|
Nesse projeto vamos utilizar dois componentes Imagem e carregar duas imagens diferen-tes em tempo de execução. Quando o projeto
for executado será carregada uma mesma imagem (um cubo azul) para cada um dos componentes Imagem. Quando uma imagem for clicada será
carregada a figura correspondente (no caso, uma fruta, Banana ou Uva), ou seja, como se fosse duas imagens em uma só carta, como um
baralho. O nome de cada fruta será mostrado em uma legenda. Além disso, vamos utilizar um botão para reiniciar o processo, ou seja,
carregar a imagem do cubo azul em ambos os componentes Imagem, como se o projeto fosse executado pela primeira vez.
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: ViraImagem.
Feito isso, vamos alterar algumas propriedades da tela principal (Screen1).
• Clique em Screen1 na seção Componentes.
• AlinhamentoHorizontal: Centro: 3.
• CorDeFundo: utilize qualquer cor de sua preferência.
• PrimaryColor: selecione uma cor que combine com a cor de fundo.
• Theme: Dark.
• Título: Virando uma Imagem.
Agora vamos inserir os componentes do nosso projeto na seguinte ordem:
• 1 Layout OrganizaçãoHorizontal.
• 2 Imagens (coloque as imagens dentro do layout).
• 1 Legenda.
• 1 Layout OrganizaçãoHorizontal (usado apenas como separador).
• 1 Botão.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades do Layout OrganizaçãoHorizontal:
• Nome: layoutOrgHorizontal.
• AlinhamentoHorizontal: Centro: 3.
• CorDeFundo: Azul.
Alterando as propriedades dos componentes Imagem:
• Nomes: imgFoto1 e imgFoto2.
• Clickable: marque o checkbox para tornar as imagens clicáveis.
Alterando as propriedades da Legenda:
• Nome: legFruta.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 20.
• Texto: Fruta.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades do Layout OrganizaçãoHorizontal:
• Nome: layoutOrgHorizontal2.
• AlinhamentoHorizontal: Centro: 3.
• CorDeFundo: Azul.
• Altura: selecione a opção percentagem e digite: 1.
• Largura: selecione a opção percentagem e digite: 100.
Alterando as propriedades do Botão:
• Nome: btnReiniciar.
• Imagem: selecione uma imagem em forma de botão (de preferência no formato .png).
• Texto: Reiniciar.
• AlinhamentoDoTexto: Centro: 1.
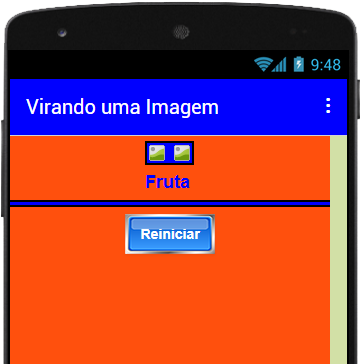
Feito isso, o seu projeto deverá ficar igual ao da Figura 20.1:

Figura 20.1 – Projeto com os componentes
inseridos e configurados.
Agora precisamos enviar as três imagens que deverão ser carregadas no projeto em tempo de execução, o cubo azul quando o
projeto for executado e as frutas quando os respectivos botões forem clicados. Você poderá utilizar quaisquer imagens de sua preferência,
desde que sejam de 128x128 pixels para ficarem padronizadas. Vamos utilizar duas imagens de frutas, que vamos disponibilizar no link no
final desse tutorial.
Então vamos lá:
• Na seção Midia, logo abaixo da seção Componentes, clique no botão Enviar Arquivo.
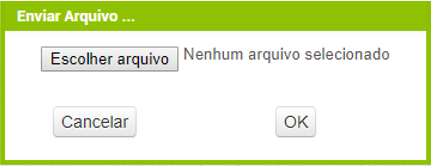
• Na janela apresentada, conforme mostra a Figura 20.2:

Figura 20.2 – Janela para escolher arquivo.
• Clique no botão Escolher arquivo.
• Feito isso, será mostrada a janela do Windows Explorer para você selecionar a pasta e o arquivo para carregar.
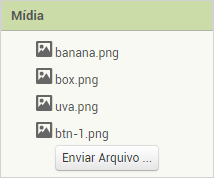
Depois de selecionar todas as imagens, a sua seção Midia ficará conforme mostra a Figura 20.3:

