|
Descrição:
Nesse projeto vamos utilizar o mesmo controle remoto e o receptor infravermelho (IR) dos projetos anteriores juntamente com um LED RGB (Red, Green e Blue) para mostrar algumas
das milhões de cores que o mesmo pode gerar combinando as suas três cores primárias (vermelho, verde e azul). Nesse projeto vamos utilizar as teclas de 0 a 8 do controle para mostrar uma
cor diferente a cada tecla pressionada de acordo com o código decimal de cada uma. As informações referentes à tecla pressionada e a cor gerada serão mostradas no Monitor serial.
Como você já sabe, o controle remoto que vamos utilizar em nosso projeto é o que acompanha o kit do Arduino.
Você poderá utilizar qualquer tipo de controle remoto de TV. Isso é útil para reutilizar os controles remotos antigos ou dar algumas funcionalidades a alguns
dos botões do mesmo. O controle remoto e o receptor que vamos utilizar em nosso projeto são os mesmos que acompanham o kit do Arduino.
Mas agora vamos conhecer os componentes que farão parte desse projeto.
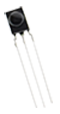
Receptor Infravermelho TSOP4838:
O módulo receptor IR pode receber um sinal do controle remoto de modulação padrão de 38KHz. O receptor infravermelho que vamos utilizar em nosso projeto é o TSOP4838,
conforme mostra a Figura 3.1.

Figura 3.1 – Receptor Infravermelho.
(Imagem do Autor)
Vejamos algumas especificações técnicas desse componente de acordo com o fabricante:
• Tipo: Módulo de receptor de TSOP4838 IR.
• Frequência de funcionamento: 38KHz.
• Forma de saída: Saída digital.
• Temperatura de funcionamento: -25°C a +85°C.
• Fornecimento de faixa de tensão: 2.7V a 5.5V.
Pinagem:
Esse sensor dispõe de três pinos (ou terminais), conforme mostra a Figura 3.2:

Figura 3.2 – Receptor Infravermelho.
(Imagem do Autor)
Esse sensor dispõe de apenas três pinos (ou terminais). Considerando a imagem de frente do sensor, a partir da esquerda, temos:
• VOUT – sinal.
• GND – terra.
• VCC – 5V.
Controle Remoto Infravermelho:
O kit de controle remoto sem fio infravermelho do Arduino consiste em um controle ultrafino e um sensor em um módulo receptor infravermelho de 38KHz. Este controle remoto dispõe
de 21 teclas de função, e sua transmissão permite detectar o receptor a uma distância de até 8 metros, sem obstáculos. Ideal para manusear uma variedade de equipamentos em ambientes fechados.
Você poderá decodificar o sinal do controle remoto através de programação no Arduino e programar uma variedade de dispositivos eletrônicos, como robôs, braços robóticos, eletrodomésticos,
entre outros.
Conforme já foi dito, o controle remoto que vamos utilizar é o que vem acompanhado nos kits de Arduino que vendem nas lojas especializadas, conforme mostra
a Figura 3.3. Como não vamos utilizar todas as teclas e nenhuma tecla especial do controle, ele se torna bem mais prático do que os controles convencionais de TV.

Figura 3.3 – Controle Remoto
Infravermelho.
(Imagem do Autor)
Vejamos algumas especificações técnicas desse controle de acordo com informações do fabricante:
Controle Remoto Infravermelho:
• Distância de transmissão: até 8m (dependendo do ambiente circundante, sensibilidade do receptor etc).
• Controle remoto infravermelho:
• Bateria: bateria tipo botão CR2025.
• Capacidade da bateria: 160mAh.
• Ângulo efetivo: 60 °.
• Vida efetiva: 20.000 vezes.
• Corrente estática: 3uA - 5uA.
• Corrente dinâmica: 3mA - 5mA.
LED RGB:
Um LED RGB é parecido com um LED normal, só que dentro dele existem na verda-de três LEDs (um Vermelho, um Verde e um Azul), embora sua aparência seja branca. Ao controlar o brilho de
cada um dos LEDs individuais você poderá misturar praticamente qualquer cor que você quiser.
Cada cor de um LED RGB dispõe de 256 tonalidades (0 a 255). Dessa forma, as três cores combinadas geram exatamente:
256 x 256 x 256 = 16.777.216 cores diferentes.
Sendo assim, você poderá gerar qualquer cor combinando as tonalidades dessas três co-res utilizando os valores decimais ou hexadecimais de cada uma. Por exemplo, para gerar a cor branca você
deverá utilizar os valores decimais (255, 255, 255), um valor para cada cor (vermelho, verde e azul), respectivamente. Se quiser gerar a cor verde, você deverá utilizar os valores (0, 255, 0).
Se quiser gerar a cor azul, você deverá utilizar os valores (0, 0, 255). Se quiser gerar a cor amarela, você deverá utilizar os valores (255, 255, 0), e assim sucessivamente.
O LED RGB que vamos utilizar no nosso projeto é o mostrado na Figura 3.4:

