|
Nesse projeto vamos rotacionar uma imagem em vários graus, de 0 a 360. Para isso vamos utilizar um Deslizador, uma Legenda e o
componente Imagem, é claro. O Deslizador servirá para o usuário selecionar os graus que a imagem deverá ser rotacionada, e a legenda
mostrará o valor dos graus:
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: RotacionandoImagem.
Agora vamos alterar algumas propriedades da tela principal (Screen1).
Alterando as propriedades da Tela Principal:
• Clique em Screen1 na seção Componentes.
• AlinhamentoHorizontal: Centro: 3.
• CorDeFundo: para uma cor customizada qualquer clicando na opção Custom.
• PrimaryColor: Vermelho.
• Theme: selecione a opção Dark.
• Título: Rotacionando uma Imagem.
Iremos agora inserir os componentes do nosso projeto, ou seja, o Deslizador, a Legenda e a Imagem na seguinte ordem:
• 1 Deslizador.
• 1 Legenda.
• 1 Imagem.
Agora vamos alterar algumas propriedades dos componentes:
Alterando as propriedades do Deslizador:
• Nome: desGraus.
• CorÀEsquerda: Azul.
• CorÀDireita: Vermelho.
• Largura: selecione a opção percentagem e digite: 90.
• ValorMáximo: 360.
• ValorMínimo: 0.
• PosiçãoDoIndicador: 0.
Alterando as propriedades da Legenda:
• Nome: legValor.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 20.
• Largura: selecione a opção percentagem e digite: 25.
• Texto: digite: 0 graus.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Azul.
Alterando as propriedades da Imagem:
• Nome: imgFoto.
• Altura: selecione a opção percentagem e digite: 50.
• Largura: selecione a opção percentagem e digite: 50.
• Imagem: selecione qualquer imagem de sua preferência.
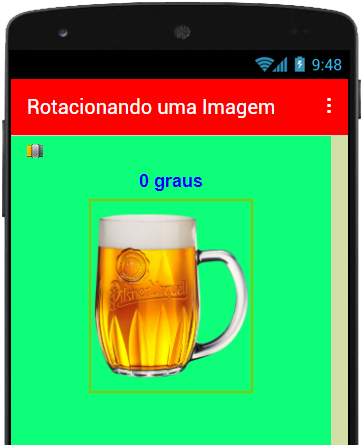
Feito isso, o seu projeto deverá ficar igual ao da Figura 15.1:

Figura 15.1 – Projeto com os componentes
inseridos e configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional executando a tarefa para o qual foi designado.
Mas antes de criarmos os blocos dos componentes, precisamos criar uma variável global para armazenar o valor referente aos graus
de rotação da imagem.
Vamos lá então:
Código para a variável:
• Na seção Blocos, clique na categoria Variáveis.
• Arraste o primeiro bloco para a área em branco.
• Altere o rótulo nome para: graus (essa será a variável utilizada para armazenar o valor dos graus de rotação da imagem).
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente. Mantenha o valor
0 (zero).
Isso significa que quando o aplicativo for executado essa variável será criada com o valor 0 (zero).
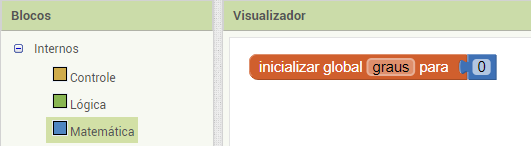
Veja na Figura 15.2 como deverá ficar o seu código:

Figura 15.2 – Inicialização da variável.
Esse bloco faz o seguinte:
Quando o projeto for executado será criada uma variável global graus com valor inicial 0 (zero).
Agora vamos criar os códigos dos componentes:
Dos componentes utilizados no projeto o único que receberá código é o Deslizador, os outros são apenas informativos.
Então vejamos:
Código para o Deslizador:
Vejamos como criar o código desse componente:
• Na tela Blocos, clique no componente desGraus e arraste o primeiro bloco para a área em branco.
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe na lacuna “fazer” desse bloco.
• Clique na pequena seta e altere a opção para: global graus.
• Clique na categoria Matemática, arraste o bloco “arredondar” e encaixe no final do último bloco colocado.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco azul.
• Clique na pequena seta e altere a opção para: posiçãoDoIndicador.
• Clique no componente legValor, arraste o segundo bloco e encaixe abaixo do bloco vermelho.
• Altere a opção CorDeFundo para: Texto.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco vermelho.
• Clique na segunda seta e selecione a opção: Texto.
• Clique na categoria Texto, arraste o segundo bloco e encaixe no final do bloco verde.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna desse bloco.
• Clique na pequena seta e selecione a opção para: global graus.
• Clique na categoria Texto, arraste o primeiro bloco e encaixe na segunda lacuna do bloco lilás. Escreva na lacuna entre
as aspas: graus.
• Clique no componente imgFoto, arraste o segundo bloco e encaixe abaixo do bloco verde.
• Clique na pequena seta e selecione a opção para: RotationAngle.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco verde.
• Clique na pequena seta e selecione a opção para: global graus.
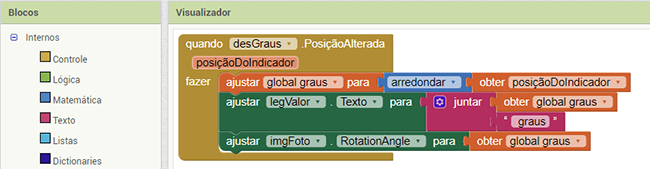
Feito isso, seu projeto deverá ficar igual ao da Figura 15.3:

Figura 15.3 – Código final do Deslizador.
Esse bloco nos diz o seguinte:
Quando a posição do Deslizador for alterada, armazene na variável global graus o valor inteiro (ou arredondado) selecionado
no Deslizador pelo usuário. Em seguida, mostre esse valor (global graus) na legenda legValor adicionado do texto “graus”. Finalmente,
gire a imagem com o grau que for selecionado no Deslizador.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
RotacionandoImagem.aia
RotacionandoImagem.apk
|




