|
Nesse projeto vamos selecionar quatro imagens, uma de cada vez, utilizando caixas de seleção. Para isso, vamos utilizar um
componente Imagem e quatro Caixas de Seleção, de forma que, quando cada caixa de seleção for marcada ou clicada uma imagem diferente será
mostrada no componente Imagem.
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: SelecionaImagem.
Feito isso, vamos alterar algumas propriedades da tela principal (Screen1).
• Clique em Screen1 na seção Componentes.
• AlinhamentoHorizontal: Centro: 3.
• CorDeFundo: utilize qualquer cor de sua preferência.
• PrimaryColor: selecione uma cor que combine com a cor de fundo.
• Theme: Dark.
• Título: Selecionando uma Imagem.
Agora vamos inserir os componentes do nosso projeto na seguinte ordem:
• 1 Layout OrganizaçãoEmTabela.
• 4 Caixas de Seleção.
• 1 Layout OrganizaçãoHorizontal.
• 1 Imagem.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades do Layout OrganizaçãoEmTabela:
• Largura: selecione a opção percentagem e digite: 80.
Alterando as propriedades das Caixas de Seleção:
As propriedades das Caixas de Seleção são as mesmas, com exceção do nome do componente e da propriedade Texto, conforme mostra
a Tabela 1:

Tabela 19.1
As outras propriedades são as seguintes:
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 20.
• Largura: selecione a opção percentagem e digite: 40.
• CorDeTexto: Azul.
Alterando as propriedades do Layout OrganizaçãoHorizontal:
• AlinhamentoHorizontal: Centro: 3.
Alterando as propriedades da Imagem:
• Nome: imgFoto.
• Altura: selecione a opção percentagem e digite: 80.
• Largura: selecione a opção percentagem e digite: 40.
• Imagem: carregue qualquer imagem de sua preferência. Essa imagem será carregada no componente Imagem quando o projeto for
executado. Certifique-se de que as imagens sejam do mesmo tamanho. Por exemplo, 128x128, 256x256, 512x512 pixels etc.
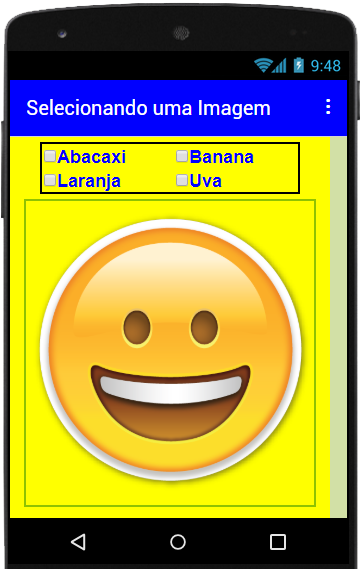
Feito isso, o seu projeto deverá ficar igual ao da Figura 19.1:

Figura 19.1– Projeto com os componentes
inseridos e configurados.
Agora precisamos carregar as quatro imagens que deverão ser carregadas no projeto em tempo de execução de acordo com a Caixa de Seleção.
Você poderá utilizar quaisquer imagens de sua preferência, desde que sejam de 128x128 pixels ou proporcionais a esse tamanho para ficarem
padronizadas. Vamos utilizar quatro imagens de frutas, que vamos disponibilizar no link no final desse capítulo.
Então vamos lá:
• Na seção Midia, logo abaixo da seção Componentes, clique no botão Enviar Arquivo.
• Na janela apresentada, conforme mostra a Figura 19.2:

Figura 19.2 – Janela para escolher arquivo.
• Clique no botão Escolher arquivo.
• Feito isso, será mostrada a janela do Windows Explorer para você selecionar a pasta e o arquivo para carregar.
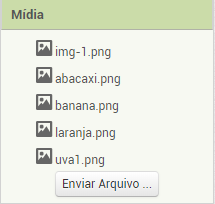
Depois de selecionar todas as imagens, a sua seção Midia ficará conforme mostra a Figura 19.3:

Figura 19.3 – Lista das imagen
carregadas.
Códigos:
Somente as Caixas de Seleção receberão códigos.
Código para a primeira Caixa de Seleção:
• Na tela Blocos, clique no componente csAbacaxi e arraste o primeiro bloco para a área em branco.
• Clique na categoria Controle, arraste o primeiro bloco e encaixe na lacuna “fazer” desse bloco.
• Clique na categoria Lógica, arraste o quarto bloco e encaixe na lacuna “se” do último bloco colocado.
• Clique no componente csAbacaxi, arraste o terceiro bloco vede e encaixe na primeira lacuna do bloco lógico.
• Clique na categoria Lógica, arraste o segundo bloco e encaixe na segunda lacuna do bloco lógico. Altere o valor falso para
verdadeiro.
• Clique no componente imgFoto, arraste o primeiro bloco vede e encaixe na lacuna “então” do bloco marrom. Altere a opção
Animação para: Imagem.
• Clique na categoria Texto, arraste o primeiro bloco e encaixe no final do último bloco. Preencha a lacuna entres aspas com:
abacaxi.png.
• Clique no componente csBanana, arraste o quarto bloco vede e encaixe logo abaixo do último bloco.
• Clique na categoria Lógica, arraste o segundo bloco e encaixe no final do último bloco.
• Clique no componente csLaranja, arraste o quarto bloco vede e encaixe logo abaixo do último bloco.
• Clique na categoria Lógica, arraste o segundo bloco e encaixe no final do último bloco.
• Clique no componente csUva, arraste o quarto bloco vede e encaixe logo abaixo do último bloco.
• Clique na categoria Lógica, arraste o segundo bloco e encaixe no final do último bloco.
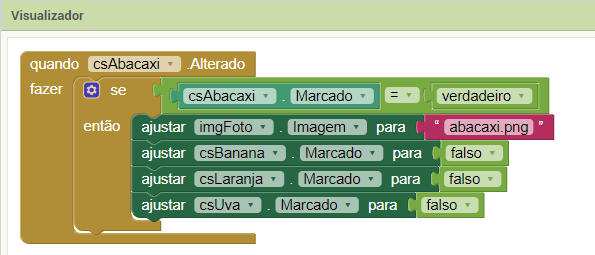
Feito isso, seu projeto deverá ficar igual ao da Figura 19.4:

Figura 19.4 – Código final da Caixa de Seleção csAbacaxi.
Esse bloco nos diz o seguinte:
Quando a Caixa de Seleção csAbacaxi for alterada e marcada (ou clicada), o seu estado lógico ficará como verdadeiro, e a imagem
do abacaxi será mostrada no componente Imagem, e as outras caixas de seleção ficarão automaticamente desmarcadas (estado: falso), ou seja,
só será permitido clicar uma caixa de seleção de cada vez.
Utilize o mesmo procedimento para criar os códigos dos outros componentes Caixas de Seleção, atentando apenas para a imagem que
estiver na vez. Para isso, oriente-se pelas figuras a seguir:

Figura 19.5 – Código final da Caixa de Seleção csBanana.

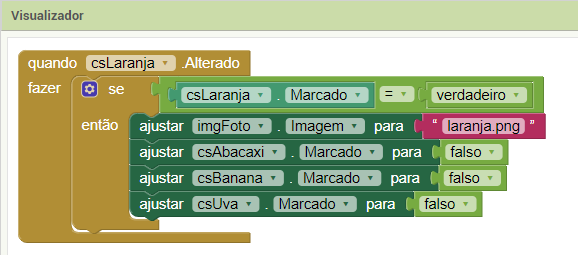
Figura 19.6 – Código final da Caixa de Seleção csLaranja.

Figura 19.7 – Código final da Caixa de Seleção csUva.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
SelecionaImagem.aia
SelecionaImagem.apk
SelecionaImagem-imagens.rar
|