Figura 3.4 – LED RGB.
(Imagem do Autor)
Pinagem:
Conforme você deve ter observado, o LED RGB tem quatro pinos. Três para as cores primárias (pinos menores), onde vamos conectar um resistor para cada cor, e o pino maior de todos que será
utilizado para a conexão GND (terra).
A partir da esquerda temos:
• Red (Vermelho).
• GND (terra).
• Green (Verde).
• Blue (Azul).
Cada pino das cores do LED requer seu próprio resistor para evitar sua queima.
Agora que você já conhece o componente essencial para esse projeto, vejamos o material necessário para sua execução:
• 1 Arduino Uno (recomendado) ou compatível.
• 1 Protoboard.
• 1 Controle Remoto Infravermelho.
• 1 Receptor Infravermelho TSOP4838.
• 1 LED RGB..
• 3 Resistores de 220 Ohms..
• Alguns jumpers.
Conectando os componentes ao Arduino
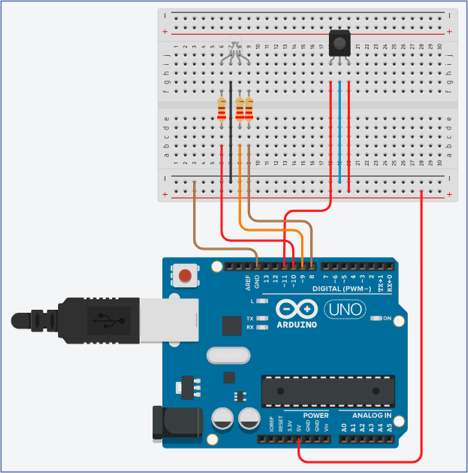
Estando com todo o material em mãos, conecte-os de acordo com o esquema mostrado na Figura 3.5:

Figura 3.5 – Conexão esquemática dos componentes
com o Arduino e a protoboard.
(Imagem: do Autor)
Faça as conexões da seguinte forma:
• Arduino – conecte o pino 5V a um dos pinos da trilha vermelha da protoboard (fio vermelho), e o pino GND a um dos pinos da trilha preta da protoboard
(fio marrom).
• Receptor Infravermelho – conecte o primeiro terminal da esquerda (VOUT) ao pino digital 11 do Arduino (fio vermelho), o terminal seguinte (GND) a um
dos pinos da trilha preta da protoboard (fio azul), e o terceiro terminal (VCC) conecte a um dos pinos da trilha ver-melha da protoboard (fio vermelho).
• LED RGB – conecte o segundo terminal (o maior) à trilha preta da protoboard (fio preto), e os outros terminais conecte cada um a uma das extremidades
dos seus respectivos resistores.
• Resistores – conecte a outra extremidade de cada resistor aos pinos digitais do Arduino: 10, 9 e 8 (fios vermelho, laranja e marrom, respectivamente).
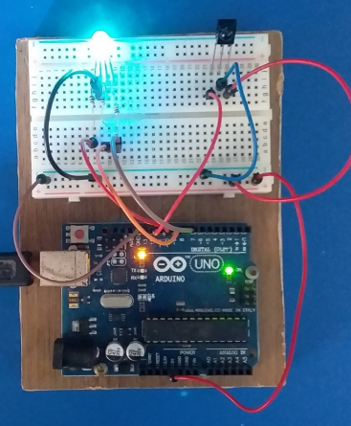
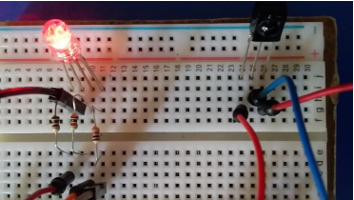
Veja nas Figura 3.6 e 3.7 o mesmo projeto na versão real:

Figura 3.6 – Visão real das conexões dos componentes
com o Arduino e a protoboard.
(Imagem: do Autor)

