|
Os seletores CSS são usados para selecionar o conteúdo que você deseja estilizar. Os seletores fazem parte do conjunto de regras CSS.
Os seletores CSS selecionam os elementos HTML de acordo com seu id, classe, tipo, atributo etc.
Existem vários tipos diferentes de seletores em CSS. Vejamos alguns:
- Seletor de elemento CSS
- Seletor de Id CSS
- Seletor de classe CSS
- Seletor universal CSS
- Seletor de Grupo CSS
1) Seletor de Elemento CSS
O seletor de elemento seleciona o elemento HTML por nome.
Vejamos um exemplo:
Para executar esse código, copie o conteúdo com Ctrl+A e cole no Notepad++. Salve esse arquivo como:
css-exemplo-4.1.html e execute no seu navegador.
O resultado desse código será o seguinte:

Figura 4.1 – Resultado do código acima.
2) Seletor de Id CSS
O seletor id seleciona o atributo id de um elemento HTML para selecionar um elemento específico. Um id é sempre único na página,
por isso é escolhido para selecionar um elemento único e exclusivo.
Ele é escrito com o caractere hash (#), seguido pelo id do elemento.
Vejamos um exemplo com o id "para1".
Para executar esse código, copie o conteúdo com Ctrl+A e cole no Notepad++. Salve esse arquivo como:
css-exemplo-4.2.html e execute no seu navegador.
O resultado desse código será o seguinte:

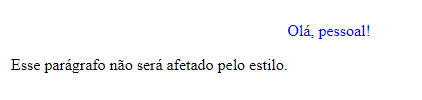
Figura 4.2 – Resultado do código acima.
3) Seletor de classe CSS
O seletor de classe seleciona elementos HTML com um atributo de classe específico.
É usado com um caractere de ponto final. (símbolo de ponto final) seguido do nome da classe.
OBS.: O nome de uma classe não deve ser iniciado com um número.
Vejamos um exemplo utilizando a classe "center":
Para executar esse código, copie o conteúdo com Ctrl+A e cole no Notepad++. Salve esse arquivo como:
css-exemplo-4.3.html e execute no seu navegador.
O resultado desse código será o seguinte:

Figura 4.3 – Resultado do código acima.
Seletor de classe CSS para elemento específico
Se você deseja especificar que apenas um elemento HTML específico deve ser afetado, você deve usar o nome do elemento com o seletor de classe.
Vejamos um exemplo:
Para executar esse código, copie o conteúdo com Ctrl+A e cole no Notepad++. Salve esse arquivo como:
css-exemplo-4.4.html e execute no seu navegador.
O resultado desse código será o seguinte:

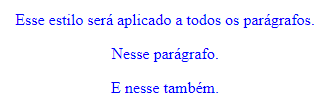
Figura 4.4 – Resultado do código acima.
4) Seletor universal CSS
O seletor universal é usado como um caractere curinga. Ele seleciona todos os elementos nas páginas.
Vejamos um exemplo utilizando a classe "center":
Para executar esse código, copie o conteúdo com Ctrl+A e cole no Notepad++. Salve esse arquivo como:
css-exemplo-4.5.html e execute no seu navegador.
O resultado desse código será o seguinte:

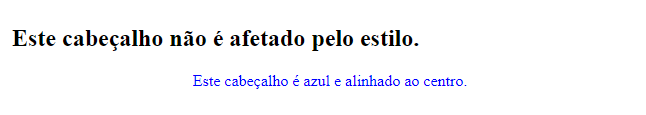
Figura 4.5 – Resultado do código acima.
5) Seletor de Grupo CSS
O seletor de agrupamento é usado para selecionar todos os elementos com as mesmas definições de estilo.
Esse seletor é usado para minimizar o código. As vírgulas são usadas para separar cada seletor no agrupamento.
Vamos ver o código CSS sem o seletor de grupo.
Como você pode ver, você precisa definir as propriedades CSS para todos os elementos. Ele pode ser agrupado das seguintes maneiras:
Vejamos agora o exemplo completo do seletor de grupo CSS.
Para executar esse código, copie o conteúdo com Ctrl+A e cole no Notepad++. Salve esse arquivo como:
css-exemplo-4.6.html e execute no seu navegador.
O resultado desse código será o seguinte:

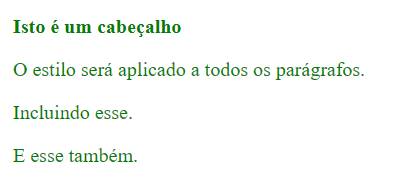
Figura 4.6 – Resultado do código acima.
*****
| 



