|
Descrição:
Nesse projeto vamos utilizar o mesmo controle remoto e o receptor infravermelho (IR) do projeto anterior juntamente com um servo motor, de forma que, cada tecla de 0 a 8
do controle deverá girar o eixo do servo nos graus pré-estabelecidos no código. Você poderá utilizar qualquer tipo de controle remoto de TV. O que vamos utilizar em nosso projeto
é o que acompanha o kit do Arduino.
Mas agora vamos conhecer os componentes que farão parte desse projeto.
Receptor Infravermelho TSOP4838:
Como já dissemos, o módulo receptor IR que vamos utilizar é o mesmo do projeto an-terior, ou seja, o TSOP4838, portanto não será necessária a sua descrição aqui.
Vamos apenas mostrar o componente e sua respectiva pinagem para facilitar a conexão com o Arduino, conforme mostra a Figura 1.1.
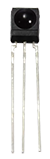
O sensor infravermelho que vamos utilizar em nosso projeto é o mostrado na Figura 1.1:

Figura 1.1 – Receptor Infravermelho.
(Imagem do Autor)
Pinagem:
Esse sensor dispõe de três pinos (ou terminais), conforme mostra a Figura 1.2:

Figura 1.2 – Receptor Infravermelho.
(Imagem do Autor)
Esse sensor dispõe de apenas três pinos (ou terminais). Considerando a imagem de frente do sensor, a partir da esquerda, temos:
• VOUT – sinal.
• GND – terra.
• VCC – 5V.
Controle Remoto Infravermelho:
Esse componente e suas respectivas especificações técnicas também já foram apresentados no projeto anterior. Portanto, não será necessária a sua descrição nesse projeto.
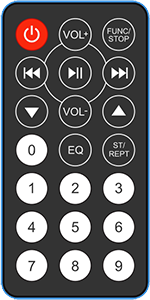
Somente para lembrar o que vamos utilizar é o mostrado na Figura 1.3.

Figura 1.3 – Controle Remoto
Infravermelho.
(Imagem do Autor)
Servo Motor:
O servo motor que vamos utilizar no nosso projeto é o mesmo já utilizado em projetos anteriores, ou seja, um Tower Pro 9g, conforme mostra a Figura 1.4:

Figura 1.4 – Servo Motor Tower
Pro 9g e acessórios.
(Imagem: do Autor)
Pinagem:
Esse componente dispõe apenas de três fios: um para a tensão (fio vermelho), um para o terra (fio marrom) e outro para o sinal (geralmente de cor laranja ou amarelo,
mas pode vari-ar de acordo com o modelo e o fabricante):
Agora que você já conhece o componente essencial para esse projeto, vejamos o material necessário para sua execução:
• 1 Arduino Uno (recomendado) ou compatível.
• 1 Protoboard.
• 1 Controle Remoto Infravermelho.
• 1 Receptor Infravermelho TSOP4838.
• 1 Servo Motor Tower Pro 9g.
• Alguns jumpers.
Conectando os componentes ao Arduino:
Estando com todo o material em mãos, conecte-os de acordo com o esquema mostrado na Figura 1.5, mas antes certifique-se que o cabo USB do
Arduino esteja desconectado do computador:

Figura 1.5 – Conexão esquemática dos componentes
com o Arduino e a protoboard.
(Imagem: do Autor)
Faça as conexões da seguinte forma:
• Arduino – conecte o pino 5V a um dos pinos da trilha vermelha da protoboard (fio vermelho), e o pino GND a um dos pinos da trilha preta
da protoboard (fio marrom).
• Receptor Infravermelho – conecte o primeiro terminal da esquerda (VOUT) ao pino digital 11 do Arduino (fio vermelho), o terminal
seguinte (GND), conecte a um dos pinos da trilha preta da protoboard (fio azul), e o terceiro (VCC), conecte a um dos pinos da trilha ver-melha da protoboard (fio vermelho).
• Servo Motor – conecte o terminal marrom do servo à trilha preta da protoboard (fio marrom), o terminal vermelho à trilha
vermelha da protoboard (fio vermelho), e o terminal la-ranja ao pino digital 8 do Arduino (fio laranja).
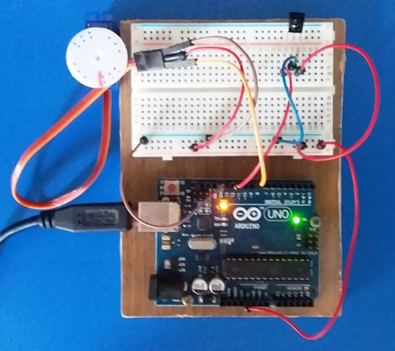
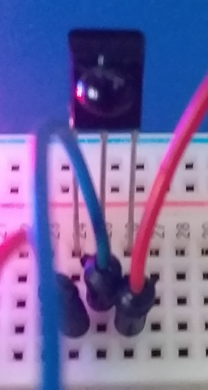
Veja nas Figura 1.6 e 1.7 o mesmo projeto na versão real:

Figura 1.6 – Visão real das conexões dos componentes
com o Arduino e a protoboard.
(Imagem: do Autor)

