Os seletores jQuery são usados para selecionar e manipular elementos HTML. Eles são uma parte muito importante da biblioteca jQuery.
Com os seletores jQuery, você pode encontrar ou selecionar elementos HTML com base em seu id, classes, atributos, tipos e muito mais
de um DOM.
Em palavras simples, você pode dizer que os seletores são usados para selecionar um ou mais elementos HTML usando jQuery e uma vez que
o elemento é selecionado, você pode executar várias operações nele.
Todos os seletores do jQuery começam com um sinal de cifrão e parênteses, por exemplo $(). É conhecida como função de factory.
A função factory $():
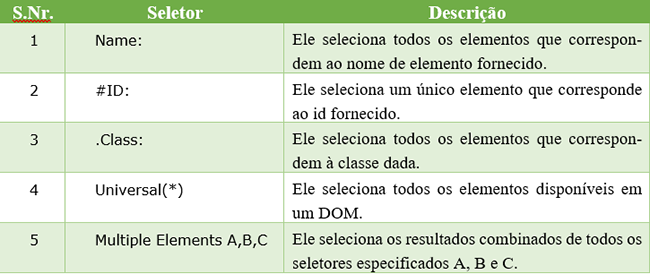
Como já foi dito, cada seletor do jQuery começa com o sinal $(). Este sinal é conhecido como função factory. Ele usa os três blocos
básicos de construção ao selecionar um elemento em um determinado documento conforme mostra a tabela da Figura 5.1:

Figura 5.1.
Vejamos um exemplo simples para saber como utilizar o seletor de tags.
Esse exemplo seleciona todos os elementos com um nome de tag e a cor de fundo é definida como "yellow".
Copie e cole o código a seguir no seu Editor de Texto e salve-o como: exemplo-jquery-5.1.html.
A saída para esse código é a seguinte:

Figura 5.2 – Resultado do código acima.
Todos os seletores discutidos acima podem ser usados sozinhos ou com a combinação de outros seletores.
Se você tiver qualquer conflito com o uso do sinal de cifrão ($) em qualquer biblioteca JavaScript, então você pode usar a função
jQuery() em vez da função factory $(). A função factory $() e a função jQuery são as mesmas.
Como usar os Seletores:
Os seletores do jQuery podem ser usados individualmente ou com a combinação de outros seletores. Eles são necessários em todas as etapas
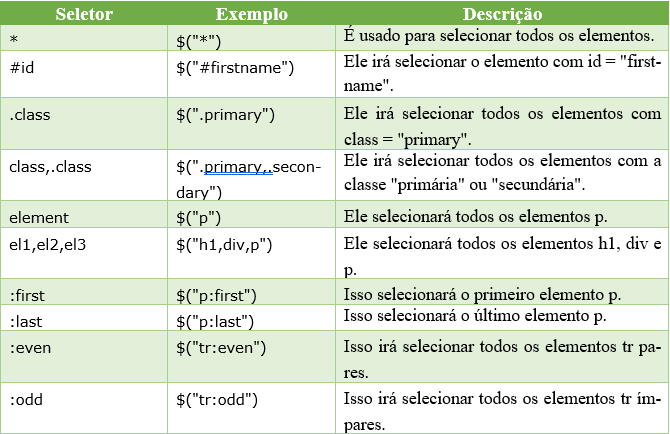
durante o uso do jQuery. Eles são usados para selecionar o elemento exato que você deseja do seu documento HTML, conforme mostra a
tabela da Figura 5.3 abaixo:

Figura 5.3
Diferentes Seletores em jQuery:
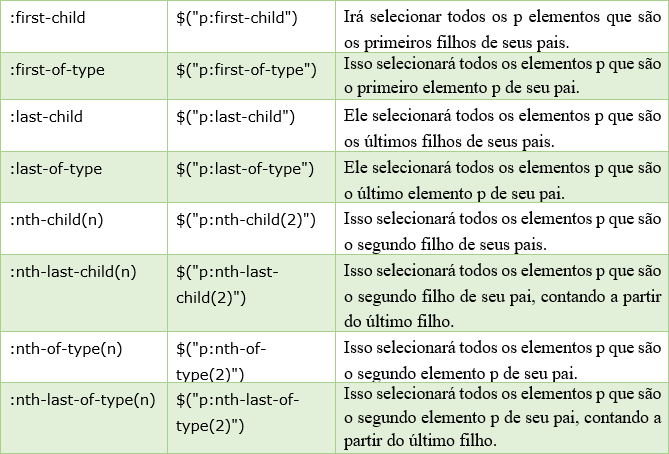
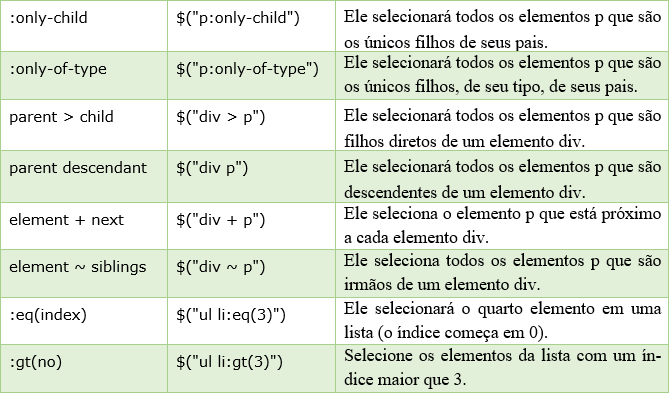
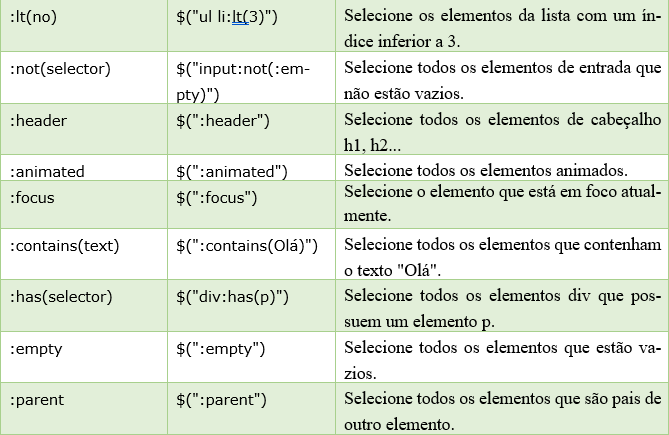
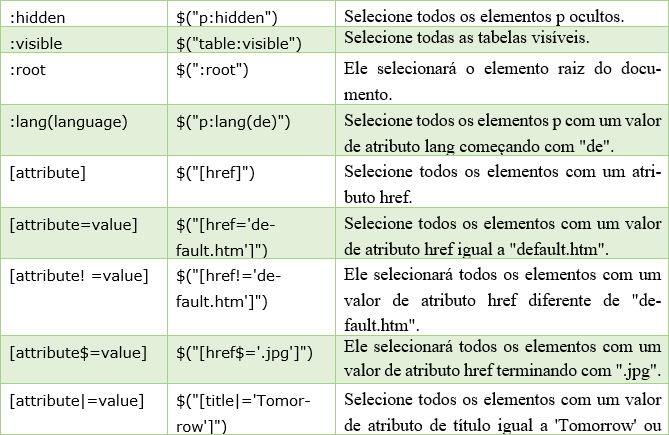
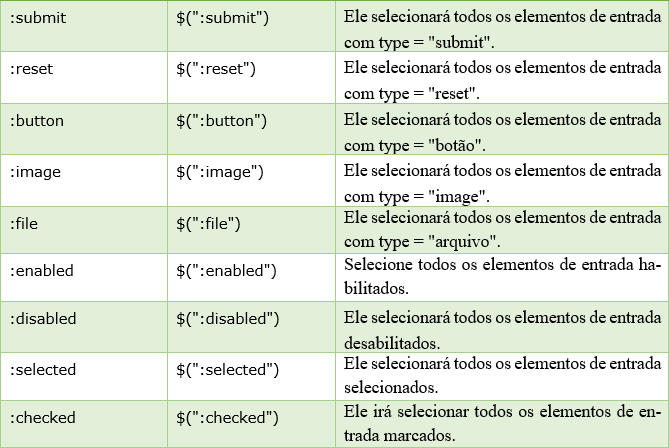
Veja na tabela da Figura 5.4 abaixo todos os seletores que podemos utilizar no JQuery:







Figura 5.4
*****
| | 



