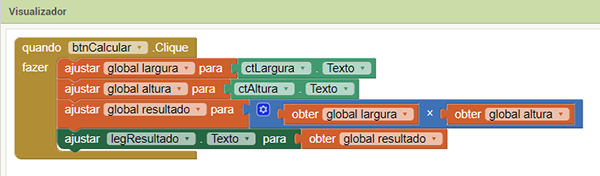
Feito isso, o seu código deverá ficar igual ao da Figura 27.3:

Figura 27.3 – Código final do Botão.
Esse bloco nos diz o seguinte:
Quando o botão for clicado, os valores informados nas caixas de texto pelo usuário serão armazenados nas variáveis globais largura e altura,
e em seguida, a variável global resultado armazenará o resultado da operação. Finalmente, o resultado será mostrado na legenda legResultado.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
CalculoAreaRetangulo.aia
CalculoAreaRetangulo.apk
|




