|
Neste programa vamos utilizar o JavaScript para calcular o percentual de qualquer valor, ou um valor qualquer dado o percentual de outro valor.
Então vejamos como fazer isso:
• Primeiro Passo:
Inicialmente abra o seu editor de HTML, como o Notepad++, por exemplo, e em seguida, selecione a linguagem de programação
que você vai utilizar, por exemplo HTML, CSS, JavaScript.
• Segundo Passo:
Copie o código CSS abaixo, e em seguida, cole no seu Editor de HTML entre as tags <head>.... </head>.
Código CSS:
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<style>
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
html, body {
margin:0px;
padding:0px;
color:#496cad;
font-size:16px;
font-family:Arial,Verdana,Helvetica,sans-serif;
border-style:none;
min-height: 100%;
}
#lcol {
}
body {
line-height:unset !important;
}
@media only screen and (max-width:799px) {
#header { height:auto; padding:8px 20px; }
#header a {
font-size:large;
}
#header>div {
max-width:100%;
width:auto;
padding:0;
}
}
#wrapper {
max-width:1000px;
margin:0 auto;
border-width:0;
padding:0 5px 20px 5px;
}
#lcol {
display:inline-block;
vertical-align:top;
width:650px;
padding-right:10px;
}
#doc {
padding:0px;
margin-left:0px;
}
#rcol {
padding:20px 0px 10px 0px;
display:inline-block;
vertical-align:top;
width:300px;
}
#share { margin-top:20px; }
#share>a>img { width:40px; height:40px; margin-right:5px; }
#fdbk form * { display:block; }
#fdbk textarea { max-width:500px; width:100%; }
#fdbk textarea:invalid, #fdbk textarea:focus:invalid { border-color:#cc8080; }
#fdbk .btn { width:fit-content; text-decoration:none; color:#fff; border:#6c757d; background:#6c757d; border-radius:.25rem; font-size:1rem; padding:.375rem .75rem; line-height:1.5; margin-top:10px; }
#fdbk .btn:hover { background:#5a6268; }
#fdbk #msg { display:none; }
#top-ad {
max-width:100%;
width:728px;
margin:20px auto 10px auto;
}
#ban-ad {
margin:40px 0 20px 0;
}
.adslot_1 { display:inline-block; width:728px; height:90px; }
.adslot_2 { display:inline-block; width:300px; height:600px; margin:30px 0px; }
.adslot_3 { display:inline-block; width:100%; max-width:650px; height:90px; }
@media only screen and (max-width: 799px) {
#nav { margin-top:0; }
#lcol { width:100%; padding-right:0; }
#rcol { margin-left:0px; width:100%; padding:20px 0; }
#ban-ad { margin:30px auto; width:300px; }
.adslot_2 { display:none; }
.adslot_3 { width:300px; height:250px; margin:auto }
}
@media only screen and (max-width: 799px) and (orientation: portrait) {
.adslot_1 { max-width:100%; height:100px; }
}
@media only screen and (max-width: 799px) and (orientation: landscape) {
.adslot_1 { max-width:320px; height:50px; }
}
@media only screen and (max-width: 320px) and (orientation: portrait) {
.adslot_3 { margin-left:-10px }
}
H1
{
margin-bottom:4px;
padding-bottom:0px;
color: #333333;
}
H1 { font-size: 1.8em; margin-top:0; }
H2 { font-size: 1.4em; letter-spacing: 0px; margin-top: 10px; margin-bottom: 3px;}
H3 { font-size: 1.4em; letter-spacing: 0px; margin-top: 10px; margin-bottom: 3px;}
H4 { font-size: 1.1em; margin-top: 5px; margin-bottom: 2px; font-weight: bold;}
H5 { font-size: 0.9em; margin-top: 5px; margin-bottom: 2px; font-weight: bold;}
H6 { font-size: 1.1em; color: #333333; font-weight: normal; font-style: italic; margin-top: 3px; margin-bottom: 0px; }
#rcol H5 { font-size: 0.9em; font-weight: bold; margin-top: 5px; margin-bottom: 2px; background:#e0e0e0; padding:5px 5px 5px 10px}
