|
Nesse tutorial vamos utilizar dois Deslizadores e algumas Legendas. Os Deslizadores servirão para o usuário selecionar os
valores em Celsius e Fahrenheit que deverão ser convertidos em Fahrenheit e Celsius respectivamente. As faixas de valores dos Deslizadores
ficarão entre 0 e 100. As Legendas servirão para mostrar as conversões e as devidas mensagens.
Para quem não sabe, a fórmula para converter graus Celsius em Fahrenheit é a seguinte:
F = C x 9 / 5 + 32
Exemplo 1:
Se você quiser saber qual o equivalente em Fahrenheit para 0 graus Celsius, é só usar a fórmula:
F = 0 x 9 / 5 + 32
F = 32
Exemplo 2:
Se você quiser saber qual o equivalente em Fahrenheit para 100 graus Celsius, é só usar a fórmula:
F = 100 x 9 / 5 + 32
F = 212
Da mesma forma, a fórmula para converter graus Fahrenheit em Celsius é a seguinte:
C = (F – 32) x 5 / 9
Exemplo 1:
Se você quiser saber qual o equivalente em Celsius para 0 graus Fahrenheit, é só usar a fórmula:
C = (0 – 32) x 5 / 9
C = 17,778
Exemplo 2:
Se você quiser saber qual o equivalente em Celsius para 100 graus Fahrenheit, é só usar a fórmula:
F = (100 - 32) x 5 / 9
F = 37,778
Então vejamos como desenvolver esse projeto:
• Abra o App Inventor acessando o link:
App Inventor 2
• Na tela apresentada, clique no Botão Create Apps!, em seguida entre com sua conta.
• Crie um novo projeto com o nome: ConversaoDeGraus.
Vamos agora alterar algumas propriedades da Tela Principal (Screen1):
• Clique em Screen1 na seção Componentes.
• Altere a propriedade AlinhamentoHorizontal para: Centro: 3.
• Altere a propriedade CorDeFundo para: Amarelo.
• Na propriedade Theme, selecione a opção: Dark.
• Na caixa de texto Título, digite: Conversão de Graus – C <> F, e tecle Enter para confirmar.
Iremos agora inserir os componentes do nosso projeto, ou seja, o botão, a caixa de texto e as duas legendas.
Para isso, insira os componentes na seguinte ordem:
• 1 Legenda.
• 1 Deslizador.
• 1 Layout OrganizaçãoHorizontal.
• 2 Legendas (devem ser inseridas dentro do Layout).
• 1 Layout OrganizaçãoHorizontal (utilizado para separar as duas operações).
• 1 Legenda.
• 1 Deslizador.
• 1 Layout OrganizaçãoHorizontal.
• 2 Legendas (devem ser inseridas dentro do Layout).
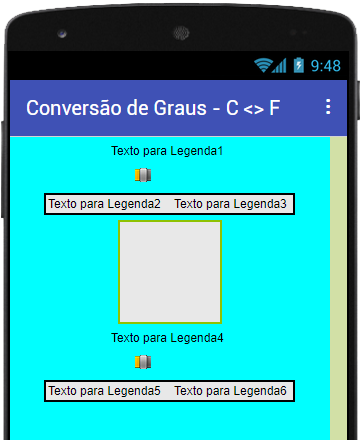
Feito isso, seu projeto deverá ficar igual ao da Figura 10.1:

Figura 10.1 – Componentes inseridos no projeto.
Agora vamos alterar as propriedades dos componentes:
Alterando as propriedades da primeira Legenda:
• Nome: legGrausCelsius. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 16.
• Altura: 30 pontos.
• Largura: selecione a opção percentagem e digite: 90.
• Texto: digite: Selecione um Valor em Graus Celsius:
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Cinza Escuro.
Alterando as propriedades do primeiro Deslizador:
• Nome: desCelsius. Clique no componente e utilize o botão Renomear na seção Componentes.
• Largura: selecione a opção percentagem e digite: 80.
• ValorMáximo: 100.
• ValorMínimo: 0.
• PosiçãoDoIndicador: 0.
Alterando as propriedades da segunda Legenda:
• Nome: legCelsius. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 20.
• Altura: 30 pontos.
• Largura: selecione a opção percentagem e digite: 20.
• Texto: digite: 0.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da terceira Legenda:
• Nome: legFahrenheit. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Azul.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 20.
• Altura: 30 pontos.
• Largura: selecione a opção percentagem e digite: 20.
• Texto: digite: 0.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da quarta Legenda:
• Nome: legGrausFahrenheit. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 20.
• Altura: 30 pontos.
• Largura: selecione a opção percentagem e digite: 90.
• Texto: digite: Selecione um Valor em Graus Fahrenheit:
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Cinza Escuro.
Alterando as propriedades do segundo Deslizador:
• Nome: desFahrenheit. Clique no componente e utilize o botão Renomear na seção Componentes.
• Largura: selecione a opção percentagem e digite: 80.
• ValorMáximo: 100.
• ValorMínimo: 0.
• PosiçãoDoIndicador: 0.
Alterando as propriedades da quinta Legenda:
• Nome: legFahrenheit2. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Vermelho.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 20.
• Altura: 30 pontos.
• Largura: selecione a opção percentagem e digite: 20.
• Texto: digite: 0.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Alterando as propriedades da sexta Legenda:
• Nome: legCelsius2. Clique no componente e utilize o botão Renomear na seção Componentes.
• CorDeFundo: Azul.
• FonteNegrito: marque o checkbox para alterar o texto para negrito.
• TamanhDaFonte: 20.
• Altura: 30 pontos.
• Largura: selecione a opção percentagem e digite: 20.
• Texto: digite: 0.
• AlinhamentoDoTexto: Centro: 1.
• CorDeTexto: Branco.
Feito isso, o seu projeto deverá ficar igual ao da Figura 10.2:

Figura 10.2 – Componentes configurados.
Agora vamos criar os códigos dos componentes e tornar nosso projeto funcional executando a tarefa para o qual foi designado.
Mas antes de criarmos os blocos dos componentes propriamente ditos, precisamos criar duas variáveis globais para armazenar os graus Celsius e Fahrenheit.
Então vamos lá:
Código para a primeira variável:
• Na tela Blocos, clique na categoria Variáveis.
• Arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: celsius (essa será a variável utilizada para
armazenar o valor dos graus Celsius).
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente.
Código para a segunda variável:
• Na tela Blocos, clique na categoria Variáveis.
• Arraste o primeiro bloco para a área em branco. Altere o rótulo nome para: fahrenheit (essa será a variável utilizada para
armazenar o valor dos graus Fahrenheit).
• Feito isso, clique na categoria Matemática e arraste o primeiro bloco para o final do bloco existente.
Isso significa que quando o aplicativo for executado essas variáveis serão criadas assumindo o valor 0 (zero). Veja na Figura 10.3 como deverá ficar o seu código:

Figura 10.3 – Declaração das variáveis:
Agora que terminamos a parte visual e criamos as variáveis necessárias para o nosso projeto, vejamos então como criar o código
dos componentes.
Código para o primeiro Deslizador:
• Na tela Blocos, clique no componente desCelsius e arraste o primeiro bloco para a área em branco.
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe na lacuna “fazer” do bloco existente. Clique na pequena
seta e selecione a opção global celsius.
• Clique na opção PosiçãoDoIndicador do bloco marrom e encaixe no final do bloco vermelho.
• Clique no componente legCelsius, arraste o segundo bloco verde e encaixe logo abaixo do bloco vermelho. Altere a opção
CorDeFundo para: Texto.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco verde. Clique na pequena seta e selecione
a opção: global celsius.
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe logo abaixo do bloco verde. Clique na pequena seta e
selecione a opção: global fahrenheit.
• Clique na categoria Matemática, arraste o sexto bloco e encaixe no final do bloco vermelho.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do bloco azul. Clique na pequena seta e
selecione a opção: global celsius.
• Clique na categoria Matemática, arraste o sétimo bloco e encaixe na segunda lacuna do bloco azul.
• Clique na categoria Matemática, arraste o primeiro bloco e encaixe na primeira lacuna do bloco azul. Altere o valor “0” para
“9”.
• Clique na categoria Matemática, arraste o primeiro bloco e encaixe na segunda lacuna do bloco azul. Altere o valor “0” para
“5”.
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe logo abaixo do bloco vermelho. Clique na pequena seta
e selecione a opção global fahrenheit.
• Clique na categoria Matemática, arraste o quarto bloco e encaixe no final do bloco vermelho.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do bloco azul. Clique na pequena seta e
selecione a opção global fahrenheit.
• Clique na categoria Matemática, arraste o primeiro bloco e encaixe na segunda lacuna do bloco azul. Altere o valor “0” para
“32”.
• Clique no componente legFahrenhheit, arraste o segundo bloco verde e encaixe logo abaixo do bloco vermelho. Altere a opção
CorDeFundo para: Texto.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco verde. Clique na pequena seta e selecione
a opção: global fahrenheit.
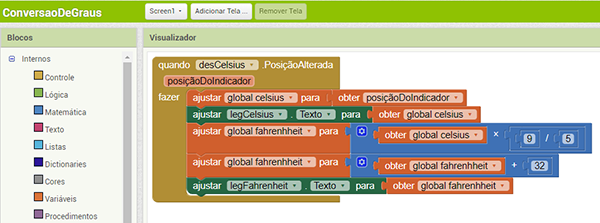
Feito isso, seu projeto deverá ficar igual ao da Figura 10.4:

Figura 10.4 – Código finalizado do primeiro Deslizador.
Esse bloco nos diz o seguinte:
Armazene na variável global celsius o valor atual selecionado no Deslizador pelo usuário. Em seguida, mostre esse valor (global
celsius) na legenda legCelsius. Depois disso, armazene na variável global fahrenheit o resultado dos
graus celsus (global celsius) vezes 9 dividido por 5. Em seguida
adicione 32 à mesma variável. Por fim, mostre na legenda legFahrenheit o valor dos graus Fahrenheit.
E para finalizar, vamos criar o código do segundo Deslizador:
• Na tela Blocos, clique no componente desFahrenheit e arraste o primeiro bloco para a área em branco.
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe na lacuna “fazer” do bloco existente. Clique na pequena
seta e selecione a opção global fahrenheit.
• Clique na opção PosiçãoDoIndicador do bloco marrom e encaixe no final do bloco vermelho.
• Clique no componente legFahrenheit2, arraste o segundo bloco verde e encaixe logo abaixo do bloco vermelho. Altere a opção
CorDeFundo para: Texto.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco verde. Clique na pequena seta e selecione
a opção global fahrenheit.
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe logo abaixo do bloco verde. Clique na pequena seta e
selecione a opção global celsius.
• Clique na categoria Matemática, arraste o quinto bloco e encaixe no final do bloco vermelho.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do bloco azul. Clique na pequena seta e
selecione a opção global fahrenheit.
• Clique na categoria Matemática, arraste o primeiro bloco e encaixe na segunda lacuna do bloco azul. Altere o valor “0” para
“32”.
• Clique na categoria Variáveis, arraste o terceiro bloco e encaixe abaixo do bloco vermelho. Clique na pequena seta e
selecione a opção: global celsius.
• Clique na categoria Matemática, arraste o sexto bloco e encaixe no final do bloco vermelho.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe na primeira lacuna do bloco azul. Clique na pequena seta e
selecione a opção global fahrenheit.
• Clique na categoria Matemática, arraste o sétimo bloco e encaixe na segunda lacuna do bloco azul.
• Clique na categoria Matemática, arraste o primeiro bloco e encaixe na primeira lacuna do bloco azul. Altere o valor “0” para
“5”.
• Clique na categoria Matemática, arraste o sétimo bloco e encaixe na segunda lacuna do bloco azul.
• Clique na categoria Matemática, arraste o primeiro bloco e encaixe na primeira lacuna do bloco azul. Altere o valor “0” para
“9”.
• Clique no componente legCelsius2, arraste o segundo bloco verde e encaixe logo abaixo do bloco vermelho. Altere a opção
CorDeFundo para: Texto.
• Clique na categoria Variáveis, arraste o segundo bloco e encaixe no final do bloco verde. Clique na pequena seta e selecione
a opção global celsius.
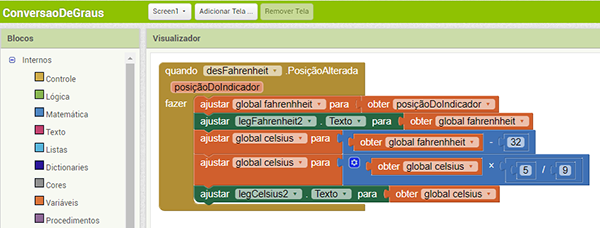
Feito isso, seu projeto deverá ficar igual ao da Figura 10.5:

Figura 10.5 – Código finalizado do segundo Deslizador.
Esse bloco nos diz o seguinte:
Armazene na variável global fahrenheit o valor atual selecionado no Deslizador pelo usuário.
Em seguida, mostre esse valor (global fahrenheit) na legenda legFahrenheit2.
Depois disso, armazene na variável global celsius o resultado dos graus fahrenheit (global
fahrenheit) menos 32. Em seguida armazene novamente na variável global celsius o valor anterior de global celsius multiplicado
por 5 e dividido por 9. Por fim, mostre na legenda legCelsius2 o valor dos graus Fahrenheit.
Dessa forma, concluímos o nosso projeto. Teste seu projeto em um dispositivo real e confira o resultado.
Você pode baixar o código completo desse projeto acessando os links:
ConversaoDeGraus.aia
ConversaoDeGraus.apk
| 



