|
Neste programa vamos utilizar o JavaScript para calcular várias unidades métricas, tais como: metros, polegadas, centímetros, quilômetros, pés etc. São 10 categorias diferentes. Para converter uma unidade em outra,
basta informar o valor na caixa de texto da categoria desejada e clicar no botão Converter.
Então vejamos como fazer isso:
• Primeiro Passo:
Inicialmente abra o seu editor de HTML, como o Notepad++, por exemplo, e em seguida, selecione a linguagem de programação
que você vai utilizar, por exemplo HTML, CSS, JavaScript.
• Segundo Passo:
Copie o código CSS abaixo, e em seguida, cole no seu Editor de HTML entre as tags <head>.... </head>.
Código CSS:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<style>
@media all and (max-width: 576px) {
.calc2 input[type=text], .calc2 input[type=number] { width: 100%; padding:5px; }
.calc2 tr td:nth-child(2) { width: 240px; width: calc(100% - 130px); }
.calc2 tr td:nth-child(3) { width: 30px; }
}
#doc{
border-radius: 5px solid black;
}
</style>
• Terceiro Passo:
Copie o código HTML abaixo e, em seguida, cole no seu Editor de HTML entre as tags <body>... </body>.
Código HTML:
<h1 class="text-center bg-info text-light p-2">
Conversor de Unidades Métricas</h1>
<div id="lcol" class="d-flex justify-content-center ">
<div id="doc" class="bg-danger align-content-center p-3">
<p>
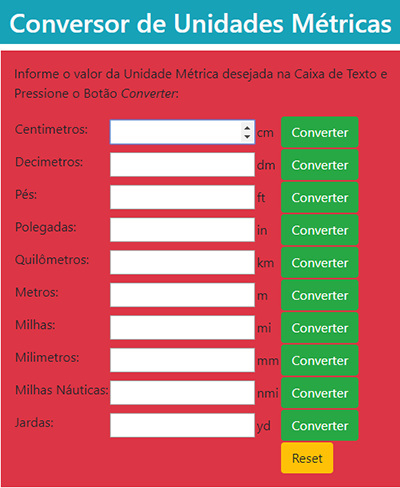
Informe o valor da Unidade Métrica desejada na Caixa de Texto e
Pressione o Botão <i>Converter</i>:</p>
<form name="calcform" autocomplete="off">
<table class="calc2">
<tr>
<td><label for="cm">Centimetros:</label></td>
<td class="math"><input type="number" min="0" step="any" id="cm" name="cm" autofocus></td>
<td class="mathsymbol">cm</td>
<td><input onclick="ConvertCm()" type="button" value="Converter" class="btn btn-success"></td>
</tr>
<tr>
<td><label for="dm">Decimetros:</label></td>
<td class="math"><input type="number" min="0" step="any" id="dm" name="dm"></td>
<td class="mathsymbol">dm</td>
<td><input onclick="ConvertDm()" type="button" value="Converter" class="btn btn-success"></td>
</tr>
<tr>
<td><label for="ft">Pés:</label></td>
<td class="math"><input type="number" min="0" step="any" id="ft" name="ft"></td>
<td class="mathsymbol">ft</td>
<td><input onclick="ConvertFt()" type="button" value="Converter" class="btn btn-success"></td>
</tr>
<tr>
<td><label for="in">Polegadas:</label></td>
<td class="math"><input type="number" min="0" step="any" id="in" name="in"></td>
<td class="mathsymbol">in</td>
<td><input onclick="ConvertIn()" type="button" value="Converter" class="btn btn-success"></td>
</tr>
<tr>
<td><label for="km">Quilômetros:</label></td>
<td class="math"><input type="number" min="0" step="any" id="km" name="km"></td>
<td class="mathsymbol">km</td>
<td><input onclick="ConvertKm()" type="button" value="Converter" class="btn btn-success"></td>
</tr>
<tr>
<td><label for="m">Metros:</label></td>
<td class="math"><input type="number" min="0" step="any" id="m" name="m"></td>
<td class="mathsymbol">m</td>
<td><input onclick="ConvertM()" type="button" value="Converter" class="btn btn-success"></td>
</tr>
<tr>
<td><label for="mi">Milhas:</label></td>
<td class="math"><input type="number" min="0" step="any" id="mi" name="mi"></td>
<td class="mathsymbol">mi</td>
<td><input onclick="ConvertMi()" type="button" value="Converter" class="btn btn-success"></td>
</tr>
<tr>
<td><label for="mm">Milimetros:</label></td>
<td class="math"><input type="number" min="0" step="any" id="mm" name="mm"></td>
<td class="mathsymbol">mm</td>
<td><input onclick="ConvertMm()" type="button" value="Converter" class="btn btn-success"></td>
</tr>
<tr>
<td><label for="nmi">Milhas Náuticas:</label></td>
<td class="math"><input type="number" min="0" step="any" id="nmi" name="nmi"></td>
<td class="mathsymbol">nmi</td>
<td><input onclick="ConvertNMi()" type="button" value="Converter" class="btn btn-success"></td>
</tr>
<tr>
<td><label for="yd">Jardas:</label></td>
<td class="math"><input type="number" min="0" step="any" id="yd" name="yd"></td>
<td class="mathsymbol">yd</td>
<td><input onclick="ConvertYd()" type="button" value="Converter" class="btn btn-success"></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td><input type="reset" value="Reset" class="btn btn-warning"></td>
</tr>
</table>
</form>
</div>
</div>
• Quarto Passo:
Copie o código JavaScript abaixo e cole no seu editor de HTML logo acima da tag </body>.