input { font-size: 1em; }
@media only screen and (max-width:799px) {
.btn { font-size: 1.2em; padding:7px; }
}
@media only screen and (min-width:800px) {
.btn { font-size: 1.2em; padding:4px; }
}
.intext { background: #ffffff; padding-left:3px; border:1px inset #eee}
.outtext { background: #e0f0e0; padding-left:3px; border:1px solid #ccc}
a:link { text-decoration: none; color: #083d8d; }
a:visited { text-decoration: none; color: #083d8d; }
a:active { text-decoration: underline; color: #000000; }
a:hover { text-decoration: underline; color: #000; }
a:focus { outline: none; }
.math { font-family: "Times New Roman"; font-size: 1.6em; padding-left: 6px; font-weight: normal;}
.mathsymbol { font-family: "Times New Roman"; font-size: 1.2em; font-weight: normal; }
.text { font-family: "Times New Roman", Times, serif; font-size: 1.2em }
.code { font-family: "Courier New"; font-size: 1.0em; padding-left: 6px;}
.codebg { font-family: "Courier New"; font-size: 1.0em; color: #000; background:#f0f0f0; margin-top: 0px; margin-bottom: 0px; padding: 10px; }
.codebg.p { font-family: "Courier New"; font-size: 1.0em; color: #000; background:#f0f0f0; margin-top: 0px; margin-bottom: 0px;}
p.code { font-family: "Courier New"; font-size: 1.0em; color: #000; background:#f0f0f0; margin:0px; padding:5px; border-width:1px; border-color:#ccc; border-style:solid; line-height:20px}
p.wcode { font-family: "Courier New"; font-size: 1.0em; color: #000}
p.tcode { font-family: "Courier New"; font-size: 1.0em; color: #000; background:#f0f0f0; margin:0px; padding:5px; border-width:1px; border-color:#ccc; border-style:solid; line-height:20px }
.table1 .hov { border: 2px black solid; padding: 4px; }
.table1 .ho2 { border: 2px #707070 solid; padding: 4px; }
.table1 .td { border: 1px black solid; padding: 5px; }
table.dtable, table.ntable { border: 1px #ccc solid; border-collapse:collapse; padding: 5px;}
table.dtable th, table.dtable td, table.ntable th, table.ntable td { border: 1px #ccc solid; border-collapse:collapse; padding: 5px; font-weight:normal;}
table.dtable th, table.ntable th { text-align:center }
table.ntable td { text-align:right }
/*table.calc, .calc2 {*/
.calc, .calc2 {
border-spacing: 0px;
border-collapse: separate;
background: #e8e8e8;
border:1px #ddd solid;
-moz-border-radius:7px;
-webkit-border-radius:7px;
border-radius:7px;
}
table.calc td, .calc2 td {
padding: 2px;
border-width: 0px;
border-style: none;
background: #e8e8e8;
}
.calc2 select { padding:4px 2px; font-size:1.2em; font-family:Arial, Helvetica, sans-serif }
@media only screen and (max-width: 576px) {
.calc2 { padding:8px; margin-left:auto; margin-right:auto; }
.calc2 td { float:left; }
.calc2 td:nth-child(2) { clear:left; }
.calc2 tr td:nth-child(3) { padding-top:10px; }
.calc2 input[type=text], .calc2 input[type=number], .calc2 input[type=url] { width:190px; font-size:x-large; padding-left:3px; }
.calc2 tr td:nth-child(3) select { margin-top:-8px; }
}
@media only screen and (min-width: 577px) {
.calc2 { padding:15px; }
.calc2 tr { line-height:40px; }
.calc2 input[type=text], .calc2 input[type=number], .calc2 input[type=url] { width:220px; font-size:x-large; padding-left:3px; }
}
#banner { display:none; border-top:1px #eee solid; font-size:14px; position:fixed; z-index:9999; left:0; right:0; bottom:0; padding:1em 1.8em; color:#333333; background:#f8f8f8; }
#banner div { vertical-align:middle; display:inline-block; min-width:300px; }
