|
A área de um quadrado é a quantidade de espaço ocupado por esse quadrado. Um qua-drado refere-se a uma figura plana com quatro lados retos iguais e quatro ângulos retos.
A fórmula para calcular a área de um Quadrado é a seguinte:
Área = largura x altura
Mas, como a altura e a largura de um quadrado são iguais, podemos concluir que:
Área = lado2
Exemplo:
Suponha que o lado de um quadrado qualquer tenha 12 cm. Calcule sua área:
Área do Quadrado = 12 x 12 = 144.
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: CalculoAreaQuadrado.
Agora vamos alterar algumas propriedades da Tela Principal:
Alterando as propriedades da Tela Principal:
• Clique em Screen1 na seção Componentes.
• AlinhamentoHorizontal: Centro: 3.
• CorDeFundo: Amarelo.
• PrimaryColor: Azul.
• Theme: Dark.
• Título: Área de um Quadrado.
Agora vamos inserir os componentes do nosso projeto na seguinte ordem:
• 1 Legenda (mensagem).
• 1 Legenda (fórmula).
• 1 Imagem (imagem do quadrado).
• 1 Legenda (solicitação das informações).
• 1 layout OrganizaçãoHorizontal.
• 1 Legenda (Lado).
• 1 Caixa de Texto (Lado).
• 1 Botão.
• 1 Legenda.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades da primeira Legenda:
• Nome: legMensagem.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: sem serifa.
• Texto: A Fórmula para calcular a Área de um Quadrado é a seguinte:
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades da segunda Legenda:
• Nome: legFormula.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: sem serifa.
• Texto: (lado x lado) = lado<sup>2</sup>.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Vermelho.
Alterando as propriedades da Imagem:
• Nome: imgQuadrado.
• Imagem: faça o download da imagem do exemplo e coloque nesse componente.
• RedimensionarParaCaber: clique nessa opção para que a imagem caiba perfeitamente no componente Imagem.
Alterando as propriedades da terceira Legenda:
• Nome: legMensagem2.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: sem serifa.
• Texto: Informe o lado do Quadrado:
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades da quarta Legenda:
• Nome: legLado.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Largura: 20 por cento.
• FamíliaDaFonte: sem serifa.
• Texto: Lado.
• AlinhamentoDoTexto: direita: 2.
• CorDeTexto: Azul.
Alterando as propriedades da Caixa de Texto:
• Nome: ctLado.
• CorDeFundo: Ciano.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Largura: 15 por cento.
• Texto: 0
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Cinza Escuro.
Alterando as propriedades do Botão:
• Nome: btnCalcular.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• Imagem: faça o download da imagem do exemplo e coloque nesse componente.
• TamanhoDaFonte: 16.
• Texto: Calcular.
• AlinhamentoDoTexto: centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da quinta Legenda:
• Nome: legResultado.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: sem serifa.
• Largura: 25 por cento.
• Texto: 0.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
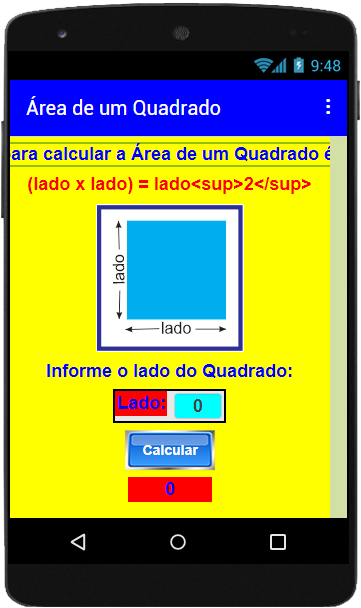
Feito isso, o seu projeto deverá ficar igual ao da Figura 26.1:

Figura 26.1 – Projeto com os componentes
inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional.
Mas antes de criarmos o código propriamente dito, precisamos criar duas variáveis globais para armazenar os valores do lado do quadrado (informado pelo usuário)
e também do resultado.
Vamos lá então:
Códigos para as variáveis:
• Na tela Blocos, clique na categoria Variáveis.
|
|
• Arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: lado (essa será a variável utilizada para armazenar o valor do lado do triângulo
informado pelo usuário).
|
|
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente. Mantenha o valor 0 (zero).
|
|
• Clique novamente na categoria Variáveis e arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: resultado (essa será a variável utilizada
para armazenar o resultado da operação).
|
|
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente. Mantenha o valor 0 (zero).
|
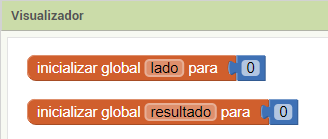
Isso significa que quando o aplicativo for executado serão criadas essas variáveis com o valor 0. Veja na Figura 26.2 como
deverá ficar o seu código:

Figura 26.2 – Variáveis inicializadas.
Apenas o componente Botão receberá código. Os outros componentes serão apenas informativos.
Então vamos lá:
Código para o Botão:
• Na tela Blocos, clique no componente btnCalcular e arraste o primeiro bloco para a área em branco.
|
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe na lacuna “fazer” do bloco marrom. Clique na pequena seta e selecione a opção: global lado.
|
• Clique no componente ctLado, arraste o primeiro bloco verde e encaixe no final do bloco vermelho. Altere a opção CorDeFundo para Texto.
|
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe logo abaixo do bloco vermelho. Clique na pequena seta e selecione a opção: global resultado.
|
• Clique na categoria Matemática, arraste o sexto bloco e encaixe no final do último bloco colocado.
|
• Clique novamente na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do segundo bloco azul. Clique na pequena seta e selecione a opção: global lado.
|
• Clique novamente na categoria Variáveis, arraste o segundo bloco e encaixe na segunda lacuna do segundo bloco azul. Clique na pequena seta e selecione a opção: global lado.
|
• Clique no componente legResultado, arraste o segundo bloco verde e encaixe logo abaixo do bloco vermelho. Altere a opção CorDeFundo para Texto.
|
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco verde. Clique na pequena seta e selecione a opção: global resultado.
|
Feito isso, o seu código deverá ficar igual ao da Figura 26.3:

Figura 26.3 – Código final do Botão.
Esse bloco nos diz o seguinte:
Quando o botão for clicado, o valor informado na caixa de texto pelo usuário será armazenado na variável globais lado, e em seguida, a variável
global resultado armazenará o resultado da operação. Finalmente, o resultado será mostrado na legenda legResultado.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
CalculoAreaQuadrado.aia
CalculoAreaQuadrado.apk
|