Código JavaScript:
<script>
function setfocus() {
document.calcform.x.focus();
}
function calc() {
x = document.calcform.x.value;
y = convert(x);
y = roundresult(y);
document.calcform.y.value = y;
}
function calctest() {
x = document.calcform.x.value;
y = convert(x);
//y = roundresult(y);
y = roundresult1(y);
document.calcform.y.value = y;
}
function calc3() {
x1 = document.calcform.x1.value;
x2 = document.calcform.x2.value;
y = convert(x1,x2);
y = roundresult(y);
document.calcform.y.value = y;
}
function calc4() {
x1 = document.calcform.x1.value;
x2 = document.calcform.x2.value;
x3 = document.calcform.x3.value;
y = convert(x1,x2,x3);
y = roundresult(y);
document.calcform.y.value = y;
}
function calc5() {
x = document.calcform.x.value;
y = convert1(x);
y = roundresult(y);
document.calcform.y1.value = y;
y = convert2(x);
y = roundresult(y);
document.calcform.y2.value = y;
}
/*
function calcbase(b1,b2) {
x = document.calcform.x.value;
document.calcform.y.value = convertbase(x,b1,b2);
}
function calcbase2() {
x = document.calcform.x.value;
y = convert(x);
document.calcform.y.value = y;
}
*/
function roundresult(x) {
y = parseFloat(x);
y = roundnum(y,10);
return y;
}
function roundnum(x,p) {
var i;
var n=parseFloat(x);
var m=n.toPrecision(p+1);
var y=String(m);
i=y.indexOf('e');
if( i==-1 ) i=y.length;
j=y.indexOf('.');
if( i>j && j!=-1 )
{
while(i>0)
{
if(y.charAt(--i)=='0')
y = removeAt(y,i);
else
break;
}
if(y.charAt(i)=='.')
y = removeAt(y,i);
}
return y;
}
function removeAt(s,i) {
s = s.substring(0,i)+s.substring(i+1,s.length);
return s;
}
function ConvertMm()
{
d = document.calcform.mm.value;
if( d=='' ) return;
d = parseFloat(d);
document.calcform.mm.value = roundnum(d,6);
document.calcform.cm.value = roundnum(d/10,6);
document.calcform.dm.value = roundnum(d/100,6);
document.calcform.m.value = roundnum(d/1000,6);
document.calcform.km.value = roundnum(d/1e6,6);
document.calcform.in.value = roundnum(d/25.4,6);
document.calcform.ft.value = roundnum(d/25.4/12,6);
document.calcform.yd.value = roundnum(d/25.4/36,6);
document.calcform.mi.value = roundnum(d/1609344,6);
document.calcform.nmi.value = roundnum(d/1852000,6);
}
function ConvertCm()
{
d = document.calcform.cm.value;
if( d=='' ) return;
d = parseFloat(d);
document.calcform.mm.value = roundnum(d*10,6);
document.calcform.cm.value = roundnum(d,6);
document.calcform.dm.value = roundnum(d/10,6);
document.calcform.m.value = roundnum(d/100,6);
document.calcform.km.value = roundnum(d/1e5,6);
document.calcform.in.value = roundnum(d/2.54,6);
document.calcform.ft.value = roundnum(d/2.54/12,6);
document.calcform.yd.value = roundnum(d/2.54/36,6);
document.calcform.mi.value = roundnum(d/160934.4,6);
document.calcform.nmi.value = roundnum(d/185200,6);
}
function ConvertDm()
{
d = document.calcform.dm.value;
if( d=='' ) return;
d = parseFloat(d);
document.calcform.mm.value = roundnum(d*100,6);
document.calcform.cm.value = roundnum(d*10,6);
document.calcform.dm.value = roundnum(d,6);
document.calcform.m.value = roundnum(d/10,6);
document.calcform.km.value = roundnum(d/1e4,6);
document.calcform.in.value = roundnum(d/0.254,6);
document.calcform.ft.value = roundnum(d/0.254/12,6);
document.calcform.yd.value = roundnum(d/0.254/36,6);
document.calcform.mi.value = roundnum(d/16093.44,6);
document.calcform.nmi.value = roundnum(d/18520,6);
}
function ConvertM()
{
d = document.calcform.m.value;
if( d=='' ) return;
d = parseFloat(d);
document.calcform.mm.value = roundnum(d*1000,6);
document.calcform.cm.value = roundnum(d*100,6);
document.calcform.dm.value = roundnum(d*10,6);
document.calcform.m.value = roundnum(d,6);
document.calcform.km.value = roundnum(d/1e3,6);
document.calcform.in.value = roundnum(d/0.0254,6);
document.calcform.ft.value = roundnum(d/0.0254/12,6);
document.calcform.yd.value = roundnum(d/0.0254/36,6);
document.calcform.mi.value = roundnum(d/1609.344,6);