Figura 3.7 – Visão em detalhes do
sensor e do LED RGB.
(Imagem: do Autor)
Criando o sketch:
Para a criação do nosso sketch, precisamos primeiro baixar a biblioteca a seguir necessária para a execução do projeto. Caso essa biblioteca já esteja instalada, execute o passo seguinte:
Instalando a biblioteca IRremote
• Faça o download da biblioteca IRremote no link:
Biblioteca IRremote
E salve-a em algum lugar de sua preferência.
• Descompacte o arquivo e mova ou copie a pasta IRremote para o diretório libraries do Arduino (onde ele foi instalado).
• Execute o Arduino e verifique se a biblioteca instalada faz parte da lista de bibliotecas utilizando o menu: Sketch >> Incluir Biblioteca.
Ela deve estar no final da lista com o nome: IRremote.
OBS.: Se o Arduino já estiver sendo executado será necessário fechá-lo e executá-lo novamente para que a biblioteca seja incluída na lista.
Uma vez que a biblioteca foi instalada corretamente e os componentes devidamente conectados, primeiramente você precisa executar o programinha (decodifica_teclas) para você saber quais os
códigos hexadecimais referentes às teclas do controle remoto que vamos utilizar no nosso projeto. Para isso, baixe o arquivo (decodifica_teclas) utilizando o link:
Decodifica Teclas
E abra no editor do Arduino.
Veja na Listagem 3.1 o código desse arquivo:
Listagem 3.1
Como já foi dito, esse pequeno programa serve apenas para você saber quais os códigos hexadecimais das teclas do seu controle. Eles serão impressos no Monitor serial. Para isso,
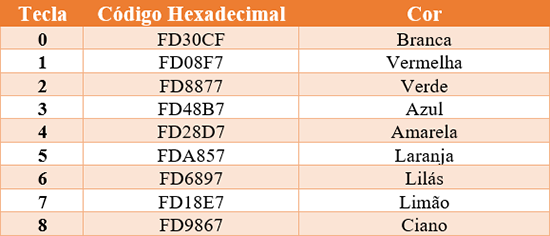
execute o programa e aperte as teclas de 0 a 8 e faça uma tabela desses códigos e as suas respectivas teclas de acordo com o exemplo da Tabela 3.1 a seguir:

Tabela 3.1 – Teclas e seus respectivos códigos hexadecimais,
e suas respectivas funções.
(Imagem: do Autor)
Esses códigos são do controle remoto que vamos utilizar no projeto, não necessaria-mente serão iguais aos seus, mas qualquer que seja o controle remoto que você utilize funcionará
da mesma forma no programa. Se você mudar de controle deverá executar esse pequeno programa novamente e anotar os novos códigos. Os controles remotos são diferentes um do outro.
Agora que você já conhece os códigos das teclas do seu controle remoto, precisamos agora converter esses códigos hexadecimais para decimais para facilitar na programação. Para isso,
instale qualquer aplicativo do Google Play para executar essa tarefa ou utilize algum site de conversão de números. Existe uma infinidade de bons aplicativos para isso,
tanto para celulares quanto na web. Anote esses números conforme mostra a Tabela 3.2:

Tabela 3.2 – Teclas e seus respectivos códigos
hexadecimais, decimais e suas funções.
(Imagem: do Autor)
Agora que já conhecemos os códigos decimais das teclas que vamos utilizar, essenciais para a execução do nosso projeto, vamos ao programa propriamente dito.
Com os componentes devidamente conectados, digite o código da Listagem 3.1, ou baixe o arquivo (controle_infravermelho_rgb) utilizando o link:
Controle Infravermelho com LED RGB
E abra no editor do Arduino.
Listagem 3.2
Salve esse projeto com o nome (sugestão) de: controle_infravermelho_rgb.
Alguns comentários sobre o código:
Tendo em vista que o código está totalmente autoexplicativo, torna-se desnecessário quaisquer comentários.
Executando o projeto:
Inicialmente conecte o cabo USB no computador, selecione uma porta utilizando o menu Ferramentas/Porta, e em seguida faça o upload do código para o
Arduino clicando no ícone Carregar (ou utilize o menu Sketch >> Carregar). Se o seu código apresentar algum tipo de erro, ele será identificado
com uma tarja sobre a linha onde se encontra o erro e/ou no rodapé do Editor, isso vai depender do tipo de erro. Cabe a você procurar saber que tipo de erro ocorreu e consertá-lo.
Testando o projeto:
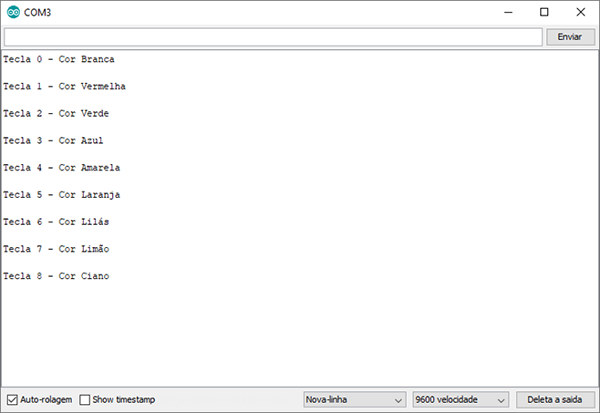
Após a execução do código, o projeto deverá mostrar no Monitor serial as teclas pres-sionadas e suas respectivas cores, conforme mostra a Figura 3.8:

Figura 3.8 – Monitor mostrando a tecla pressionada
e a cor correspondente.
(Imagem: do Autor)

Atividade:
1. Utilize a tecla 9 do controle para acender somente as cores vermelha, verde e azul com um intervalo de 1 segundo entre cada cor até que outra tecla seja pressionada. Essas informações
também devem ser mostradas no Monitor.
Dúvidas:
E-mail: jorge.eider@gmail.com
WhatsApp: (55) 84-99988-4136

| 