#banner div:last-child { min-width:320px; line-height:40px; }
#banner a { cursor:pointer; text-decoration:none; }
#bansetbtn { padding:12px 10px; margin-left:20px; color:#333333; border:1px #ccc solid; white-space:nowrap; }
#banokbtn { padding:12px 50px; margin-left:20px; background:#8EC760; color:#fff; font-weight:bold; }
#bansetbtn:hover { background:#e8e8e8; }
#banokbtn:hover { background:#7EB750; }
@media all and (max-width:1000px) {
#banner div:last-child { margin-top:10px; }
#banokbtn { margin-left:0; }
}
h1 { font-size:x-large; }
h2 { font-size:large; }
.btn { vertical-align:top; }
.calc2 { width:100%; margin:10px auto; }
.calc2 input[type=number], .calc2 input[type=text] { font-size:large; }
#tbl0 tr:nth-child(2) td,
#tbl1 tr:nth-child(2) td,
#tbl2 tr:nth-child(2) td,
#tbl3 tr:nth-child(2) td,
#tbl4 tr:nth-child(3) td { width:100%; }
#tbl0 { font-size:medium; }
#tbl0 input[type=number], #tbl0 input[type=text] { width:100px; }
#tbl1 { font-size:medium; }
#tbl1 input[type=text], #tbl1 input[type=number] { width:110px; }
#tbl1 textarea { width:100%; font-size:medium; }
#tbl2 { font-size:medium; table-layout:fixed; overflow:hidden; white-space: nowrap; }
#tbl2 td { overflow:hidden; white-space: nowrap; }
#tbl2 input[type=number] { width:95px; }
#tbl2 input[type=text] { width:95px; }
#tbl2 textarea { width:100%; font-size:medium; }
#tbl3 { font-size:medium; }
#tbl3 input[type=number] { width:100px; }
#tbl3 input[type=text] { width:110px; }
#tbl3 textarea { width:100%; font-size:medium; }
#tbl4 { font-size:medium; }
#tbl4 input[type=number] { width:100px; }
#tbl4 input[type=text] { width:120px; }
#tbl4 textarea { width:100%; font-size:medium; }
#tbl5 { border:0 }
#tbl5 input[type=number], #tbl5 input[type=text] { width:100px; text-align:center; }
#tbl5 button { font-weight:bold; }
#tbl5 tr:nth-child(2) td:nth-child(4) { border-bottom:2px #666 solid }
@media all and (max-width: 640px) {
.calc { padding:15px 5px; }
.calc2 { display:block; }
.calc2 tr { line-height:40px }
.calc2 td { display:inline-block; }
.calc2 td:nth-child(2) { clear:none; }
.calc2 tr td:nth-child(3) { padding-top:inherit; }
#tbl0,#tbl1,#tbl2,#tbl3,#tbl4 { font-size:small; }
#tbl0 td { float:none; }
/*#tbl1 textarea,#tbl2 textarea,#tbl3 textarea,#tbl4 textarea { width:290px; }*/
#tbl1 tr:first-child td:nth-child(8) { display:none; }
#tbl1 input[type=text],#tbl1 input[type=number] { width:85px; }
#tbl1 td:nth-child(7) input[type=text],#tbl1 td:nth-child(7) input[type=number] { width:120px; }
#tbl2 input[type=text] { width:75px; }
#tbl2 td:nth-child(6) input[type=text] { width:120px; }
#tbl3 td:nth-child(5) { display:none; }
#tbl4 input[type=text] { width:90px; }
#tbl4 td:nth-child(7) input[type=text] { width:120px; }
#tbl5 { font-size:small; padding-left:0 !important; padding-right:0 !important; }
#tbl5 td:nth-child(2) { padding-left:0; }
#tbl5 button { font-size:medium; }
#tbl5 input[type=number], #tbl5 input[type=text] { width:53px; }
#tbl5 tr td:nth-child(n+7) { display:none; }
}
@media all and (min-width: 641px) {
.calc { padding:15px; }
.calc2 tr { display:flex; }
.calc2 tr td:last-child { flex:1; }
#tbl5 { font-size:medium; }
#tbl1 tr:nth-child(2) td:nth-child(2) { max-width:44px; }
#tbl2 tr:nth-child(2) td:nth-child(2) { max-width:44px; }
#tbl3 tr:nth-child(2) td:nth-child(2) { max-width:44px; }
}
</style>
• Terceiro Passo:
Copie o código HTML abaixo e, em seguida, cole no seu Editor de HTML entre as tags <body>... </body>.