document.calcform.nmi.value = roundnum(d/1852,6);
}
function ConvertKm()
{
d = document.calcform.km.value;
if( d=='' ) return;
d = parseFloat(d);
document.calcform.mm.value = roundnum(d*1e6,6);
document.calcform.cm.value = roundnum(d*1e5,6);
document.calcform.dm.value = roundnum(d*1e4,6);
document.calcform.m.value = roundnum(d*1e3,6);
document.calcform.km.value = roundnum(d,6);
document.calcform.in.value = roundnum(d/2.54e-5,6);
document.calcform.ft.value = roundnum(d/2.54e-5/12,6);
document.calcform.yd.value = roundnum(d/2.54e-5/36,6);
document.calcform.mi.value = roundnum(d/1.609344,6);
document.calcform.nmi.value = roundnum(d/1.852,6);
}
function ConvertIn()
{
d = document.calcform.in.value;
if( d=='' ) return;
d = parseFloat(d);
document.calcform.mm.value = roundnum(d*25.4,6);
document.calcform.cm.value = roundnum(d*2.54,6);
document.calcform.dm.value = roundnum(d*0.254,6);
document.calcform.m.value = roundnum(d*0.0254,6);
document.calcform.km.value = roundnum(d*2.54e-5,6);
document.calcform.in.value = roundnum(d,6);
document.calcform.ft.value = roundnum(d/12,6);
document.calcform.yd.value = roundnum(d/36,6);
document.calcform.mi.value = roundnum(d/63360,6);
document.calcform.nmi.value = roundnum(d/185200*2.54,6);
}
function ConvertFt()
{
d = document.calcform.ft.value;
if( d=='' ) return;
d = parseFloat(d);
document.calcform.mm.value = roundnum(d*304.8,6);
document.calcform.cm.value = roundnum(d*30.48,6);
document.calcform.dm.value = roundnum(d*3.048,6);
document.calcform.m.value = roundnum(d*0.3048,6);
document.calcform.km.value = roundnum(d*3.048e-4, 6);
document.calcform.in.value = roundnum(d*12,6);
document.calcform.ft.value = roundnum(d,6);
document.calcform.yd.value = roundnum(d/3,6);
document.calcform.mi.value = roundnum(d/5280,6);
document.calcform.nmi.value = roundnum(d/185200*2.54*12,6);
}
function ConvertYd()
{
d = document.calcform.yd.value;
if( d=='' ) return;
d = parseFloat(d);
document.calcform.mm.value = roundnum(d*25.4*36,6);
document.calcform.cm.value = roundnum(d*2.54*36,6);
document.calcform.dm.value = roundnum(d*0.254*36,6);
document.calcform.m.value = roundnum(d*0.0254*36, 6);
document.calcform.km.value = roundnum(d*2.54e-5*36,6);
document.calcform.in.value = roundnum(d*36,6);
document.calcform.ft.value = roundnum(d*3,6);
document.calcform.yd.value = roundnum(d,6);
document.calcform.mi.value = roundnum(d/5280*3,6);
document.calcform.nmi.value = roundnum(d/185200*2.54*36,6);
}
function ConvertMi()
{
d = document.calcform.mi.value;
if( d=='' ) return;
d = parseFloat(d);
document.calcform.mm.value = roundnum(d*1609344,6);
document.calcform.cm.value = roundnum(d*160934.4,6);
document.calcform.dm.value = roundnum(d*16093.44,6);
document.calcform.m.value = roundnum(d*1609.344,6);
document.calcform.km.value = roundnum(d*1.609344,6);
document.calcform.in.value = roundnum(d*63360,6);
document.calcform.ft.value = roundnum(d*5280,6);
document.calcform.yd.value = roundnum(d*1760,6);
document.calcform.mi.value = roundnum(d,6);
document.calcform.nmi.value = roundnum(d*1609.344/1852,6);
}
function ConvertNMi()
{
d = document.calcform.nmi.value;
if( d=='' ) return;
d = parseFloat(d);
document.calcform.mm.value = roundnum(d*1852000,6);
document.calcform.cm.value = roundnum(d*185200,6);
document.calcform.dm.value = roundnum(d*18520,6);
document.calcform.m.value = roundnum(d*1852,6);
document.calcform.km.value = roundnum(d*1.852,6);
document.calcform.in.value = roundnum(d*1852/0.0254,6);
document.calcform.ft.value = roundnum(d*1852/0.0254/12,6);
document.calcform.yd.value = roundnum(d*1852/0.0254/36,6);
document.calcform.mi.value = roundnum(d*1852/1609.344,6);
document.calcform.nmi.value = roundnum(d,6);
}
</script>

Salve esse arquivo como: CalculaUnidadesMetricas.html.
Execute no navegador clicando no botão abaixo e veja se está igual ao da imagem acima:

|




