|
Nesse tutorial vamos mostrar como alterar a cor de fundo da tela do dispositivo mediante o pressionamento de dois botões, um para alterar
a cor de fundo para vermelho, e o outro para a cor azul.
Para isso:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela principal, clique em Projetos >> Iniciar novo projeto.
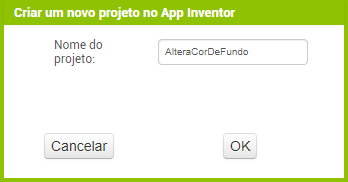
• Na janela apresentada, conforme mostra a Figura 2.1 abaixo, digite o nome do seu projeto. No nosso caso: AlteraCorDeFundo.

Figura 2.1 – Janela para a criação do projeto.
• Clique em OK para prosseguir.
OBS.: É ideal que os nomes dos projetos que você desenvolver sejam compatíveis com o que eles fazem. Dessa forma você não precisará
executá-los primeiro para saber o que eles fazem, apenas pelo nome você poderá identificá-los. Também não utilize espaços, caracteres
especiais ou números no início dos nomes dos projetos.
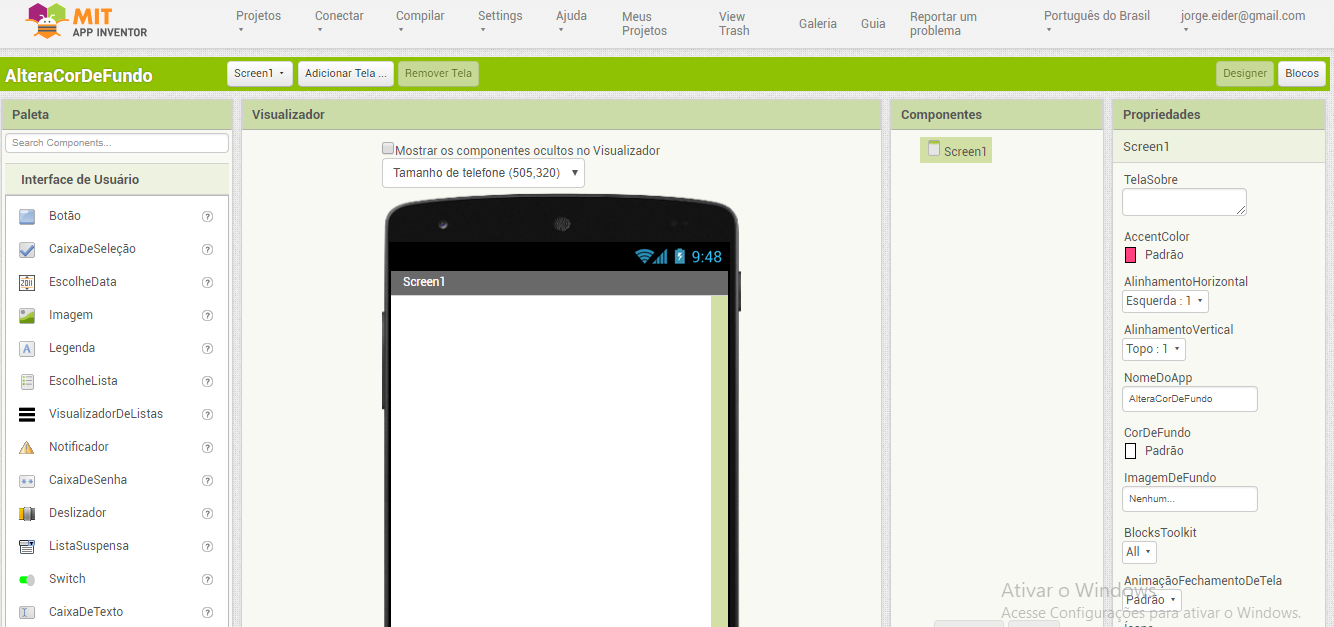
Depois disso, o seu projeto será mostrado na lista do App Inventor, e logo em seguida será mostrada a tela principal. Veja a Figura 2.2:

Figura 2.2 – Tela principal do App Inventor 2 com o nome do projeto.
O nosso aplicativo é o mais simples possível que pode ser feito no App Inventor. Como já foi dito, vamos utilizar apenas dois botões para
alterar a cor de fundo da tela.
Não precisa salvar o projeto, todas as alterações que você fizer são salvas pelo próprio App Inventor automaticamente, a menos que você
queira alterar o nome do projeto.
A Tela Principal (Screen1):
A nossa tela principal se chama Screen1, nome padrão dado pelo próprio App Inventor 2, assim como os nomes de todos os outros componentes,
mas poderão ser alterados para os nomes que quisermos se for necessário. As propriedades da tela principal referem-se ao aplicativo como
um todo.
Antes de criarmos o nosso projeto propriamente dito, ou seja, inserir os componentes na tela do celular, valos alterar algumas
propriedades da tela principal. Você não precisa necessariamente alterar todas as propriedades dos componentes, somente aquelas que
julgar necessárias.
Para o nosso projeto, vamos alterar apenas o tema (Theme) e o Título. As outras propriedades discutiremos à medida que forem
sendo necessárias.
Alterando as propriedades da Tela Principal:
Então vejamos como fazer isso:
Para alterar o tema (Theme):
• Na seção Componentes, clique em Screen1. Feito isso, a seção Propriedades mostrará imediatamente todas as propriedades da tela principal.
• Clique no combobox Theme (quase no final da lista), e selecione a opção: Dark.
Para alterar o Título:
• Na caixa de texto Título (logo após a propriedade Theme), digite: Altera a Cor de Fundo, e tecle Enter para confirmar.
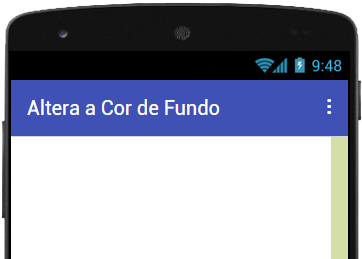
Feito isso, o nome Screen1 no título do emulador será alterado imediatamente para o novo título, e a faixa do título também será alterada.
Veja a Figura 2.3:

Figura 2.3 – Emulador com o nome do projeto.
Agora vamos inserir os componentes do projeto:
Inserindo o primeiro Botão:
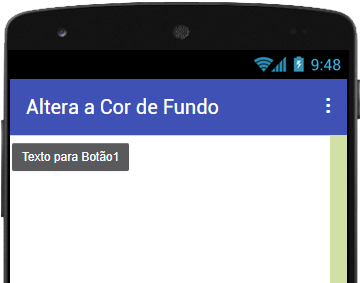
• Na seção Paleta > Interface de Usuário, clique no componente Botão e arraste-o para a área branca do celular, e solte-o. Feito isso,
você deve ter observado que quando você solta o botão ele fica localizado no canto superior esquerdo da tela do emulador, conforme
mostra a Figura 2.4:

Figura 2.4 – Botão inserido no Emulador.
Isso acontece porque não foi utilizado nenhum layout ainda. Layout é a forma de organizar os componentes na tela de forma apresentável.
Existe vários tipos de layouts para fazer isso. Veremos como usar layouts a partir dos próximos tutoriais.
Note que na seção Componentes o botão está logo abaixo da tela principal (Screen1), e um pouco recuado. Isso significa que o botão está
um nível abaixo da tela principal e subordinado a ela hierarquicamente.
Agora vamos alterar algumas propriedades desse botão:
Alterando as propriedades do primeiro Botão:
Mas antes vamos alterar o nome do botão para um mais apropriado para ser utilizado na programação, e não utilizar o nome padrão Botão1,
nomeado pelo App Inventor.
Para isso:
• Clique no botão, na tela do emulador ou na seção Componentes.
• Logo abaixo, na seção Componentes, clique no botão Renomear.
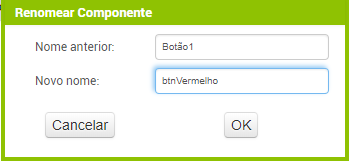
• Será mostrada uma pequena janela para criarmos um novo nome para o botão, conforme mostra a Figura 2.5:

Figura 2.5 – Janela para alterar o nome do botão.
Esse nome será utilizado para identificar o botão no código, portanto, não utilize espaços, caracteres especiais nem comece com um número.
Além disso, crie um nome compatível com sua função, assim será mais fácil saber o que ele faz.
Agora vamos alterar algumas propriedades. Para isso:
Na seção Propriedades, altere as seguintes:
• CorDeFundo: Vermelho.
• FonteNegrito: clique no checkbox para ativar o negrito.
• Forma: arredondado.
• Texto: Vermelho.
• CorDeTexto: Branco.
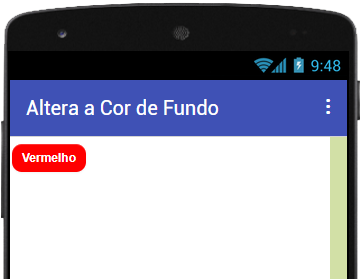
Depois disso, o seu projeto deverá ficar igual ao da Figura 2.6:

Figura 2.6 – Aparência do projeto com o primeiro Botão.
Agora vamos inserir o segundo botão.
Para isso:
• Arraste outro botão da Paleta e solte na tela do celular. Imediatamente ele irá ficar abaixo do primeiro botão, tendo em vista que
o primeiro botão já ocupou o resto da linha e não estamos utilizamos nenhum layout.
Alterando as propriedades do segundo Botão
Agora vamos alterar algumas de suas propriedades.
Na seção Propriedades, altere as seguintes:
• Nome: btnAzul. Utilize o botão Renomear na seção Componentes.
• CorDeFundo: Azul.
• FonteNegrito: clique no checkbox para ativar o negrito.
• Forma: arredondado.
• Texto: Azul.
• CorDeTexto: Branco.
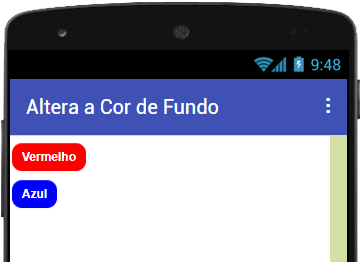
Depois disso, o seu projeto deverá ficar igual ao da Figura 2.7:

Figura 2.7 – Aparência do design do projeto concluído.
Você deve ter notado que o botão azul ficou menor do que o vermelho. Isso acontece por-que o App Inventor 2 dimensiona o tamanho do
botão de acordo com o rótulo inserido nele, é o padrão. Mais adiante, em outros tutoriais, veremos como dimensionar os componentes para
o tamanho que quisermos.
Agora vamos criar os códigos dos componentes.
Código para o primeiro Botão:
Agora que terminamos a parte visual do nosso projeto, vejamos como criar os códigos e tornar o nosso aplicativo funcional. Para isso:
• Clique no botão Blocos, no canto superior direito da tela.
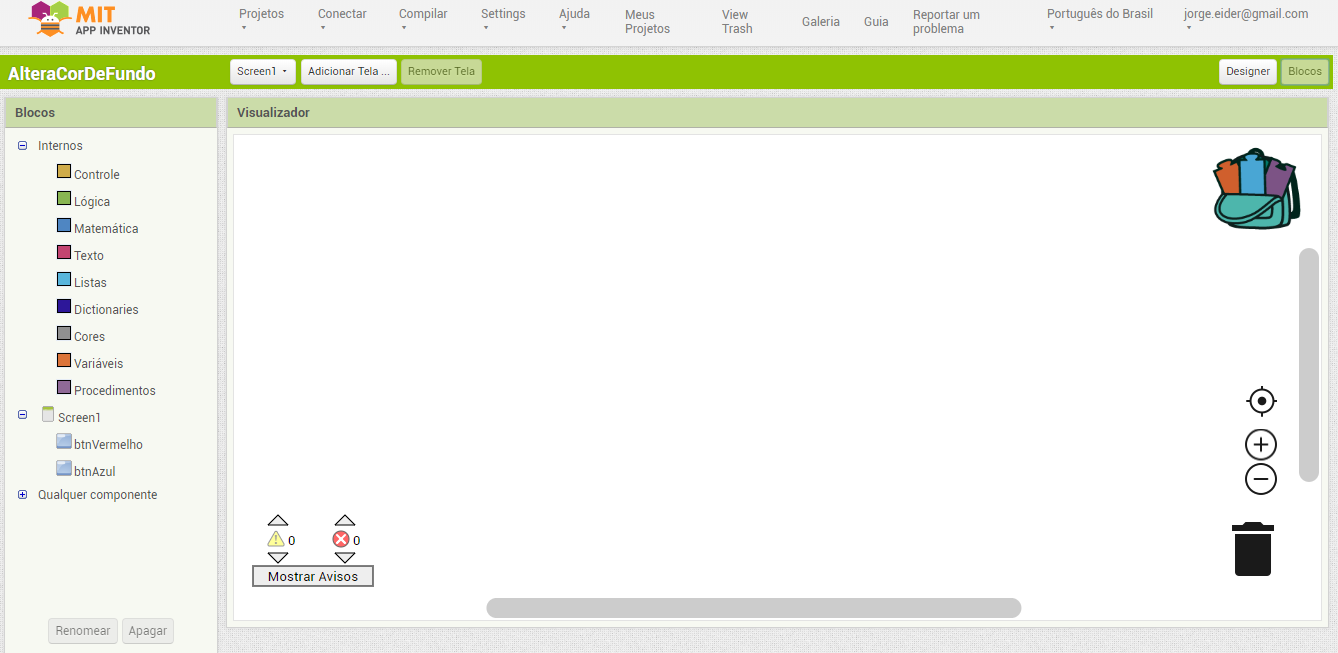
• Feito isso, será mostrada a tela da Figura 2.8:

Figura 2.8 – Tela Blocos.
Essa tela apresenta duas seções, ou janelas. A seção da esquerda mostra a relação dos blocos, organizados por categorias,
e a janela da direita mostra uma tela em branco. O que vamos fazer é arrastar os blocos que queremos para a área branca e montar o
código do nosso aplicativo, de acordo com a finalidade do projeto.
Então vamos lá:
• Na seção da esquerda – Blocos – clique no botão btnVermelho. Feito isso serão apresentados todos os blocos de código
referentes a esse botão, conforme mostra a Figura 2.9:

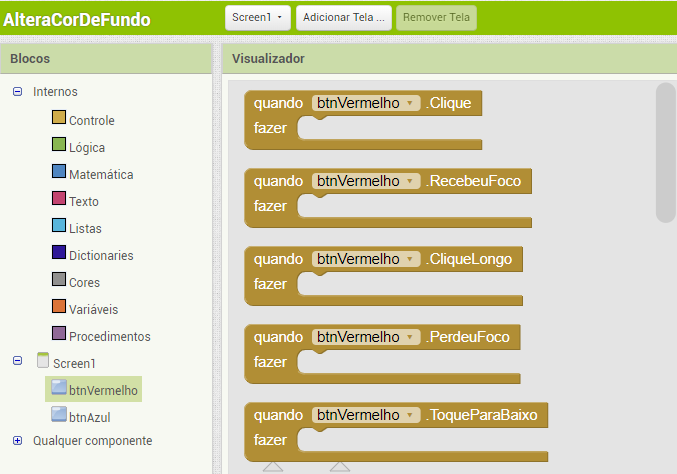
Figura 2.9 – Tela de Blocos de códigos referentes ao Botão btnVermelho.
Para ver mais opções, gire o botão central do mouse para baixo ou arraste a barra de rolagem vertical.
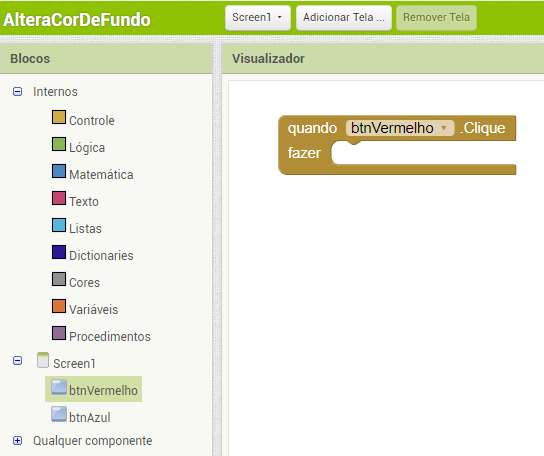
• Agora, clique no primeiro bloco e arraste para a área em branco. Veja na Figura 2.10:

Figura 2.10 – Bloco de código a ser utilizado pelo Botão btnVermelho.
Esse código está dizendo o seguinte:
Quando o botão btnVermelho for clicado, faça alguma coisa. E essa alguma coisa é alte-rar a cor de fundo da tela do celular para vermelho.
Para isso, vamos criar o código para cumprir essa tarefa. Então:
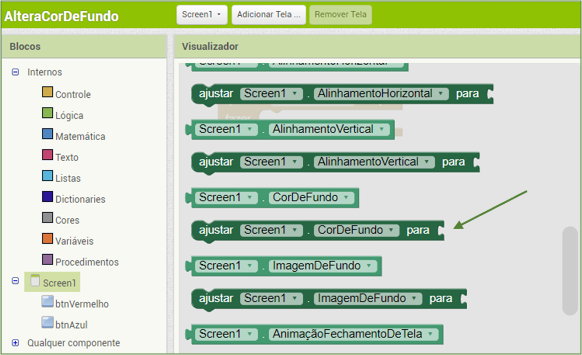
• Clique no botão Screen1, e arraste o bloco marcado na Figura 2.11 para a área branca:

Figura 2.11 – Código da Screen1 para alterar a cor de fundo.
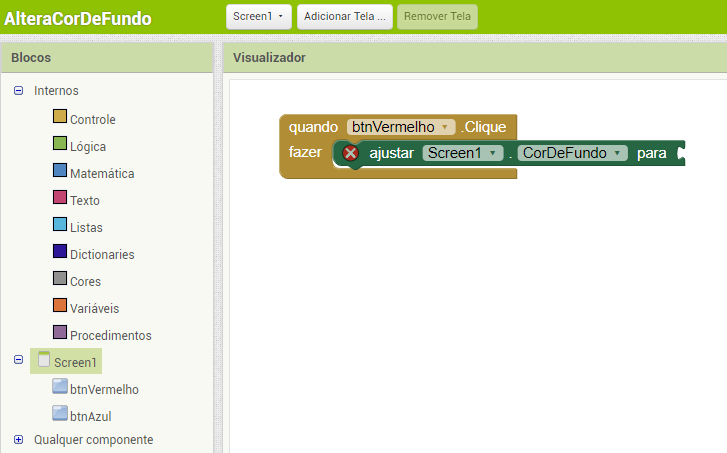
• Em seguida, encaixe esse bloco na lacuna “fazer” do bloco já existente. Veja na Figura 2.12 como seu código deverá ficar:

Figura 2.12 – Código complementar para o Botão btnVermelho.
Esse código nos diz que, quando o botão btnVermelho for clicado, ajuste a cor de fundo da tela Screen1 para uma cor qualquer.
Para finalizarmos o código do botão btnVermelho precisamos informar a cor que desejamos.
Para isso:
• Clique na categoria Cores e arraste o pequeno bloco referente à cor Vermelha e encaixe no final do código já existente.
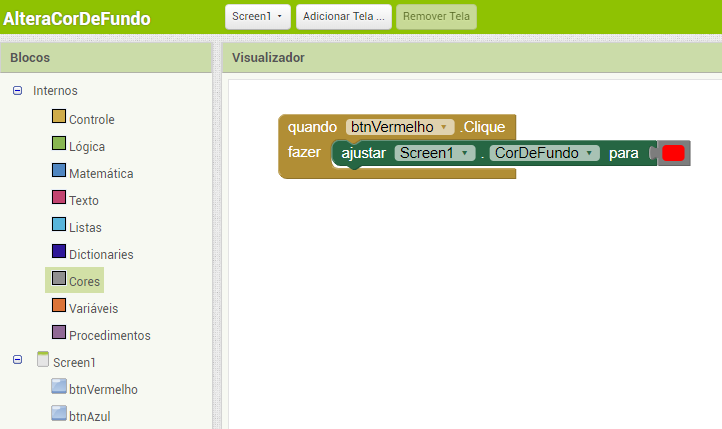
Seu código deverá ficar igual ao da Figura 2.13:

Figura 2.13 – Código final do botão btnVermelho.
E assim concluímos o código referente ao botão btnVermelho.
Código para o segundo Botão
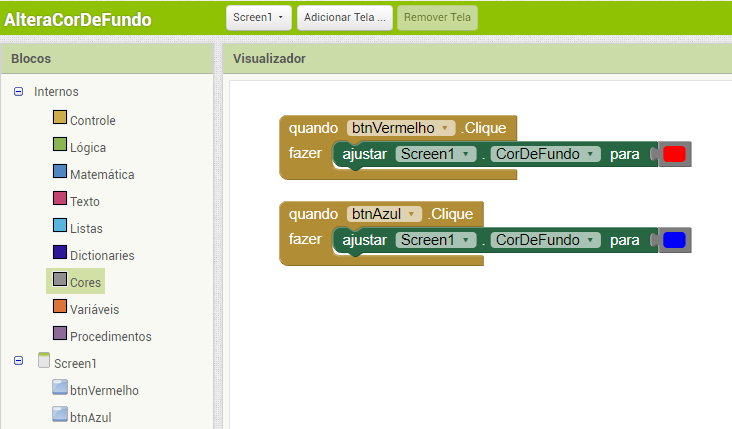
Para criar o código do segundo botão – btnAzul - utilize o mesmo procedimento anterior. O seu código final deverá ficar igual ao da
Figura 2.14:

Figura 2.14 – Código completo do Projeto.
Feito isso, terminamos o nosso primeiro projeto. Para executá-lo consulte o próximo tutorial: Como
Executar seu Aplicativo em um Dispositivo Real no App Inventor 2. Lá você encontrará todas as instruções necessárias.
Você pode baixar o código completo desse projeto acessando os links:
AlteraCorDeFundo.aia
AlteraCorDeFundo.apk
| 