Código HTML:
<div id="lcol">
<div id="doc">
<!-- #BeginEditable "doctext" -->
<h1>
Calculadora de Percentuais</h1>
<form name="calcform0">
<table class="calc2" id="tbl0">
<tr>
<td><input type="number" step="any" name="p0" class="form-control" oninput="calcp0(1)" onblur="onblur0()" autofocus></td>
<td>%</td>
<td style="font-size:x-large;"> × </td>
<td><input type="number" step="any" name="n0" class="form-control" oninput="calcp0(2)" onblur="onblur0()"></td>
<td style="font-size:x-large;"> = </td>
<td><input type="number" step="any" name="h0" class="form-control" oninput="calcp0(3)" onblur="onblur0()"></td>
<td><button type="reset" title="Reset" class="btn btn-danger" >Reset</button></td>
</tr>
</table>
</form>
<form name="calcform1">
<table class="calc2" id="tbl1">
<tr>
<td>Quanto é</td>
<td><input type="number" step="any" name="a" class="form-control"></td>
<td>% de</td>
<td><input type="number" step="any" name="b" class="form-control"></td>
<td>?</td>
<td><button type="button" title="Calculate" class="btn btn-success" onclick="calcp1()"> Calcular</button></td>
<td><input type="text" name="result1" class="form-control" readonly></td>
<td style="width:100%"> </td>
</tr>
<tr id="pf1" style="display:none">
<td id="td1" colspan="8"><input rows="1" name="out1" class="form-control" readonly></input></td>
</tr>
</table>
</form>
<form name="calcform2">
<table class="calc2" id="tbl2">
<tr>
<td><input type="number" step="any" name="c" class="form-control"></td>
<td>é quanto porcento de</td>
<td><input type="number" step="any" name="d" class="form-control"></td>
<td>?</td>
<td><button type="button" title="Calculate" class="btn btn-success" onclick="calcp2()"> Calcular</button></td>
<td><input type="text" name="result2" class="form-control" readonly></td>
<td>%</td>
</tr>
<tr id="pf3" style="display:none">
<td id="td2" colspan="7"><input rows="1" name="out2" class="form-control" readonly></input></td>
</tr>
</table>
</form>
<form name="calcform3">
<table class="calc2" id="tbl3">
<tr>
<td><input type="number" step="any" name="x3" class="form-control"></td>
<td>é</td>
<td><input type="number" step="any" name="y3" class="form-control"></td>
<td>%</td>
<td>de quanto?</td>
<td><button type="button" title="Calculate" class="btn btn-success" onclick="calcp3()">Calcular</button></td>
<td><input type="text" name="result3" class="form-control" readonly></td>
</tr>
<tr id="pf5" style="display:none">
<td id="td3" colspan="7"><input rows="1" name="out3" class="form-control" readonly></input></td>
</tr>
</table>
</form>
<form name="calcform4">
<table class="calc2" id="tbl4">
<tr>
<td colspan="8">Qual é a variação percentual</td>
</tr>
<tr>
<td>de</td>
<td><input type="number" step="any" name="e" class="form-control"></td>
<td>até</td>
<td><input type="number" step="any" name="f" class="form-control"></td>
<td>?</td>
<td><button type="button" title="Calculate" class="btn btn-success" onclick="calcp4()"> Calcular</button></td>
<td><input type="text" name="result4" class="form-control" readonly></td>
<td>%</td>
</tr>
<tr id="pf7" style="display:none">
<td id="td4" colspan="8"><input rows="1" name="out4" class="form-control" readonly></input></td>
</tr>
</table>
</form>
<form name="calcform5">
<table class="calc" id="tbl5a" style="width:100%; padding:0; margin-top:10px;">
<tr><td>
<table class="calc" id="tbl5">
<tr>
<td>Percentual:</td>
<td> </td>
<td> </td>
<td>Fração:</td>
<td> </td>
<td>Decimal:</td>
<td> </td>
</tr>
<tr>
<td rowspan="2"><input type="number" step="any" name="c1" tabindex="1" id="per" class="form-control"></td>
<td rowspan="2">%</td>
<td rowspan="2"><button type="button" title="Convert" onclick="convert()" tabindex="2" class="btn btn-default"> = </button></td>
<td><input type="number" step="any" name="c2" tabindex="3" class="form-control"></td>
<td rowspan="2"><button type="button" title="Convert" onclick="convert()" tabindex="5" class="btn btn-success"> = </button></td>
<td rowspan="2"><input type="number" step="any" name="c4" tabindex="6" id="dec" class="form-control"></td>
<td rowspan="2"><button type="reset" title="Reset" id="calcform5reset" class="btn btn-danger">Reset</button></td>
</tr>
<tr>
<td><input type="number" step="any" name="c3" tabindex="4" class="form-control"></td>
</tr>
</table>
</td>
</tr>
</table>
<!--<p>
Exemplo: 30% = 3/10 = 0.3</p>
-->
</form>
</div>
</div>
• Quarto Passo:
Copie o código JavaScript abaixo e cole no seu editor de HTML logo acima da tag </body>.
