|
Neste programa vamos utilizar o JavaScript para criar uma calculadora simples, ou seja, usaremos apenas as quatro
operações (adição, subtração, multiplicação e divisão).
Então vejamos como fazer isso:
• Primeiro Passo:
Inicialmente abra o seu editor de HTML, como o Notepad++, por exemplo, e em seguida, selecione a linguagem de programação
que você vai utilizar, por exemplo HTML, CSS, JavaScript.
• Segundo Passo:
Copie o código CSS abaixo, e em seguida, cole no seu Editor de HTML entre as tags <head>.... </head>.
Código CSS:
<style type="text/css">
body, html {
background: #ECEDEF;
margin: 0;
padding: 0;
}
.container {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #FFDEAD;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.2);
border-radius: 14px;
padding-bottom: 20px;
width: 320px;
}
.display {
width: 100%;
height: 60px;
padding: 40px 0;
background: #000080;
border-top-left-radius: 14px;
border-top-right-radius: 14px;
}
.buttons {
padding: 20px 20px 0 20px;
}
.row {
width: 280px;
float: left;
}
input[type=button] {
width: 60px;
height: 60px;
float: left;
padding: 0;
margin: 5px;
box-sizing: border-box;
background: #F4A460;
border: none;
font-size: 30px;
line-height: 30px;
border-radius: 50%;
font-weight: 700;
color: #000080;
cursor: pointer;
}
input[type=text] {
width: 270px;
height: 60px;
float: left;
padding: 0;
box-sizing: border-box;
border: none;
background: none;
color: #ffff00;
text-align: right;
font-weight: 700;
font-size: 60px;
line-height: 60px;
margin: 0 25px;
}
.red {
background: #FF0509 !important;
color: #ffff00 !important;
}
.green {
background: #4ff703 !important;
color: #000080 !important;
}
</style>
• Terceiro Passo:
Copie o código HTML abaixo e, em seguida, cole no seu Editor de HTML entre as tags <body>... </body>.
Código HTML:
<div class="container">
<form name="form" id="myForm">
<div class="display">
<input type="text" placeholder="0" name="displayResult" />
</div>
<input type="button" onclick="myFunction()" value="C" class="red">
<h2>CALCULADORA</h2>
<div class="row">
<input type="button" name="b7" value="7" onClick="calcNumbers(b7.value)">
<input type="button" name="b8" value="8" onClick="calcNumbers(b8.value)">
<input type="button" name="b9" value="9" onClick="calcNumbers(b9.value)">
<input type="button" name="addb" value="+" onClick="calcNumbers(addb.value)">
</div>
<div class="row">
<input type="button" name="b4" value="4" onClick="calcNumbers(b4.value)">
<input type="button" name="b5" value="5" onClick="calcNumbers(b5.value)">
<input type="button" name="b6" value="6" onClick="calcNumbers(b6.value)">
<input type="button" name="subb" value="-" onClick="calcNumbers(subb.value)">
</div>
<div class="row">
<input type="button" name="b1" value="1" onClick="calcNumbers(b1.value)">
<input type="button" name="b2" value="2" onClick="calcNumbers(b2.value)">
<input type="button" name="b3" value="3" onClick="calcNumbers(b3.value)">
<input type="button" name="mulb" value="*" onClick="calcNumbers(mulb.value)">
</div>
<div class="row">
<input type="button" name="b0" value="0" onClick="calcNumbers(b0.value)">
<input type="button" name="potb" value="." onClick="calcNumbers(potb.value)">
<input type="button" name="divb" value="/" onClick="calcNumbers(divb.value)">
<input type="button" class="green" value="=" onClick="displayResult.value=eval(displayResult.value)">
</div>
</div>
</form>
</div>
• Quarto Passo:
Copie o código JavaScript abaixo e cole no seu editor de HTML logo acima da tag </body>.
Código JavaScript:
<script>
function calcNumbers(result){
form.displayResult.value=form.displayResult.value+result;
}
function myFunction() {
document.getElementById("myForm").reset();
}
</script>

Salve esse arquivo como: Calculadora.html.
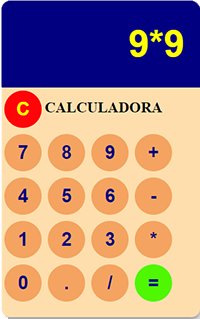
Execute no navegador clicando no botão abaixo e veja se está igual ao da imagem acima:

|