Figura 1.7 – Visão em detalhes do sensor.
(Imagem: do Autor)
Criando o sketch:
Para a criação do nosso sketch, precisamos primeiro baixar a biblioteca a seguir necessária para a execução do projeto. Caso essa biblioteca já esteja instalada, execute o passo seguinte:
Instalando a biblioteca IRremote
• Faça o download da biblioteca IRremote no link:
Biblioteca IRremote
E salve-a em algum lugar de sua preferência.
• Descompacte o arquivo e mova ou copie a pasta IRremote para o diretório libraries do Arduino (onde ele foi instalado).
• Execute o Arduino e verifique se a biblioteca instalada faz parte da lista de bibliotecas utilizando o menu: Sketch >> Incluir Biblioteca.
Ela deve estar no final da lista com o nome: IRremote.
OBS.: Se o Arduino já estiver sendo executado será necessário fechá-lo e executá-lo novamente para que a biblioteca seja incluída na lista.
Uma vez que a biblioteca foi instalada corretamente e os componentes devidamente conectados, primeiramente você precisa executar o programinha (decodifica_teclas) para você saber quais os
códigos hexadecimais referentes às teclas do controle remoto que vamos utilizar no nosso projeto. Para isso, baixe o arquivo (decodifica_teclas) utilizando o link:
Decodifica Teclas
E abra no editor do Arduino.
Esse pequeno programa serve apenas para você saber quais os códigos hexadecimais das teclas do seu controle. Eles serão impressos no Monitor serial. Para isso, execute o programa
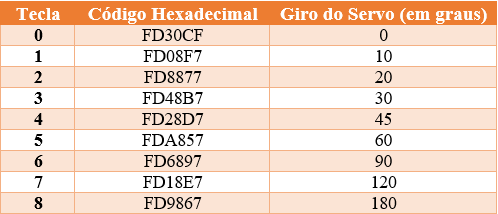
e aperte as teclas de 0 a 8 e faça uma tabela desses códigos e as suas respectivas teclas de acordo com o exemplo da Tabela 1.1 a seguir:

Tabela 1.1 – Teclas e seus respectivos
códigos hexadecimais e funções.
(Imagem: do Autor)
Esses códigos são do controle remoto que vamos utilizar no projeto, não necessaria-mente serão iguais aos seus, mas qualquer que seja o controle remoto que você utilize funcionará
da mesma forma no programa após a decodificação das teclas. Se você mudar de controle deverá executar esse pequeno programa novamente. Os controles remotos são diferentes um do outro.
Agora que você já conhece os códigos das teclas do seu controle remoto, precisamos agora converter esses códigos hexadecimais para decimais para facilitar na programação. Para isso
instale qualquer aplicativo do Google Play para executar essa tarefa ou utilize algum site de conversão de números. Existe uma infinidade de bons aplicativos para isso, tanto para
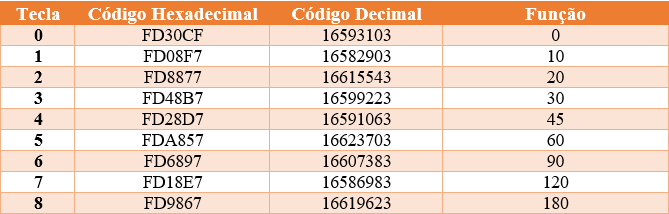
celulares quanto na web. Após a conversão, anote esses números de acordo o exemplo da Tabela 1.2:

Tabela 1.2 – Teclas e seus respectivos códigos
hexadecimais, decimais e funções.
(Imagem: do Autor)
Agora que já conhecemos os códigos decimais das teclas que vamos utilizar, essenciais para a execução do nosso projeto, vamos ao programa propriamente dito.
Com os componentes devidamente conectados, digite o código da Listagem 1.1, ou baixe o arquivo (controle_infravermelho_servo) utilizando o link:
Controle Infravermelho
E abra no editor do Arduino.
Listagem 1.1
Salve esse projeto com o nome (sugestão) de: controle_infravermelho_servo.
Alguns comentários sobre o código:
1) Na linha 27, decidimos que o servo motor deverá iniciar na sua posição original, ou seja, 0 graus, toda vez que o código for executado.
2) Na linha 28, definimos o pino do servo como pulso de saída.
3) Na linha 36, criamos uma variável inteira longa para armazenar a leitura do sensor infravermelho.
4) Nas linhas 37 a 110, utilizamos a função switch com várias condições para girar o eixo do servo motor para os graus correspondentes a cada
tecla pressionada de acordo com o código decimal de cada uma. Essas informações serão mostradas no Monitor serial.
Executando o projeto:
Inicialmente conecte o cabo USB no computador, selecione uma porta utilizando o menu Ferramentas/Porta, e em seguida faça o upload do código para o
Arduino clicando no ícone Carregar (ou utilize o menu Sketch >> Carregar). Se o seu código apresentar algum tipo de erro, ele será identificado
com uma tarja sobre a linha onde se encontra o erro e/ou no rodapé do Editor, isso vai depender do tipo de erro. Cabe a você procurar saber que tipo de erro ocorreu e consertá-lo.
Testando o projeto:
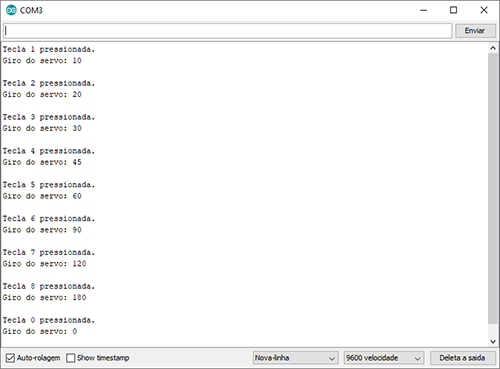
Após a execução do código, o projeto deverá mostrar no Monitor serial qual tecla foi pressionada e o respectivo giro do eixo do servo motor (em graus), conforme
mostra a Figura 1.8:

Figura 1.8 – Monitor mostrando a tecla pressionada
e o respectivo giro do eixo do servo motor (em graus).
(Imagem: do Autor)

Atividades:
1) Adicione um display LCD 16x2 ao projeto e mostre nele as mesmas informações do Monitor serial.
Dúvidas:
E-mail: jorge.eider@gmail.com
WhatsApp: (55) 84-99988-4136

| 