Código JavaScript:
<script type="text/javascript">
function setfocus() {
document.calcform.x.focus();
}
function calc() {
x = document.calcform.x.value;
y = calcfunc(x);
y = roundresult(y);
document.calcform.y.value = y
}
function calc_a() {
x = document.calcform2.x.value;
y = calcfunc_a(x);
y = roundresult(y);
document.calcform2.y.value = y
}
function calc3() {
x1 = document.calcform.x.value;
x2 = document.calcform.x2.value;
y = calcfunc(x1,x2);
y = roundresult(y);
document.calcform.y.value = y;
}
function calc4() {
a = document.calcform.x.value;
b = document.calcform.x2.value;
c = document.calcform.x3.value;
d = b*b-4*a*c;
document.calcform.y0.value = roundresult(d);
if( d>=0 )
{
document.calcform.y1.value = roundresult((-b+Math.sqrt(d))/(2*a));
document.calcform.y2.value = roundresult((-b-Math.sqrt(d))/(2*a));
}
else
{
re = roundresult(-b/(2*a));
im = roundresult(Math.sqrt(-d)/(2*a));
document.calcform.y1.value = re+' + i'+im;
document.calcform.y2.value = re+' - i'+im;
}
b=-b;
document.calcform.y3.value = '('+b.toString()+' \xb1 \u221A('+d.toString()+')) / (2\xd7'+a.toString()+')';
}
function calc5() {
x = document.calcform.x.value;
y = calcfunc(x);
y = roundresult(y);
if( x>0 ) y='\u00B1'+y;
document.calcform.y.value = y
}
function calc6() {
x1 = document.calcform.x.value;
x2 = document.calcform.x2.value;
val=x2;
if( x2<0 ) val=-val;
y = calcfunc(x1,val);
y = roundresult(y);
if( x2>0 && (x1/2)==Math.round(x1/2) ) y='\u00B1'+y;
if( x2<0 ) {
if( (x1/2)==Math.round(x1/2) )
y='NaN';
else
y=-y;
}
document.calcform.y.value = y;
}
function roundresult(x) {
y = parseFloat(x);
y = roundnum(y,10);
return y;
}
function roundnum(x,p) {
var i;
var n=parseFloat(x);
var m=n.toPrecision(p+1);
var y=String(m);
i=y.indexOf('e');
if( i==-1 ) i=y.length;
j=y.indexOf('.');
if( i>j && j!=-1 )
{
while(i>0)
{
if(y.charAt(--i)=='0')
y = removeAt(y,i);
else
break;
}
if(y.charAt(i)=='.')
y = removeAt(y,i);
}
return y;
}
function roundnum2(x,p) {
var i;
var n=parseFloat(x);
var m=n.toFixed(p);
var y=String(m);
i=y.length;
j=y.indexOf('.');
if( i>j && j!=-1 )
{
while(i>0)
{
if(y.charAt(--i)=='0')
y = removeAt(y,i);
else
break;
}
if(y.charAt(i)=='.')