Figura 20.3 – Lista das imagens
carregadas.
Códigos:
Vejamos agora os códigos dos componentes desse projeto:
Código para a Tela Principal (Screen1):
• Na tela Blocos, clique em Screen1 e arraste o terceiro bloco para a área em branco.
• Clique no componente imgFoto1, arraste o primeiro bloco verde e encaixe na lacuna “fazer” do bloco marrom. Altere a opção
Animação por: Imagem.
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do último bloco. Preencha a lacuna entres aspas com:
box.png.
• Clique no componente imgFoto2, arraste o primeiro bloco verde e encaixe logo abaixo do último bloco. Altere a opção Animação
por: Imagem.
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do último bloco. Preencha a lacuna entres aspas com:
box.png.
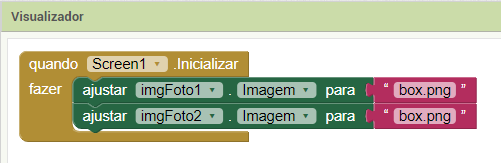
Feito isso, o código do seu projeto deverá ficar igual ao da Figura 20.4:

Figura 20.4 – Código final da Tela Principal.
Esse bloco nos diz o seguinte:
Quando o projeto for executado carregue nos componentes imgFoto1 e imgFoto2 a imagem do cubo azul.
Código para o componente imgFoto1:
• Clique no componente imgFoto1, arraste o primeiro bloco verde e encaixe na lacuna “fazer” do bloco marrom. Altere a opção
Animação por: Imagem.
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do último bloco. Preencha a lacuna entres aspas com:
uva.png.
• Clique no componente legNomeFruta, arraste o segundo bloco verde e encaixe logo abaixo do último bloco. Altere a opção
CorDeFundo para: Texto.
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do último bloco. Preencha a lacuna entres aspas com:
Uva.
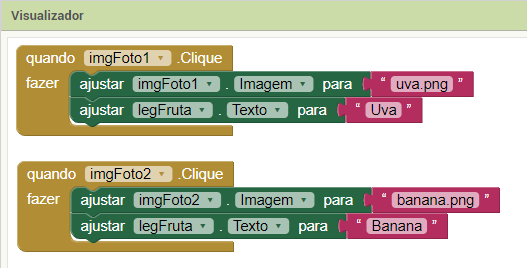
Código para o componente imgFoto2:
• Clique no componente imgFoto2, arraste o primeiro bloco verde e encaixe na lacuna “fazer” do bloco marrom. Altere a opção
Animação por: Imagem.
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do último bloco. Preencha a lacuna entres aspas com:
banana.png.
• Clique no componente legNomeFruta, arraste o segundo bloco verde e encaixe logo abaixo do último bloco. Altere a opção
CorDeFundo para: Texto.
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do último bloco. Preencha a lacuna entres aspas com:
Banana.
Feito isso, seu projeto deverá ficar igual ao da Figura 20.5.:

Figura 20.5– Códigos finais dos componentes imgFoto1 e imgFoto2.
Esse bloco nos diz o seguinte:
Quando o componente imgFoto1 for clicado, mostre a imagem da uva no próprio componente e seu nome: Uva na legenda legNomeFruta.
Para o segundo componente o funcionamento é o mesmo.
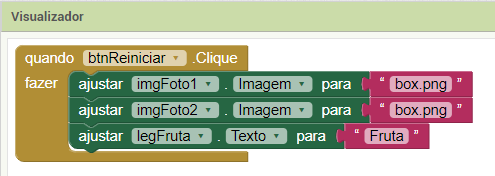
Código para o componente Botão:
• Na seção Blocos, clique no componente btnReiniciar, e arraste o primeiro bloco para a área em branco.
• Clique no componente imgFoto1, arraste o primeiro bloco verde e encaixe na lacuna “fazer” do bloco marrom. Altere a opção
Animação para Imagem.
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do último bloco. Preencha a lacuna entres aspas com:
box.png.
• Clique no componente imgFoto2, arraste o primeiro bloco verde e encaixe na lacuna “fazer” do bloco marrom. Altere a opção
Animação para Imagem.
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do último bloco. Preencha a lacuna entres aspas com:
box.png.
• Clique no componente legNomeFruta, arraste o segundo bloco verde e encaixe logo abaixo do último bloco. Altere a opção
CorDeFundo para Texto.
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do último bloco. Preencha a lacuna entres aspas com:
Fruta.
Feito isso, seu projeto deverá ficar igual ao da Figura 20.6:

Figura 20.6 – Código final do componente btnReiniciar.
Esse bloco nos diz o seguinte:
Quando o componente btnReiniciar preencha os dois componentes Imagem com a figura do cubo azul. Seria como estivesse reiniciando
um jogo. Em seguida, o nome Fruta será mostrado na legenda.
Sugestão: Você poderia aproveitar esse projeto para criar um jogo de Memória, adicionando mais imagens, número de tentativas
etc.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
ViraImagem.aia
ViraImagem.apk
ViraImagem-imagens.rar
|




