|
Nesse tutorial vamos ver como calcular a área de um triangulo. Para isso vamos utilizar duas caixas de texto para a entrada
de dados, e um botão para calcular o resultado, além de outros componentes. Um triangulo é polígono que tem três lados, uma base e uma
altura é conhecido como triângulo.
A fórmula para calcular a área de um triângulo é a seguinte:
(b × a) / 2
Onde:
b = base
a = altura
Exemplo:
Suponha que a base de um triângulo qualquer tenha 5 cm e sua altura 10 cm. Calcule sua área:
Área do Triângulo = (5 x 10) : 2 = 25.
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: CalculoAreaTriangulo.
Agora vamos alterar algumas propriedades da Tela Principal:
• Clique em Screen1 na seção Componentes.
• AlinhamentoHorizontal: Centro: 3.
• CorDeFundo: Amarelo.
• PrimaryColor: Vermelho.
• Theme: Dark.
• Título: Área de um Triângulo.
Agora vamos inserir os componentes do nosso projeto na seguinte ordem:
• 1 Legenda (mensagem).
• 1 Legenda (fórmula).
• 1 Imagem (imagem do triângulo).
• 1 Legenda (solicitação das informações).
• 1 layout OrganizaçãoHorizontal.
• 1 Legenda (Base).
• 1 Caixa de Texto (Base).
• 1 layout OrganizaçãoHorizontal.
• 1 Legenda (Altura).
• 1 Caixa de Texto (Altura).
• 1 Botão.
• 1 Legenda.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades da primeira Legenda:
• Nome: legMensagem.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 18.
• FamíliaDaFonte: com serifa.
• Texto: A Fórmula para calcular a Área de um Triângulo é a seguinte:
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades da segunda Legenda:
• Nome: legFormula.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: sem serifa.
• Texto: (b x a) : 2.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades da Imagem:
• Nome: imgTriangulo.
• Imagem: faça o download da imagem do exemplo e coloque nesse componente.
• RedimensionarParaCaber: clique nessa opção para que a imagem caiba perfeitamente no componente Imagem.
Alterando as propriedades da terceira Legenda:
• Nome: legMensagem2.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: sem serifa.
• Texto: Informe a Base e a Altura do Triângulo:
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades da quarta Legenda:
• Nome: legBase.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Largura: 20 por cento.
• FamíliaDaFonte: sem serifa.
• Texto: Base.
• AlinhamentoDoTexto: direita: 2.
• CorDeTexto: Azul.
Alterando as propriedades da primeira Caixa de Texto:
• Nome: ctBase.
• CorDeFundo: Ciano.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Largura: 15 por cento.
• Texto: 0.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Cinza Escuro.
Alterando as propriedades da quinta Legenda:
• Nome: legAltura.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Largura: 20 por cento.
• FamíliaDaFonte: sem serifa.
• Texto: Altura.
• AlinhamentoDoTexto: direita: 2.
• CorDeTexto: .
Alterando as propriedades da segunda Caixa de Texto:
• Nome: ctAltura.
• CorDeFundo: Ciano.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• Largura: 15 por cento.
• Texto: 0.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Cinza Escuro.
Alterando as propriedades do Botão:
• Nome: btnCalcular.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• Imagem: faça o download da imagem do exemplo e coloque nesse componente.
• TamanhoDaFonte: 16.
• Texto: Calcular.
• AlinhamentoDoTexto: centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da sexta Legenda:
• Nome: legResultado.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhoDaFonte: 20.
• FamíliaDaFonte: sem serifa.
• Largura: 20 por cento.
• Texto: 0.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
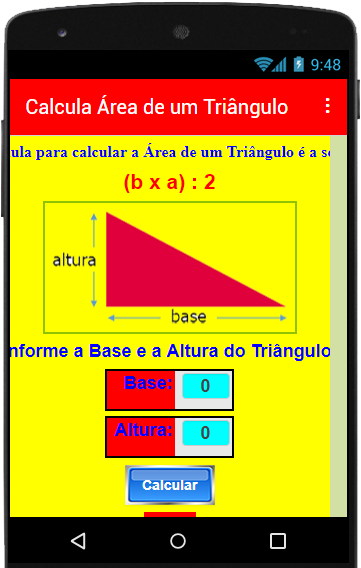
Feito isso, o seu projeto deverá ficar igual ao da Figura 24.1:

Figura 24.1 – Projeto com os componentes
inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional.
Mas antes de criarmos o código propriamente dito, precisamos criar três variáveis globais para armazenar os valores da base,
da altura (informados pelo usuário) e também do resultado.
Vamos lá então:
Códigos para as variáveis:
• Na tela Blocos, clique na categoria Variáveis.
• Arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: base (essa será a variável utilizada para
armazenar o valor da base informado pelo usuário).
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente. Mantenha o valor 0
(zero).
• Clique novamente na categoria Variáveis e arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: altura
(essa será a variável utilizada para armazenar o valor da altura informado pelo usuário).
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente. Mantenha o valor 0
(zero).
• Clique novamente na categoria Variáveis e arraste o primeiro bloco para a área em branco. Altere o rótulo nome para:
resultado (essa será a variável utilizada para armazenar o resultado da operação).
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente. Mantenha o valor 0
(zero).
Isso significa que quando o aplicativo for executado serão criadas essas variáveis com o valor 0. Veja na Figura 24.2 como
deverá ficar o seu código:

Figura 24.2 – Variáveis inicializadas.
Apenas o componente Botão receberá código. Os outros componentes serão apenas informativos.
Então vamos lá:
Código para o Botão:
• Na tela Blocos, clique no componente btnCalcular e arraste o primeiro bloco para a área em branco.
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe na lacuna “fazer” do bloco marrom. Clique na pequena seta
e selecione a opção: global base.
• Clique no componente ctBase, arraste o primeiro bloco verde e encaixe no final do bloco vermelho. Altere a opção CorDeFundo
para Texto.
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe logo abaixo do bloco vermelho. Clique na pequena seta e
selecione a opção: global altura.
• Clique no componente ctAltura, arraste o primeiro bloco verde e encaixe no final do bloco vermelho. Altere a
opção CorDeFundo para Texto.
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe logo abaixo do bloco vermelho. Clique na pequena seta e
selecione a opção: global resultado.
• Clique na categoria Matemática, arraste o sexto bloco e encaixe no final do último bloco colocado.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do bloco azul. Clique na pequena seta e
selecione a opção: global base.
• Clique novamente na categoria Variáveis, arraste o segundo bloco e encaixe na segun-da lacuna do bloco azul. Clique na
pequena seta e selecione a opção: global altura.
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe logo abaixo do bloco vermelho. Clique na pequena seta e
selecione a opção: global resultado.
• Clique na categoria Matemática, arraste o primeiro bloco e encaixe na segunda lacuna do bloco azul. Altere o valor “0” para
“2”.
• Clique no componente legResultado, arraste o segundo bloco verde e encaixe logo abaixo do bloco vermelho. Altere a opção
CorDeFundo para: Texto.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco verde. Clique na pequena seta e selecione
a opção: global resultado.
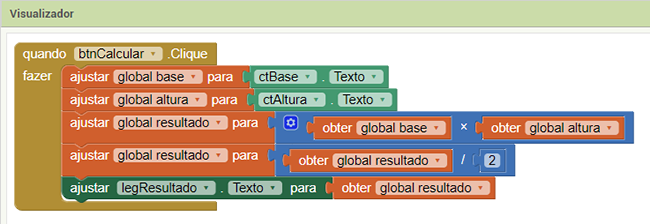
Feito isso, o seu código deverá ficar igual ao da Figura 24.3:

Figura 24.3 – Código final do Botão.
Esse bloco nos diz o seguinte:
Quando o botão for clicado, os valores informados nas caixas de texto pelo usuário serão armazenados nas variáveis globais base e altura, e em seguida,
a variável global resultado armazenará o resultado da operação. Finalmente, o resultado será mostrado na legenda legResultado.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
CalculoAreaTriangulo.aia
CalculoAreaTriangulo.apk
|