y = removeAt(y,i);
}
return y;
}
function removeAt(s,i) {
s = s.substring(0,i)+s.substring(i+1,s.length);
return s;
}
var gcd = function(a, b) {
if ( ! b) {
return a;
}
return gcd(b, a % b);
};
/*
function convertbase(x,b1,b2) {
d="0123456789ABCDEFX";
x=x.replace(/ /,"");
x=x.toUpperCase();
y=0;
// return b1+b2;
for(i=x.length, s=1; i>=1; i--,s*=b1) {
c = x.charAt(i-1);
for(j=0; j
if( j==b1 ) {
y = "bad input number";
return y;
}
if( c == d.charAt(j) )
break;
}
y+=j*s;
}
x=y;
if( x==0 ) return "0";
y="";
for(s=1; s<=x; s*=b2);
if( x!=s ) s/=b2;
for(p=s; p>=1; p/=b2) {
i = Math.floor(x/p);
y+= d.charAt(i);
x-= i*p;
}
return y;
}
function convertbase2(x,b1,b2) {
x = parseInt(x, b1);
y = x.toString(b2);
return y;
}
*/
var gcd = function(a, b) {
if ( ! b) {
return a;
}
return gcd(b, a % b);
};
var gcd2 = function(a, b, f) {
if( f )
{
if ( b<=1 )
return a;
}
else
{
if ( !b )
return a;
}
return gcd2(b, a % b, f);
};
function digits_after_period(x)
{
f = x.toString();
i = f.indexOf('.');
len = f.length-i-1;
return len;
}
function parseFraction(s)
{
var n1=n2=0;
var sign=n3=1;
i = s.indexOf(' ');
if( i==0 ) s=s.substring(1);
i = s.indexOf('-');
if( i==0 ) {s=s.substring(1); sign=-1;}
i = s.indexOf(' ');
if( i==0 ) s=s.substring(1);
i = s.indexOf(' ');
if( !isNaN(parseInt(s)) && isFinite(s) ) i=s.length;
if( i!=-1 )
{
n1 = parseInt(s.substring(0,i));
s = s.substring(i+1);
}
i = s.indexOf('/');
if( i!=-1 )
{
n2 = parseInt(s.substring(0,i));
s = s.substring(i+1);
n3 = parseInt(s);
}
return [sign,n1,n2,n3];
}
var lastin=-1;
var lastout=-1;
var gcd2 = function(a, b, f) {
if( f )
{
if ( b<=1 )
return a;
}
else
{
if ( !b )
return a;
}
return gcd2(b, a % b, f);
};
function onblur0() {
lastin=-1;
}
function calcp0(i) {
var p = document.calcform0.p0.value;
var n = document.calcform0.n0.value;
var h = document.calcform0.h0.value;
var y;
if( p=='' && n=='' ) return;
if( p=='' && h=='' ) return;
if( n=='' && h=='' ) return;
if( p!='' && n!='' && h!='' && lastin==i ) {
if( lastout==1 ) p='';
if( lastout==2 ) n='';
if( lastout==3 ) h='';
}
if( p=='' ) {
lastout=1;
y = h/n*100;
y = roundnum(y,6);
document.calcform0.p0.value = y;
}
if( n=='' ) {
lastout=2;
y = h/p*100;
y = roundnum(y,6);
document.calcform0.n0.value = y;
}
if( h=='' ) {
lastout=3;
y = p/100*n;
y = roundnum(y,6);
document.calcform0.h0.value = y;
}
lastin = i;
//out = a+'% \u00D7 '+b+' = ';
//out+= '('+a+'/100)'+' \u00D7 '+b+' = '+y;
//document.calcform0.out0.value = out;
//row1.style.display = '';
}
function calcp1() {
var row1 = document.getElementById("pf1");
//var row2 = document.getElementById("pf2");
a = document.calcform1.a.value;
b = document.calcform1.b.value;
y = a*b/100;
y = roundnum(y,6);
document.calcform1.result1.value = y;
out = a+'% \u00D7 '+b+' = ';
out+= '('+a+'/100)'+' \u00D7 '+b+' = '+y;
document.calcform1.out1.value = out;
row1.style.display = '';
}
function calcp2() {
var row1 = document.getElementById("pf3");
a = document.calcform2.c.value;
b = document.calcform2.d.value;
y = a*100/b;
y = roundnum(y,6);
document.calcform2.result2.value = y;
out = '('+a+' / '+b+') \u00D7 100%'+' = '+y+'%';;
document.calcform2.out2.value = out;
row1.style.display = '';
}
function calcp3() {
var row1 = document.getElementById("pf5");
a = document.calcform3.x3.value;
b = document.calcform3.y3.value;
y = a/b*100;
y = roundnum(y,6);
document.calcform3.result3.value = y;
out = a+' / '+b+'% = ';
out += '('+a+' / '+b+') \u00D7 100 = '+y;
document.calcform3.out3.value = out;
row1.style.display = '';
}
function calcp4() {
var row1 = document.getElementById("pf7");
a = document.calcform4.e.value;
b = document.calcform4.f.value;
y = (b-a)/a*100;
y = roundnum(y,6);
document.calcform4.result4.value = y;
out = '[('+b+' - '+a+') / '+a+'] \u00D7 100% = '+y+'%';
document.calcform4.out4.value = out;
row1.style.display = '';
}
function convert() {
var percent = document.calcform5.c1.value;
var num = document.calcform5.c2.value;
var den = document.calcform5.c3.value;
var dec = document.calcform5.c4.value;
if( percent!="" ) {
var sign = '';
var sign2 = '+';
x = percent;
x2 = parseFloat(x/100);
var absx=Math.abs(x2);
//var y=Math.floor(absx);
var y=0;
var frac=roundresult(absx-y);
if( x2<0 ) sign = sign2 = '-';
d = digits_after_period(absx);
den = Math.round(Math.pow(10,d));
num = Math.round(frac*den);
var len=num.toString().length;
var f=false;
if( len>8 ) f=true;
g = gcd2(num,den,f);
num2 = Math.round(num/g);
den2 = Math.round(den/g);
document.calcform5.c2.value = num2;
document.calcform5.c3.value = den2;
document.calcform5.c4.value = roundresult(x2);
} else if( num!="" && den!="" ) {
x = num/den;
document.calcform5.c1.value = roundresult(x*100);
document.calcform5.c4.value = roundresult(x);
} else {
var sign = '';
var sign2 = '+';
x = dec;
x2 = parseFloat(x);
var absx=Math.abs(x2);
//var y=Math.floor(absx);
var y=0;
var frac=roundresult(absx-y);
if( x2<0 ) sign = sign2 = '-';
d = digits_after_period(absx);
den = Math.round(Math.pow(10,d));
num = Math.round(frac*den);
var len=num.toString().length;
var f=false;
if( len>8 ) f=true;
g = gcd2(num,den,f);
num2 = Math.round(num/g);
den2 = Math.round(den/g);
document.calcform5.c2.value = num2;
document.calcform5.c3.value = den2;
document.calcform5.c1.value = roundresult(x2*100);
}
}
function reset1() {
var row1 = document.getElementById("pf1");
row1.style.display = 'none';
}
function reset2() {
var row1 = document.getElementById("pf3");
row1.style.display = 'none';
}
function reset3() {
var row1 = document.getElementById("pf5");
row1.style.display = 'none';
}
function reset4() {
var row1 = document.getElementById("pf7");
row1.style.display = 'none';
}
</script>

Salve esse arquivo como: CalculaPercentuais.html.
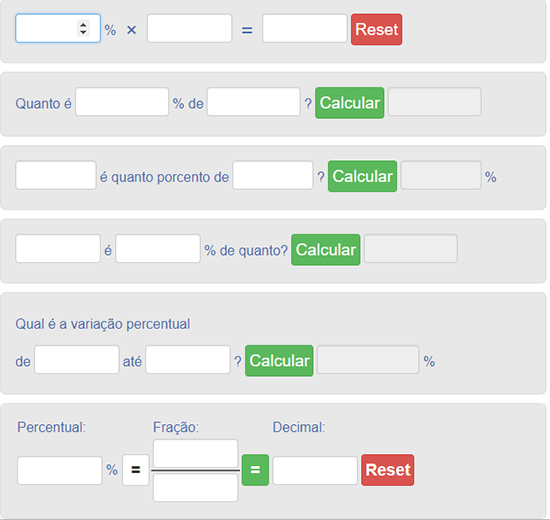
Execute no navegador clicando no botão abaixo e veja se está igual ao da imagem acima:

|




